Moltissimi service provider offrono le funzionalità dei propri servizi attraverso API specifiche, che ogni sviluppatore può utilizzare sfruttando il servizio nelle proprie applicazioni. Tale tendenza viene facilitata notevolmente dall'utilizzo dei Web Service, ma molto diffusi sono anche i download di vere e proprie librerie da poter utilizzare per applicazioni Web e Desktop.
Anche Microsoft offre un set di tool, servizi, API e documentazione che ci permettono di utilizzare una buona fetta dei servizi della famiglia Windows Live. È possibile scaricare gli SDK per l'utilizzo dei servizi come:
| Servizi Microsoft utilizzabili grazie alle API | ||
|---|---|---|
| Windows Live ID | Application-Based Storage | Contacts |
| Photos | Spaces | Search |
| Virtual Earth | Messenger | Alerts |
| Agents | Silverlight Streaming | |
In questo articolo, ci occuperemo del servizio di ricerca "Live Search" e di come integrarlo all'interno di un'applicazione ASP.NET.
Windows Live Search
Per quanto riguarda il servizio di ricerca, oltre alle API specifiche che vedremo, possiamo avvalerci di un componente pre-confezionato da inserire senza troppa fatica nelle nostre pagine Web.
Sulla pagina principale delle API Windows Live search troviamo l'opzione "get your Search Box now", sotto la voce Ajax Control. Seguendo il link ci viene chiesto di scegliere tra la casella di ricerca di base e quella avanzata.

Effettuata la scelta, ci viene fornito il codice HTML da copiare e incollare nel nostro sito. L'unico accorgimento da prendere prima dell'utilizzo del box di ricerca, è quello di inserire il codice del set di caratteri, in un campo nascosto. Tale codice, può essere scelto da questa lista. Nell'esempio utilizziamo il codice 1250 (Central Europe).
Ricerca nel Web da Live Search
<form method="get" action="http://search.live.com/results.aspx">
<input type="hidden" name="cp" value="1250"/>
<input type="hidden" name="FORM" value="FREEWS"/>
<a href="http://search.live.com/">
<img src="http://search.live.com/s/affillogoLive.gif" style="border:none" alt="Live Search"/>
</a>
<input type="text" name="q" size="30" />
<input type="submit" value="Search Web"/>
</form>
In questo modo, possiamo aggiungere delle funzionalità di ricerca al nostro sito in maniera rapida ed indolore. Oltre a questa funzionalità di base, il servizio di Live Search offre agli sviluppatori un vero e proprie Web Service, dotato di relativa documentazione, da poter invocare per le nostre ricerche.
Live Search Web Service
Si tratta di un Web Service SOAP, che ripropone le API esposte dal servizio di ricerca di casa Microsoft. Questo ci permette di lanciare le ricerche "da codice" (quindi dalle nostre applicazioni) e di manipolare i risultati ottenuti dal motore di Live Search.
Indirizzo del Web Service
http://soap.search.msn.com/webservices.asmx?wsdl
Il file WSDL che abbiamo raggiunto con questo indirizzo, definisce il formato dei messaggi che dovranno essere scambiati per ogni tentativo di ricerca, stabilisce quali tipi di dati dobbiamo utilizzare e quali sono le impostazioni di default per alcune proprietà.
Attualmente, le API del servizio di Live Search sono alla versione 1.1b; sono state infatti applicate delle migliorie al servizio in modo tale da potere estendere le ricerche a più fonti di informazione.
| Risorse tra le quali è possibile cercare con Live Search Web Service | ||
|---|---|---|
| Libero utilizzo | Pagine web | Immagini |
| News | Punti geografici | Spelling |
| Utilizzo commerciale | Video | Instant answers |
| Phone book | ||
Inoltre, è possibile ricercare informazioni filtrando sulla lingua desiderata, applicare il filtro sui contenuti vietati ai minori, evidenziare le parole ricercate all'interno dei risultati ottenuti, disabilitare la correzione automatica dei testi ricercati e tanto altro ancora.
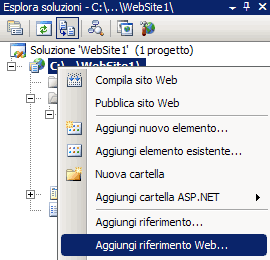
Per trasformare il WSDL del servizio Web in classi proxy, aggiungiamo il riferimento al servizio Web nell'applicazione (Click destro sul nome del progetto e poi su "Aggiungi riferimento Web").

Fatto ciò, abbiamo a disposizione alcune classi per gestire le ricerche.
| Classe | Descrizione |
|---|---|
MSNSearchService |
È la classe proxy del web service, che espone il metodo Search per lanciare eventuali ricerche |
SourceRequest |
È la classe che rappresenta una singola sorgente di informazioni all'interno della quale ricercare |
SearchRequest |
Rappresenta una singola richiesta di ricerca. Contiene le informazioni sulla chiave ricercata, l'array contenente le fonti all'interno delle quali ricercare, la lingua, etc. All'interno di un'istanza di questa classe, va specificato anche l'AppId (di cui parleremo a breve) per il corretto funzionamento delle ricerche |
SearchResponse |
È la classe che rappresenta i risultati di ogni singola richiesta di ricerca |
SourceResponse |
Rappresenta i risultati all'interno di una singola fonte di informazioni. Portandosi con se anche il totale dei risultati ottenuti |
Result |
Classe che contiene tutte le informazioni che possono essere accedute riguardo un singolo risultato; quindi indirizzo, titolo della pagina, descrizione, sommario, etc. |
Nota: per utilizzare il "Live Search Web Service", è necessario procurarsi un "Application Id" (AppId) per ogni applicazione. L'AppId è una stringa che identifica ogni richiesta di ricerca proveniente dalla vostra applicazione. Ciò permette a Microsoft di controllare che non vengano sforati i limiti di utilizzo gratuito del servizio Web. Tali limiti sono posti a 25.000 query al giorno con una pausa da una query e l'altra di almeno 8 secondi.
Possiamo ottenere un AppId dalla pagina Developer Center di Live Search. Clicchiamo su Get an AppId. Se ci viene richiesto ci autentichiamo con il LiveID.
Una volta creata la classe proxy per il web service di Live Search, prelevato il proprio AppId e presa confidenza con le classi generate da Visual Studio 2008, possiamo procedere con la nostra prima query.
Default.aspx
<asp:TextBox ID="txt" runat="server" />
<asp:Button ID="btnSearch" runat="server" Text="Search" onclick="Search" />
<br />
<asp:RadioButtonList ID="searchSrc" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Selected="True">Web</asp:ListItem>
<asp:ListItem>html.it</asp:ListItem>
</asp:RadioButtonList>
<hr />
<asp:Repeater ID="results" runat="server">
<ItemTemplate>
<a href='<%# Eval("Url") %>'><%# Eval("Title") %></a><br />
<%# Eval("Description") %><br />
<span style="text-decoration: underline"><%# Eval("Url") %></span>
<hr />
</ItemTemplate>
</asp:Repeater>
Default.aspx.cs
protected void Search(object sender, EventArgs e)
{
string key = (searchSrc.SelectedValue == "Web") ? txt.Text : String.Format("{0} site:html.it", txt.Text);
// crea l'istanza del servizio di ricerca
MSNSearchService service = new MSNSearchService();
// definisce la sorgente in cui ricercare
SourceRequest webSource = new SourceRequest();
webSource.Source = SourceType.Web;
// crea l'istanza della richiesta
SearchRequest request = new SearchRequest();
request.AppID = "...";
request.Requests = new SourceRequest[] { webSource };
request.Query = key;
// avvia la ricerca
SearchResponse response = service.Search(request);
if (response.Responses.Length > 0)
{
results.DataSource = response.Responses[0].Results;
results.DataBind();
}
}
Nell'esempio abbiamo effettuato una ricerca tra le pagine Web, utilizzando una singola istanza della classe SourceRequest e indicando il valore SourceType.Web alla proprietà Source. L'esempio consente anche di restringere la ricerca al nostro sito aggiungendo alla stringa key, che contiene le chiavi di ricerca, il testo site:, seguito dal nome a dominio del sito.
Per realizzare una ricerca su contenuti in sola lingua italiana, assegnamo l'identificativo it-IT alla proprietà CultureInfo della classe SearchRequest.
request.CultureInfo = "it-IT";
Possiamo consultare questa tabella per i nomi per le differenti culture.
Inoltre, abbiamo la possibilità di attivare il filtro per i minori
request.SafeSearch = SafeSearchOptions.Strict;
e di abilitare il meccanismo che evidenzia le parole ricercate:
request.Flags = SearchFlags.MarkQueryWords;
Infine, possiamo anche decidere di ampliare la ricerca su più fonti di informazioni, creando più istanze della classe SourceRequest, ognuna con un valore differente per la proprietà Source, e passarle all'interno di un array alla proprietà Requests della classe che rappresenta ogni singola ricerca (SearchRequest).
SourceRequest webSource = new SourceRequest();
webSource.Source = SourceType.Web;
SourceRequest newsSource = new SourceRequest();
newsSource.Source = SourceType.News;
SourceRequest spellSource = new SourceRequest();
spellSource.Source = SourceType.Spelling;
SearchRequest request = new SearchRequest();
request.AppID = "...";
request.Requests = new SourceRequest[] { webSource, newsSource, spellSource };
Ricerca di immagini
Come abbiamo accennato, possiamo effettuare le nostre ricerche anche sulle immagini. L'approccio è quello già visto, quello che cambia è la configurazione della nostra richiesta, in quanto specificheremo una sorgente (Source) differente.
protected void Search(object sender, EventArgs e)
{
MSNSearchService service = new MSNSearchService();
// definisce la sorgente di immagini e i campi
SourceRequest imageSource = new SourceRequest();
imageSource.Source = SourceType.Image;
imageSource.ResultFields = ResultFieldMask.Image | ResultFieldMask.Url;
SearchRequest request = new SearchRequest();
request.AppID = "...";
request.Requests = new SourceRequest[] { imageSource };
request.Query = txt.Text;
SearchResponse response = service.Search(request);
if (response.Responses.Length > 0)
{
results.DataSource = response.Responses[0].Results;
results.DataBind();
}
}
Infine, dobbiamo formattare i risultati per fare in modo di stampare a video le immagini trovate.
SearchImages.aspx
<asp:TextBox ID="txt" runat="server" />
<asp:Button ID="btnSearch" runat="server" Text="Search" onclick="Search" />
<hr />
<asp:Repeater ID="results" runat="server">
<ItemTemplate>
<%# FormatResult(Eval("Url"), Eval("Title"), Eval("Image")) %>
<%# Eval("Description") %><br />
<span style="text-decoration: underline"><%# Eval("Url") %></span>
<hr />
</ItemTemplate>
</asp:Repeater>
SearchImages.aspx.cs
protected string FormatResult(object title, object url, object image)
{
string address = (image == null) ? String.Format("{0}", url) : String.Format("{0}", title);
StringBuilder html = new StringBuilder();
html.AppendFormat("<a href='{0}' title='{1}'>", address, title);
if (image != null)
html.AppendFormat("<img src='{0}' alt='{1}' border='0' />", ((com.live.search.soap.Image)image).ImageURL, title);
else
html.AppendFormat("{0}", title);
html.Append("</a><br />");
return html.ToString();
}
Abbiamo aggiunto la funzionalità di ricerca di immagini alla nostra applicazione ASP.NET con uno sforzo veramente minimo. Chiaramente questo è un esempio e deve essere trattato come tale, in quanto, giusto per dirne una, potremmo creare delle thumbnail in automatico per migliorare l'aspetto dell'elenco dei risultati.
Conclusioni
Abbiamo visto come sfruttare le API messe a disposizione da Live Search per la ricerca da uno o più tipi di fonti, in accordo con le teorie attuali su cui si basano le architetture SOA. È importante notare con quanta facilità si possono ottenere ottimi risultati utilizzando il Web service di Live Search, per arricchire di ricerche efficaci le nostre applicazioni Web.