Un problema riscontrato di frequente dagli sviluppatori Flash è relativo al ridimensionamento degli oggetti che presentano angoli arrotondati o modificati graficamente (ad esempio con un effetto di pagina "piegata" su un angolo). Questo perchè il Flash Player di default ridimensiona ugualmente tutte le aree del movieclip, deformando anche gli elementi che vorremmo rimanessero invariati.

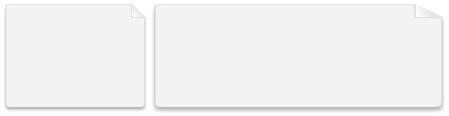
Come possiamo vedere dalla figura, sia l'angolo in alto a destra (con la "piega"), sia gli altri angoli, leggermente arrotondati nel movieclip originale, aumentano le loro dimensioni nel movieclip ridimensionato, dando quindi al simbolo un aspetto grafico indesiderato.
In Flash 8 è stata introdotta una novità decisamente interessante, denominata Scale9, che permette di creare una griglia (composta appunto da 9 parti); con la quale evitare l'effetto "deformazione" degli elementi angolari.

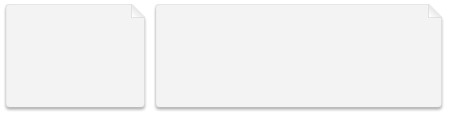
Possiamo però considerare che il ridimensionamento predefinito del Flash Player influisce anche sui lati del movieclip e soprattutto sugli eventuali bordi; se questo può non essere un problema per il movieclip utilizzato finora, può dare effetti indesiderati ad esempio con pannelli multicolore.

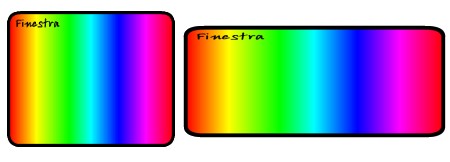
Se ad esempio inseriamo un testo ed uno sfondo gradiente e ridimensioniamo il clip anche verticalmente, i "danni" maggiori si notano sulla scritta, però anche i bordi presentano dei problemi (sono stati ingranditi). L'unico elemento che risente meno del ridimensionamento è lo sfondo, mentre gli angoli, anche se poco, sono cambiati.
Utilizzare lo Scale9
Lo Scale9, come detto, ci consente di stabilire una griglia divisa in 9 settori per personalizzare il modo in cui il Flash Player ridimensionerà un movieclip. Lo Scale9 è applicabile sia manualmente sia tramite ActionScript: analizzeremo entrambe le possibilità.
Prima di iniziare, creiamo un movieclip che utilizzeremo come "cavia": un semplice rettangolo (o quadrato) con gli angoli arrotondati e una scritta, simile a quello utilizzato in figura 3, è più che sufficiente per il primo esempio che realizzeremo.
Applicare lo Scale9 manualmente
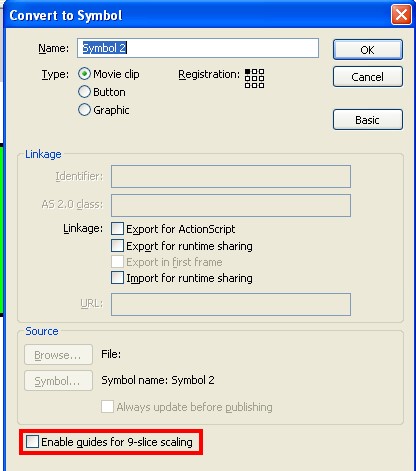
Partiamo dalla soluzione "manuale", più semplice da realizzare in maniera precisa poichè offre dei riferimenti visivi facilmente impostabili all'interno dell'interfaccia. Lo Scale9 si può impostare già quando convertiamo delle forme in movieclip, utilizzando il pannello in modalità "Avanzata" (è sufficiente premere il pulsante "Avanzate" in basso a destra nel pannello di conversione in simbolo).

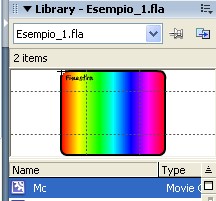
Notiamo che nella parte bassa del pannello è disponibile l'opzione per attivare lo Scale9: mettiamo un segno di spunta e clicchiamo su "Ok". Se ora selezioniamo il simbolo creato nella libreria, noteremo che oltre ad una raffigurazione del movieclip sono presenti anche quattro linee tratteggiate, due in verticale e due in orizzontale (vedi Figura 5): questo ci conferma che lo Scale9 è attivo su quel movieclip.

Quella raffigurata è l'impostazione predefinita dello Scale9. Possiamo vederla meglio portandoci nella finestra di modifica del movieclip stesso, dove sarà tra l'altro possibile modificare la griglia: selezioniamolo, premiamo il tasto destro del mouse e selezioniamo la voce "Modifica".

Sarà sufficiente portarsi con il mouse sopra una delle linee presenti per trascinarle e di conseguenza cambiare il modo in cui il movieclip verrà ridimensionato. Se testiamo il filmato (premendo Ctrl+Invio), anche lasciando la griglia di default, noteremo che i bordi non verranno ridimensionati (proprio come volevamo), ma la scritta continuerà a cambiare dimensione esattamente come succedeva prima: questo è dovuto al fatto che lo scale9 agisce solo sui Movieclip, quindi i testi non ne vengono influenzati; nel caso di testi statici (come nel nostro esempio) però possiamo risolvere convertendoli in tracciati grafici (selezioniamo il testo e premiamo due volte Ctrl+B). Nulla da fare purtroppo per i testi dinamici.
Utilizzare lo Scale9 in modo "creativo"
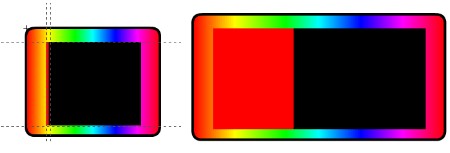
Sebbene l'utilizzo principale dello Scale9 sia l'impostazione corretta del ridimensionamento di un movieclip, possiamo utilizzarlo anche per creare degli effetti particolari, specialmente su finestre e pannelli di navigazione; ad esempio qualora volessimo creare un pannello che abbia due possibilità di visualizzazione, una "ridotta" ed una "espansa".
In questo caso possiamo inserire gli elementi da nascondere della modalità ridotta all'interno di un settore dello Scale9 particolarmente piccolo, così che quando il movieclip avrà una certa dimensione i contenuti di quel settore risulteranno pressochè invisibili, mentre con il movieclip ingrandito i contenuti risulteranno perfettamente utilizzabili.

Questo è solo un esempio di ciò che si può creare con la griglia dello Scale9 e un po' di fantasia!
Come abbiamo accennato in precedenza, si può utilizzare anche ActionScript per creare la griglia e applicarla ad un movieclip; dobbiamo dire comunque che per usi come quello appena analizzato la modalità manuale è consigliata, data la presenza di precisi riferimenti visivi; anche l'utilizzo tramite ActionScript riserva possibilità interessanti.
Applicare lo Scale9 tramite ActionScript
Vediamo allora come lo Scale9 sia applicabile anche con poche righe di codice e come sia possibile creare qualche effetto "particolare". Diciamo subito che per lavori "di precisione" l'applicazione tramite ActionScript è decisamente sconsigliabile, perchè potrebbero servire diversi minuti solo per trovare i giusti valori da impostare nel codice, che sarà di questo tipo:
import flash.geom.Rectangle;
var grid:Rectangle = new Rectangle(100, 50, 85, 60);
mc.scale9Grid = grid;
function onMouseMove() {
mc._width = _xmouse;
mc._height = _ymouse;
}
Testando il filmato osserviamo un risultato simile a quello ottenuto con l'impostazione manuale delle guide. Ricordiamo che il rettangolo definito col comando new Rectangle (i cui parametri sono rispettivamente x, y, larghezza e altezza) rappresenta la regione "centrale" della griglia, mentre le altre otto verranno create automaticamente dal player in base alla posizione del rettangolo.
Considerando che molte regioni sono impostate in automatico e che l'unico modo che abbiamo per visualizzarle è testare il filmato, risulta molto difficile impostare una griglia precisa tramite ActionScript. Possiamo però sfruttare le caratteristiche di ActionScript per creare ad esempio un effetto di scalatura "casuale" del clip, ad esempio con questo codice:
import flash.geom.Rectangle;
_root.onMouseDown = function(){
var grid:Rectangle = new Rectangle(Math.random()*100,Math.random()*100,Math.random()*85,Math.random()*60);
mc.scale9Grid = grid;
}
_root.onMouseMove = function() {
mc._width = _xmouse;
mc._height = _ymouse;
}
Ad ogni click del mouse la griglia di riferimento del movieclip cambia, e di conseguenza varia anche il modo in cui il movieclip viene ridimensionato.
Conclusioni
Lo Scale9 si rivela molto utile soprattutto se pensiamo a quanto spesso capiti di dover usare attenzione nel ridimensionare i bordi di un elemento e al fatto che nelle versioni precedenti di Flash per ottenere lo stesso effetto avremmo dovuto perdere tempo ad inventare qualche "trucchetto".