La fruizione di contenuti sul Web si sta spostando sempre più verso gli schermi ad alta risoluzione, ormai quasi sovrapponibili alla carta stampata. Questo processo, almeno a livello teorico, comporta un adattamento delle tecniche tipografiche, così da garantire la produzione di testi leggibili, piacevoli, di immediato impatto per il lettore. All'aumentare dei pixel a disposizione su ogni singolo display, come cambiano i font e la loro scelta?
L'evoluzione dei PPI
Quando si misura la risoluzione di un media, sia esso uno schermo oppure la carta stampata, si fa riferimento a quanti punti possano essere contenuti all'interno di un pollice: in altre parole, si determina la qualità di testi o fotografie rispetto alla quantità di punti che, in un dato spazio, andranno a formare l'immagine. Per la stampa l'unità di misura sono i DPI - ovvero i "dot per inch", i punti per pollice - mentre per i display si parla di PPI, i pixel per pollice. Le due unità sono fra di loro praticamente sovrapponibili: all'aumentare di DPI o PPI, aumenterà anche la qualità, la nitidezza e la chiarezza di quanto mostrato.
Per molti anni l'universo delle produzioni digitali, quindi dei contenuti che possono essere fruiti su un monitor per computer, ha avuto un unico standard implicito: 72 ppi. Si tratta in realtà di un dato fuorviante, perché un comune display da 1280x800 di 13 pollici in diagonale raggiungerà tranquillamente i 113 ppi. Da qualche tempo, però, così più non è: sotto la spinta di diversi produttori, in particolare Apple che dal 2010 ha reso disponibili i Display Retina, la risoluzione totale degli schermi è aumentata. Si tratta di un processo inaugurato dall'universo mobile - iPhone 4 godeva di 326 ppi, l'attuale Samsung Galaxy S5 conta 432 ppi - e oggi trasferito anche al mondo di desktop e laptop, sebbene con risultati minori: è evidente come, a parità di pixel totali, uno schermo più grande avrà meno ppi di un dispositivo da taschino. È nata quindi una nuova corrente di dispositivi ad alta definizione e dalla qualità mai vista prima, ma cosa è cambiato a livello pratico e tipografico?
Percezione dei testi
Pur ricorrendo allo stesso font, alle stesse dimensioni in scala e alle stesse opzioni grafiche come colore e ombreggiature, un testo visualizzato su schermo da 72-120 ppi non è identico al medesimo goduto su un display pari o superiore ai 300. Questo perché, come già spiegato, vi sono meno punti per pollice a formare la stessa rappresentazione grafica, quindi minori sono i pixel disponibili, maggiore sarà l'approssimazione del render video.
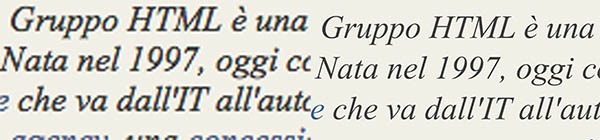
In Figura 1 è riportato uno screenshot del medesimo sito - la homepage del Gruppo HTML - ripreso a sinistra con un laptop a 113 dpi, a destra con un device portatile a 300 dpi. Come apparirà evidente, sebbene si tratti di un esempio solamente indicativo poiché il testo di destra dovrebbe essere visualizzato su un display capace di supportare una tale risoluzione, vi è una grande differenza in termini di qualità: a bassi ppi il paragrafo appare poco definito, i singoli caratteri risultano quadrettati e stancanti per la vista. Questo perché, semplicemente, il minor numero di punti disponibili non permette di definire alla perfezione l'immagine, che risulterà così approssimata.

La differenza è ancora più evidente in uno zoom a due fattori, così come mostrato in Figura 2: più il testo a bassi ppi viene ingrandito, maggiore è l'effetto increspatura sul font. Il lettore, però, potrebbe non aver memoria di testi così poco piacevoli alla lettura: questo perché i sistemi operativi moderni inglobano delle speciali funzioni di antialiasing - mentre per gli schermi ad alta risoluzione si parla di Hi-DPI - che verranno trattati nella prossima pagina.
Credit immagine in evidenza:
Bloomua via Shutterstock
Antialiasing e Hi-DPI
Per evitare che i testi su schermi a bassa risoluzione risultino fin troppo confusi e per nulla piacevoli da leggere, negli anni sono state sviluppate delle tecniche per rendere la visualizzazione dei font migliore. Si tratta dell'antialiasing, disponibile di default su qualsiasi sistema operativo moderno, che tramite delle tecniche di filtraggio e sampling smussa le curvature e gli angoli dei caratteri, ammorbidendone la resa finale. Per capire quale sia l'effetto dell'antialiasing, però, è necessario prima comprendere il funzionamento della vista umana.
Senza pretesa di scientificità, anche l'occhio umano lavora su precise "risoluzioni". In particolare, più la vista si allontana da un'oggetto, minori saranno le chances di coglierne i dettagli, pur mantenendo la nitidezza dell'immagine nel suo insieme. Quei 300 ppi che segnano lo spartiacque con l'alta definizione, infatti, si basano proprio su questo principio: a circa 30 centimetri di distanza dallo schermo, l'occhio umano non è più in grado di distinguere i singoli pixel e compone sulla retina un'immagine globale di buona qualità. Scomparendo l'identificazione dei pixel, quindi dei singoli "quadretti" che compongono l'immagine, migliora la percezione complessiva di quanto visto. L'antialiasing sfrutta questo stratagemma: smussando angoli e filtrando i caratteri, effettuando rendering a risoluzioni maggiori per poi mostrare un downsample, aiuta l'occhio a non riconoscere i singoli punti in cambio di una lieve ombreggiatura, un quasi impercettibile effetto neve attorno al font.

Nei display ad alta risoluzione, seppur spesso presente, l'antialiasing non si rende così essenziale perché la disponibilità di più punti per pollice permette di mostrare dei testi già originariamente molto nitidi. Per renderli comunque fruibili all'utente, tuttavia, si adoperano delle tecniche definite Hi-DPI o di physical scaling.
Si immagini di lavorare su due laptop, entrambi da 13 pollici, ma con risoluzioni diverse: il primo da 1280x800 pixel e il secondo da 2560x1600. Senza alcun accorgimento particolare, quindi con la disponibilità pura di pixel, testi e immagini appariranno molto più piccoli sul secondo schermo, proprio perché in quei 13 pollici si può sfruttare il doppio dei pixel. A meno che questa impostazione non sia funzionale a qualche esigenza professionale, come il ritocco fotografico o il videoediting, una simile visualizzazione risulta scomoda alla lettura. Si ricorre così al physical scaling: viene impostata una risoluzione teorica di 1280x800, per non mostrare contenuti troppo ridotti all'utente, dove a ogni singolo pixel virtuale corrispondono in realtà due pixel fisici. Questo permette di avere testi e immagini di dimensioni gradevoli, senza perdere la definizione dei caratteri tipica dell'alta risoluzione.
Alti PPI e tipografia: quali consigli?
Spiegata la teoria, come la disponibilità di pixel per pollice influisce sulla scelta di font o sugli stili tipografici? La risposta è abbastanza semplice e arriva per logica: con meno pixel a disposizione, sarà più difficile rendere graficamente font ricchi di elaborazioni e di grazie, perché effettivamente vi sono pochi punti disponibili per tratteggiare al meglio curve e dettagli. Per contro, i display ad alti ppi possono gestire al meglio qualsiasi tipo di font.
Sebbene una regola standardizzata non esista, sarebbe allora indicato rimanere sui font Sans Serif qualora si producano dei contenuti testuali da fruire su monitor classici, prediligendo quei caratteri dalla consistenza e dallo spesso importante, quasi monolitici nella loro espressione. Questo perché, più lo spazio è occupato dalla singola lettera nello stesso pollice, maggiore sarà la resa dell'antialiasing. Non è un caso, per controprova, che proprio in concomitanza con la larga diffusione dei device a elevati ppi sia esplosa la mania dei font sottili, quasi impercettibili come l'Helvetica Neue Ultra Light: questi display, non facendo ricorso all'approssimazione visiva, possono rappresentare tali caratteri perfettamente, mentre sulla bassa risoluzione tendono a scomparire sullo sfondo in una sorta di confusa nebbia. Lo stesso discorso vale anche per i colori: meglio non esagerare con testi sfumati o quasi impercettibili sui monitor standard, evitando quelle combinazioni di lieve grigio oggi di gran moda ma inclini alla scarsa leggibilità a insufficiente definizione.
