Quando una miriade di nuovi dispositivi ha iniziato a popolare la grande Rete, è stato necessario introdurre una serie di tecniche innovative nella realizzazione dei siti web, al fine di migliorarne la navigabilità attraverso questi nuovi device. Questo insieme di tecniche prende il nome di Responsive Web Design.
Ovviamente non potevano mancare temi per WordPress realizzati adottando queste tecniche, ed infatti in quest'articolo vedremo il più famoso fra questi che, al momento in cui scrivo, si trova in testa alla classifica dei temi più popolari: Responsive, realizzato da ThemeID.
Home Page di default: Responsive come tema generalista
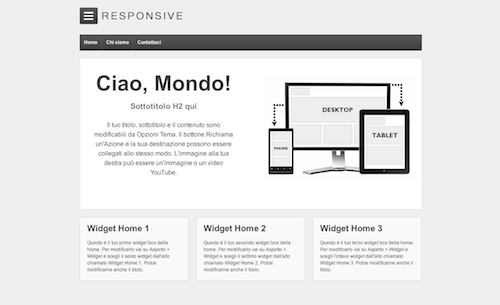
Dopo averlo installato ed attivato, Responsive per WordPress si presenta in una maniera molto semplice che fornisce tuttavia un assaggio delle sue potenzialità dal punto di vista della personalizzazione.
Dal nostro disponitivo mobile, invece, la pagina si presenterà così:

Questa homepage di default presenta alcune chicche che potrebbero essere interessanti per chi vuole sviluppare un portale completo, magari commerciale, anziché il solito blog sempre basandosi su WordPress.
Personalizzare Responsive per WordPress
Come prima cosa possiamo ovviamente cambiare il logo (da Aspetto > Testata, nelle opzioni di configurazione) e la serie di widget a ridosso del footer della pagina (Aspetto > Widget), che a mio avviso si presta bene per gli ultimi post, tweet, notizie provenienti da Facebook e cose di questo genere.
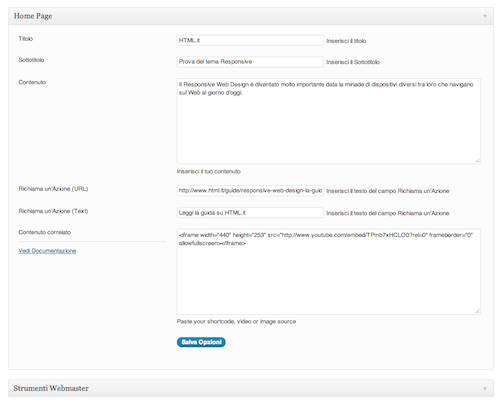
Tuttavia possiamo sbizzarrirci molto di più con l'intestazione principale, molto personalizzabile usando il menu Aspetto > Opzioni Tema > Home Page. Da qui possiamo modificare il titolo, il sottotitolo e il contenuto, ma anche cambiare il contenuto correlato, ossia ciò che appare alla destra dell'intestazione, che può essere un'immagine o addirittura un video da YouTube. Nella documentazione ufficiale è presente una breve e comoda guida in merito a quest'ultimo proposito.
Questa intestazione può inoltre far compiere una particolare azione al visitatore WordPress
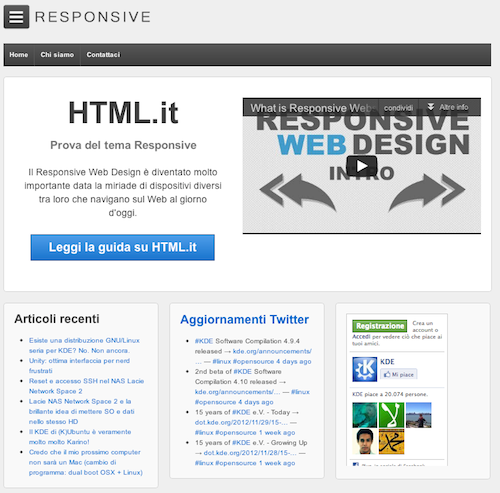
Personalmente ho scelto un esempio inerente al Responsive Web Design, ma questo bottone si presta volentieri anche ad esigenze commerciali o informative.
Figura 4. Responsive: homepage personalizzata
(clic per ingrandire)
Responsive come tema per un blog
Ovviamente le potenzialità del tema Responsive non si limitano a una personalizzazione della pagina principale di default. Possiamo giocare con le impostazioni del tema e di WordPress al fine di adattare le potenzialità responsive offerte dal tema con le esigenze del nostro sito: e se, per esempio, volessimo adattarlo ad un blog?
Prima di tutto dovremmo rimpiazzare l'home page predefinita con la classica lista dei post, anche se così non potremo utilizzare alcune funzionalità. Tuttavia, sarà sempre possibile in qualsiasi momento ripristinare la situazione originale.
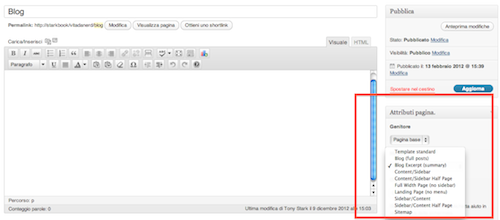
Per fare ciò, è necessario creare una pagina vuota in WordPress, chiamata ad esempio semplicemente "Blog", e selezionare come modello, nel box riguardante gli attributi della pagina, uno dei due riguardanti il blog, secondo che si voglia visualizzare il post nella sua completezza (full post) o solo una piccola parte (excerpt, summary). Tra l'altro avete così la possibilità di osservare la varietà di modelli messi a disposizione da Responsive.
Pubblichiamo quindi la pagina e, successivamente, in Impostazioni > Lettura, selezioniamo come pagina iniziale la voce pagina statica, precisamente quella che abbiamo appena creato, ossia "Blog". A questo punto, salvando tutte le modifiche e caricando il sito, noteremo sì la classica lista dei post, tuttavia senza alcun colore di sfondo
Per risolvere il problema basta rivolgersi alla buona documentazione ufficiale guida codice CSS da copia-incollare Responsive
È possibile addirittura mescolare lo stile blog tradizionale con la home page di default versione demo
Concludendo, nell'articolo abbiamo visto un primo approccio a questo tema per WordPress documentazione forum ufficiale