Spesso si ha la necessità di aggiungere un carrello elettronico al proprio sito Joomla, qualcosa di semplice da installare e configurare, ma semplice anche da usare da parte dell'utente.
Per Joomla esistono diversi componenti per la creazione di un negozio virtuale ma RokQuickCart è uno di quelli più semplici. Questa estensione usa PayPal e Google Checkout come sistemi di pagamento.
PayPal, per chi non lo conoscesse, è un sistema di pagamento usato globalmente, che permette a chiunque abbia un indirizzo email di inviare o ricevere pagamenti. Infatti, al proprio account (creato a partire dall'indirizzo email e password) è possibile associare una o più carte di credito oppure una carta prepagata, o si può anche ricaricare senza spese dal conto corrente bancario. In questo modo è possibile effettuare transazioni senza condividere i dati sensibili della carta con il destinatario finale del pagamento.
Google Checkout invece è un sistema di pagamento on-line fornito da Google. Esso mira a semplificare il processo di pagamento per gli acquisti online. In questo caso gli utenti "memorizzano" i dati delle loro carte di credito nel proprio account Google. Ancora questo servizio non è disponibile in Italia.
Tra le altre caratteristiche di RokQuickCart è possibile utilizzare più valute diverse. Inoltre possiamo utilizzare un calcolo automatico per il tasso di imposta e per le spese di spedizione. Installare RokQuickCart è semplice: si scarica il componente e lo si installa dal pannello di gestione. Basta andare su Estensioni-->Installa/Disintalla, cliccare su sfoglia e caricare il file, quindi cliccare su "Carica file & Installa". Quando l'installazione sarà finita, sarà visualizzato il messaggio di successo e questa scritta: "A simple Javascript cart for Paypal or Google Checkout."
Di questo componente esiste anche la lingua italiana. Una volta scaricato da questa pagina il pacchetto, basta estrarre i file .ini di esso e caricarli nel sito: quello per il frontend in ../language/it-IT, mentre quello per il backend in ../administrator/language/it-IT.
Adesso scegliamo, dal menù del pannello di gestione, Componenti-->RokQuickCart. Notiamo fin da subito che quando installiamo il componente insieme sono installati dei dati di esempio. Possiamo modificare questi oppure crearne dei nuovi.
Configurazioni globali del componente
In alto a destra, tra i pulsanti abbiamo il tasto "Preferenze". Cliccando su questo bottone compare la schermata che contiene le impostazioni per la configurazione globale, come possiamo vedere in figura.
Tra tutte le impostazioni presenti quelle più importanti riguardano l'altezza e la larghezza delle miniature dei prodotti in vendita e di quelli aggiunti al carrello, l'aggiunta di eventuali aliquote di imposta (in Italia per esempio l'IVA) e di spedizione, il metodo di pagamento e la valuta.
Esistono diverse tipologie di spese di spedizione:
- Flat Rate: le spese di spedizione sono fisse e saranno quelle indicate sotto in Flat Rate Amount. Non dipendono dal numero di oggetti acquistati;
- Quantity Rate: le spese di spedizione sono per numero di oggetti. In parole povere saranno quelle indicate in Quantity Rate Amount moltiplicate per ogni oggetto acquistato;
- Percentage of Total: le spese di spedizione saranno calcolate in percentuale sul totale degli acquisti. La percentuale deve essere inserita in Percent Shipping in numeri decimali (per esempio se vogliamo il 10% dovremo scrivere 0.10);
- Per Item Shipping: le spese di spedizione saranno quelle definite all'interno della scheda del singolo prodotto.
Come voce predefinita per le spese di spedizione abbiamo "Per Item Shipping".
Osservazione: nella casella per l'IVA se si seleziona "Yes" l'IVA viene calcolata soltanto sui prodotti aggiunti al carrello e non viene mostrata nella descrizione del prodotto, quindi può essere di inganno per i clienti. È consigliato selezionare "no" e dare ai prodotti il prezzo già comprensivo di IVA.
Creiamo i prodotti da vendere
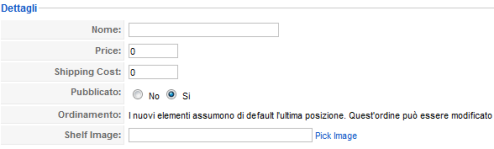
Per creare un nuovo prodotto basta cliccare su Nuovo e compilare i campi della pagina che sarà visualizzata, come in figura:
Figura 2. Creare un nuovo prodotto

- Nome: nome del prodotto da vendere;
- Prezzo: prezzo del prodotto;
- Shipping Cost: eventuale costo di spedizione (se diverso da quello impostato nelle configurazioni globali);
- Pubblicato: per visualizzare la scheda del prodotto dentro il sito;
- Shelf image: se vogliamo accompagnare la scheda con un'immagine del prodotto. Per inserire l'immagine basta cliccare su "Pick Image" e caricarla. Sarà salvata nella directory del componente (../images/rokquickcart);
- Descrizione: per inserire eventuali altri dettagli del prodotto.
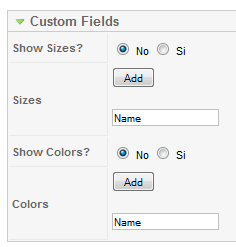
A destra abbiamo altri campi da impostare (vedi figura): servono per mostrare un'eventuale taglia (se si clicca su Add possiamo aggiungere le dimensioni) e i colori (anche qui per aggiungerli basta cliccare su Add).
Figura 3. Campi personalizzati per il prodotto

Questi ultimi campi sono molto utili nel caso vogliamo inserire come prodotti dei vestiti. Supponiamo di aver aggiunto questi due nuovi prodotti:
- una tazza, al costo di dieci euro (più due euro per le spedizioni) e disponibile in quattro colori: blu, rosso, arancione e verde;
- una coppia di piatti formati da uno piano e uno fondo con tema Disney, al prezzo di quindici euro con l'aggiunta di quattro euro per la spedizione. Non sono previsti colori diversi.
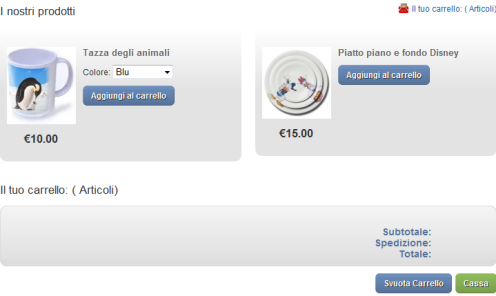
Andiamo adesso a creare un link che ci porterà al nostro catalogo di prodotti. Scegliere Menu-->il nome del menu dove vogliamo aggiungere la voce-->cliccare su Nuovo-->scegliere RokQuickCart-->RokQuickCart Cart Layout e inserire i dati che vogliamo. Fatto questo andiamo nel sito e clicchiamo sulla nuova voce del menu. Se abbiamo inserito correttamente i prodotti come nell'esempio otteniamo una pagina come quella in figura.
Figura 4. Ecco i nostri prodotti

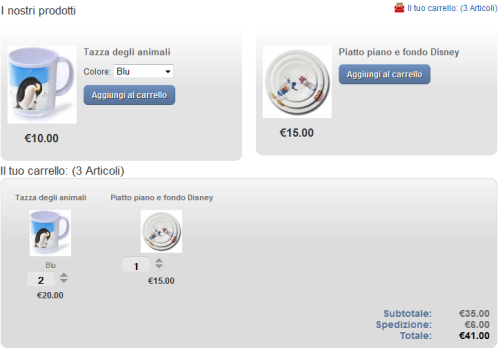
Se proviamo ad aggiungere un prodotto, sarà aggiornato il numero degli articoli in alto, la lista dei prodotti sotto e la spesa totale (comprese le spese di spedizione). Nella lista degli articoli inseriti possiamo aggiornare sempre la quantità degli oggetti da prendere.
Figura 5. Il nostro carrello

Da notare che nel front end può comparire questa scritta: "Questo carrello è attualmente in Sandbox Mode. Nessun ordine reale sarà effettuato". Questo perché tra le configurazioni globali del componente abbiamo lasciato la voce Checkout Mode con il valore "Sandbox". A questo punto basta mettere il valore "Production".
Personalizziamo la grafica
La grafica di default del carrellino non è proprio il massimo, ma possiamo modificarlo e metterne uno a nostro piacimento. Il file dell'immagine si trova in ../components/com_rokquickcart/assets/images e possiamo modificarlo con un qualsiasi programma di grafica, per esempio in questo modo
Figura 6. È semplice modifica la grafica del carrello

Se invece vogliamo uno stile diverso della pagina dobbiamo modificare il file CSS che si trova dentro questa cartella ../components/com_rokquickcart/css/rokquickcart.css (e il file per Internet Explorer 6).
