In questo tutorial vedremo come presentare una semplice comparazione tra schede di prodotti per un e-commerce, attingendo a piene mani dai Web standard, ed in particolare dalle funzionalità dei CSS3, che ripasseremo procedendo con la costruzione dell'esempio.
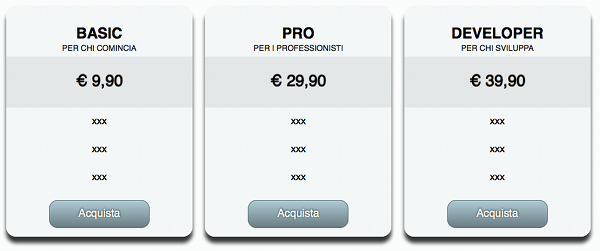
L'immagine seguente mostra il risultato del nostro esperimento:

La struttura della scheda
Dal punto di vista strutturale, la scheda si compone di tre div affiancati:
<div class="container">
<div class="product">
<h2>Basic</h2>
<span>Per chi comincia</span>
<ul>
<li>€ 9,90</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li><a href="#" class="btn">Acquista</a></li>
</ul>
</div>
<div class="product featured">
<h2>Pro</h2>
<span>Per i professionisti</span>
<ul>
<li>€ 29,90</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li><a href="#" class="btn">Acquista</a></li>
</ul>
</div>
<div class="product">
<h2>Developer</h2>
<span>Per chi sviluppa</span>
<ul>
<li>€ 39,90</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li><a href="#" class="btn">Acquista</a></li>
</ul>
</div>
</div>Tutti i div vengono assegnati alla classe product e al div corrispondente al prodotto in evidenza viene assegnata anche la lasse featured. All'interno di ogni div abbiamo un titolo h2, uno span per la descrizione del prodotto e una lista non ordinata per l'elenco delle caratteristiche. L'ultimo elemento della lista ospita un link che conduce all'acquisto del prodotto.
Il CSS
Per prima cosa si assegna lo stile alla pagina e alla div contenitore:
body,
html
{
background-color: rgb(251, 252, 252);
}
.container
{
width: 960px;
margin: 40px auto;
}Al contenitore assegnamo larghezza fissa di 960px
div
Subito dopo si progetta l'aspetto dei div.product. Questi avranno gli angoli arrotondati, grazie alla proprietà border-radius, e saranno collocati in rilievo rispetto allo sfondo della pagina, con alla proprietà box-shadow.
Una parte del testo, inoltre, sarà in rilievo rispetto al div che lo contiene, grazie alla proprietà text-shadow:
.product
{
width: 300px;
display: inline-block;
margin: 20px 8px;
background-color: #F4F7F7;
color: #000;
border-radius: 16px;
box-shadow: 0 10px 6px rgba(0, 0, 0, 0.8);
}La regola display:inline-block
div
width
height
div
float
La prima proprietà CSS3 che incontriamo in questo esempio è border-radius, con la quale creiamo gli angoli arrotondati con un raggio di 16px per i div.product.
Utilizziamo anche box-shadow, per creare un'ombra intorno al div e dare la sensazione della tridimensionalità.
I parametri di box-shadow stabiliscono rispettivamente lo spostamento orizzontale e verticale dell'ombra dall'elemento, il raggio di sfocatura e il colore, secondo la notazione rgba(red, green, blue, alpha).
Entrambe le proprietà sono ampiamente supportate dai vari browser, e quindi qui vengono dichiarate secondo la sintassi prevista dallo standard, senza il ricorso ai prefissi vendor specific.
Le dichiarazioni successive assegnano gli stili agli elementi contenuti nei div:
.product h2
{
text-align: center;
text-transform: uppercase;
margin: 1.4em 0 .2em;
}Il titolo di ogni scheda prodotto è rappresentato da un elemento h2, che viene allineato al centro e reso in lettere maiuscole. Vengono impostati, infine, il margine superiore e inferiore.
La descrizione del prodotto viene rappresentata da uno span:
.product span
{
display: block;
width: 100%;
padding-bottom: .4em;
text-align: center;
font-size: .8em;
text-transform: uppercase;
}Questo viene visualizzato come blocco per rendere possibile l'allineamento centrato del testo.
Le singole funzionalità dei prodotti vengono elencate all'interno di una lista non ordinata, di cui vengono azzerati gli stili:
.product ul
{
list-style: none;
margin: 0;
padding: 0;
}
.product li
{
padding: 14px;
text-align: center;
}Uno stile diverso viene assegnato al primo elemento della lista che contiene il prezzo del prodotto e va evidenziato rispetto alle altre caratteristiche:
.product li:first-child
{
padding: 1.1em;
background-color: #e4e7e7;
font-size: 1.6em;
text-shadow: 0px -1px 1px #000;
}La pseudo-classe :first-child seleziona il primo elemento li della lista contenuta nel div.product. Viene, quindi, impostato il padding, cambiato il colore di sfondo, accresciute le dimensioni del carattere, creato un effetto ombra per porre in evidenza il testo. I parametri della proprietà text-shadow sono gli stessi della proprietà box-shadow, già illustrata.
Dobbiamo poi dichiarare lo stile del link che indirizza l'utente ad una pagina dove effettuare l'acquisto:
a.btn
{
width: 160px;
margin: 0 auto;
padding: 12px 0;
display: block;
border-radius: 14px;
color: #F4F7F7;
text-decoration: none;
font-size: 1.1em;
text-shadow: 0px -1px 2px #000;
border: 1px solid #607176;
background: #607176;
background: -o-linear-gradient(top, #b3d3dc 0%, #abc9d2 2%, #6d8086 97%, #607176 100%);
background: -moz-linear-gradient(top, #b3d3dc 0%, #abc9d2 2%, #6d8086 97%, #607176 100%);
background: -webkit-linear-gradient(top, #b3d3dc 0%, #abc9d2 2%, #6d8086 97%, #607176 100%);
background: linear-gradient(top, #b3d3dc 0%, #abc9d2 2%, #6d8086 97%, #607176 100%);
}Il pulsante viene generato da un elemento a
blocco
linear-gradient
background
background-image
Gli argomenti rappresentano la direzione (qui dall'alto verso il basso) e i colori dell'immagine, con i relativi punti di interruzione. A differenza delle proprietà illustrate in precedenza, qui è stato necessario ripetere le dichiarazioni con i prefissi specifici dei browser, in quanto la feature è ancora in fase sperimentale.
Per animare il pulsante vengono dichiarati stili diversi per gli stati hover e focus:
a.btn:hover,
a.btn:focus
{
background: -o-linear-gradient(bottom, #b3d3dc 0%, #abc9d2 2%, #6d8086 97%, #607176 100%);
background: -moz-linear-gradient(bottom, #b3d3dc 0%, #abc9d2 2%, #6d8086 97%, #607176 100%);
background: -webkit-linear-gradient(bottom, #b3d3dc 0%, #abc9d2 2%, #6d8086 97%, #607176 100%);
background: linear-gradient(bottom, #b3d3dc 0%, #abc9d2 2%, #6d8086 97%, #607176 100%);
}In quest'ultimo blocco di dichiarazioni è stata semplicemente invertita la direzione della sfumatura, che ora va dal basso verso l'alto.

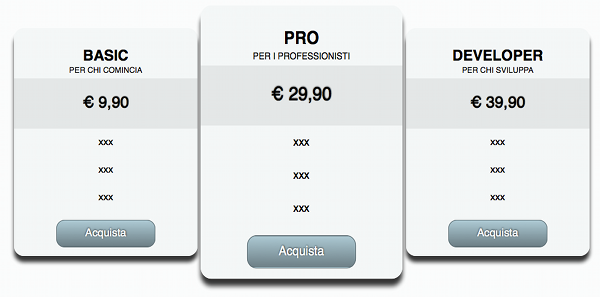
Per mettere in risalto uno dei prodotti sugli altri, possiamo sfruttare transform, altra importante funzionalità di CSS3 che permette modificare le proporzioni degli elementi. Gli elementi del DOM, quindi, possono essere traslati rispetto al sistema di assi, ridimensionati, rotati o deformati:
.featured {
-webkit-transform: scale(1.1, 1.2);
-moz-transform: scale(1.1, 1.2);
-o-transform: scale(1.1, 1.2);
transform: scale(1.1, 1.2);
}In questo esempio, ridimensioniamo gli elementi di classe featured accrescendone la larghezza del 10% e l'altezza del 20%. In questo modo il prodotto selezionato (.featured) viene messo in maggior evidenza.

Animazione delle schede prodotto
La specifica contempla la possibilità di animare le trasformazioni. Ciò significa che gli elementi cui è assegnata possono passare da uno stato all'altro in modo graduale, generando un effetto di animazione. Grazie a questa funzionalità, si può pensare di animare le div al passaggio del mouse, per rendere dinamica la scheda prodotti.
Non ci sarà, quindi, un div in evidenza sulle altre, ma tutte saranno di volta in volta messe in rilievo. Il set di dichiarazioni prima applicato alla classe featured, dovrà ora essere applicato alla classe product nello stato :hover:
.product:hover
{
-webkit-transform: scale(1.1, 1.2);
-moz-transform: scale(1.1, 1.2);
-o-transform: scale(1.1, 1.2);
transform: scale(1.1, 1.2);
}In questo momento, quanndo passiamo il mouse su uno dei box, questo viene ingrandito bruscamente. Per rendere graduale il passaggio da uno stato all'altro, viene in aiuto la proprietà transition
.product
{
width: 300px;
display: inline-block;
margin: 20px 8px;
background-color: #F4F7F7;
color: #000;
border-radius: 16px;
box-shadow: 0 10px 6px rgba(0, 0, 0, 0.8);
-webkit-transition: -webkit-transform 0.4s ease-in-out;
-moz-transition: -moz-transform 0.4s ease-in-out;
-o-transition: -o-transform 0.4s ease-in-out;
transition: transform 0.4s ease-in-out;
}transition
shorthand
transition-property
transition-duration
transition-timing-function
transition-delay
In questo esempio la transizione viene applicata alla proprietà transform, con una durata di 4 decimi di secondo e in base alla funzione di timing ease-in-out (la transizione è più lenta nella fase iniziale e finale dell'animazione).
Interessando solo le dimensioni, la transizione non avrà effetto sulla posizione degli elementi. In questo modo viene messo in risalto l'elemento evidenziato al passaggio del mouse, senza che venga compromesso il layout della pagina.