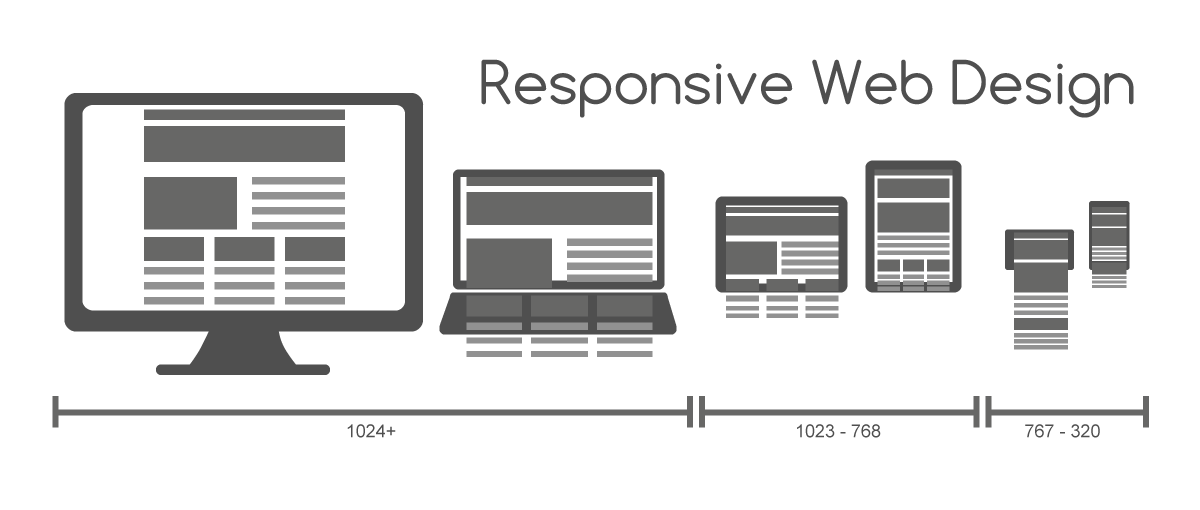
Negli ultimi anni, il numero di utenti che accedono a Internet da dispositivi mobile è cresciuto in modo esponenziale, da qui l'importanza del responsive design. Per garantire che il vostro sito WordPress non solo attiri visitatori, ma offra loro un'esperienza coinvolgente e senza intoppi, è quindi fondamentale adottare il questo approccio allo sviluppo. Il responsive design non è più una semplice opzione, ma una necessità per qualsiasi gestore di un sito Web che desideri mantenere la rilevanza online.
WordPress: gestione del responsive design con Elementor

In questa guida, esploreremo a fondo il concetto di responsive design e forniremo esempi pratici su come implementarlo in modo efficace sulle piattaforme WordPress. Da immagini adattabili a layout flessibili, passando per test di compatibilità mobile, esploreremo tutti gli aspetti cruciali per assicurarci che un sito WordPress si adatti in modo armonioso a una vasta gamma di schermi. Da quelli dei dispositivi mobile a quelli Dei desktop. Un sito responsive non è solo un vantaggio competitivo, ma una necessità nel panorama digitale odierno.
Cosa è il responsive design
Il termine "responsive" significa in Inglese "reattivo". Ciò che fa un sito responsive è "reagire" in maniera diversa a seconda del dispositivo con cui viene visualizzato. Il responsive design è infatti un approccio alla progettazione di siti web che mira a fornire un'esperienza di navigazione ottimale su una vasta gamma di device e dimensioni dei display. L'obiettivo principale è quello di garantire che un sito web sia facilmente fruibile e visivamente gradevole su Desktop, tablet, dispositivi mobile e non solo.

In questa guida prenderemo in considerazione un sito sviluppato in WordPress, una delle piattaforme più diffuse ed utilizzate per la creazione di siti web. In particolare useremo il plugin site-builder Elementor. Questa estensione ci permetterà di personalizzare e migliorare la visualizzazione delle pagine, garantendo che possano essere fruite in modo ottimale nei vari dispositivi e con le varie grandezze degli schermi.
Creare un layout flessibile
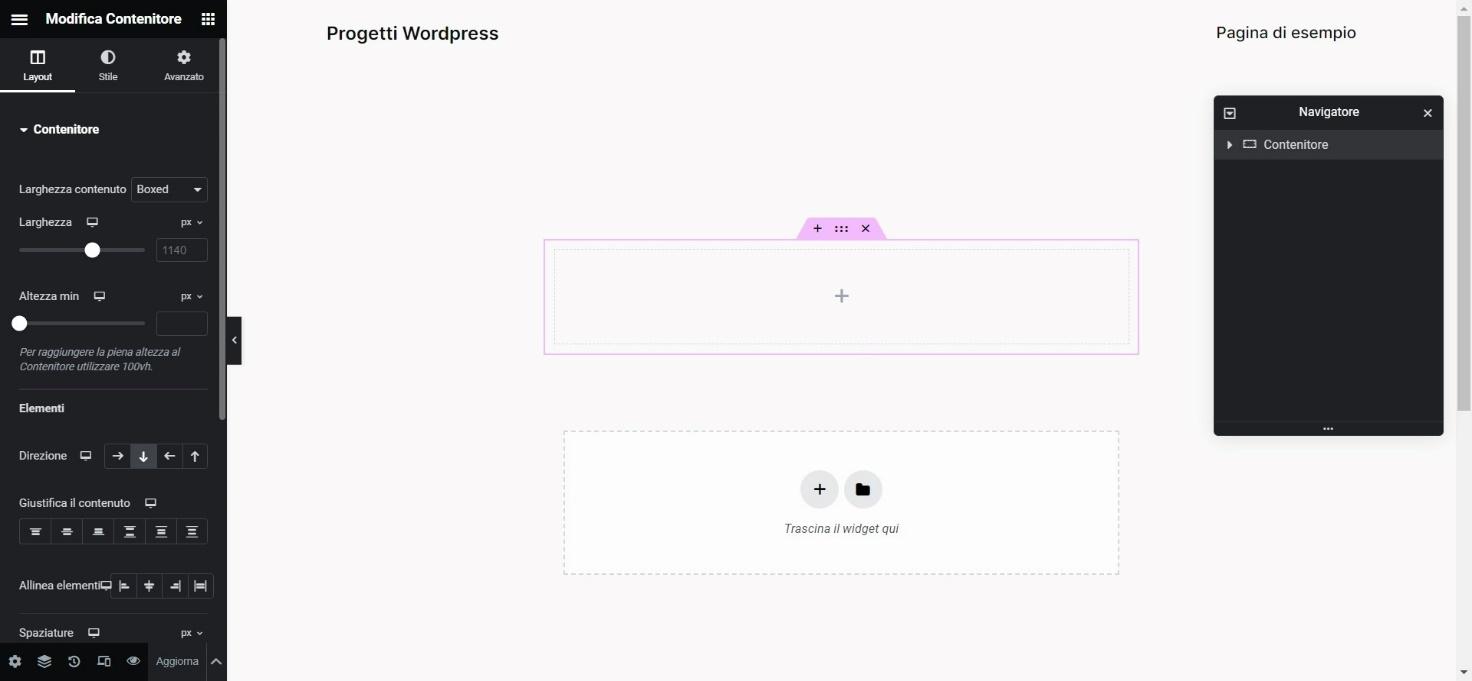
Innanzitutto, dalla bacheca principale di WordPress rechiamoci nella sezione "Pagine" e selezioniamo la pagina che vogliamo modificare. Per poter utilizzare il plugin, che ipotizziamo essere già installato, facciamo clic sulla voce "Modifica con Elementor". Si aprirà quindi l'editor della pagina scelta in cui abbiamo il navigatore che permetterà di gestire le sezioni della pagina. Sulla parte sinistra sarà presente invece il menu con gli elementi che possiamo inserire.

Uno dei primi punti su cui si basa il responsive design è il "layout flessibile". La sua base progettuale prevede una griglia flessibile che si adatta alle dimensioni dello schermo del dispositivo in uso. Questo assicura che il contenuto del sito si adatti in modo armonioso a schermi di diverse dimensioni. Per fare ciò procederemo con la creazione di un contenitore, scegliendo la relativa voce dal menu di sinistra. Dopo averlo selezionato possiamo gestire il suo aspetto grafico e adattarlo alle varie dimensioni.
Clicchiamo sulla voce "Contenitore" dal navigatore sulla sinistra e comparirà il menù di personalizzazione dell'elemento.

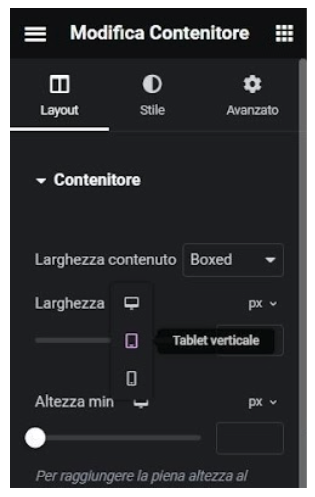
Qui si nota che accanto alla voce "Larghezza" è presente un'icona raffigurante il Desktop. Cliccandoci comparirà un menu a tendina che ci permetterà di switchare tra le varie grandezze degli schermi di Desktop, tablet o mobile. Grazie a questa opzione è possibile modificare valori come larghezza, altezza e posizionamento in tutti i tipi di dispositivi. Ogni elemento si adatterà alla grandezza dello schermo su cui verrà visualizzato. Se ad esempio impostassimo la larghezza del contenitore per mobile al 50% della grandezza piena dello schermo, questa opzione verrebbe memorizzata solamente per i cellulari. Di conseguenza potremo scegliere una grandezza differente per i Desktop e per i tablet.

Utilizzare immagini responsive
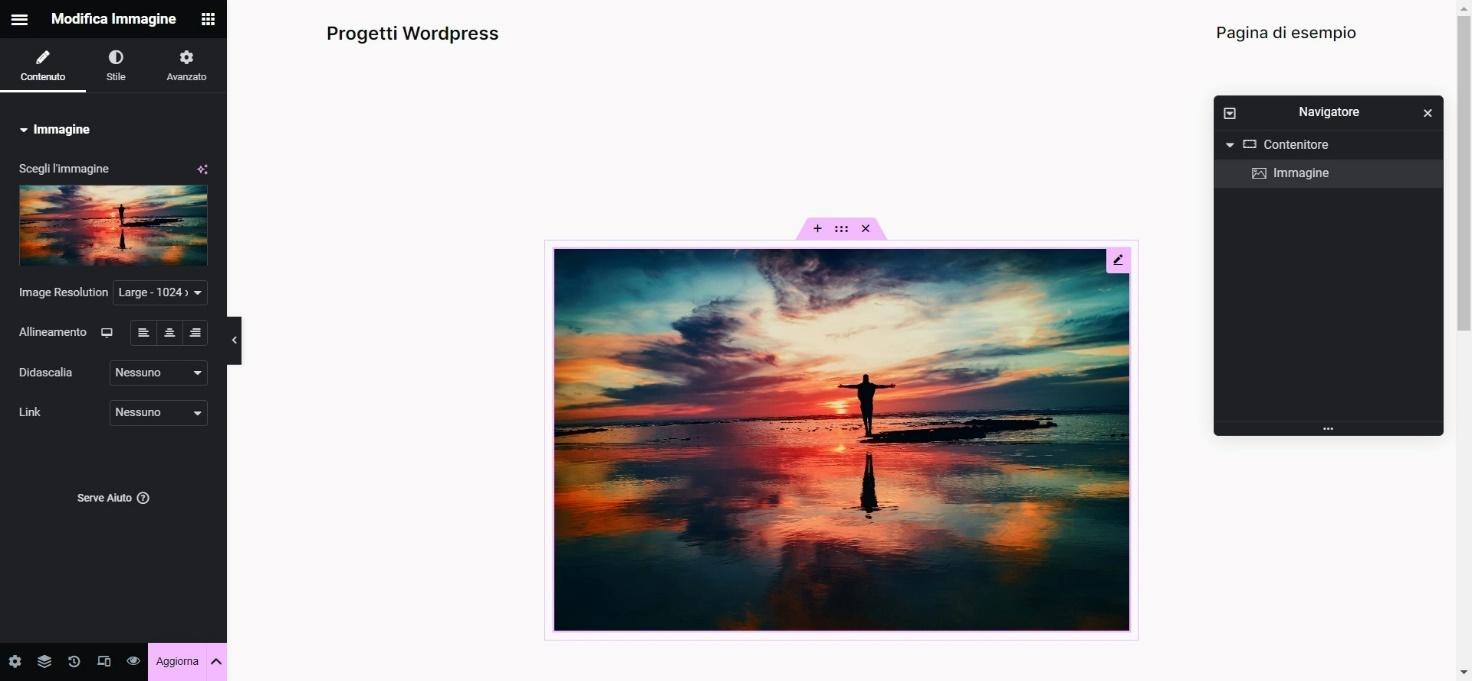
Il secondo aspetto che andremo ad analizzare riguarda le immagini flessibili o, appunto, responsive. Queste possono essere adattate alle dimensioni dello schermo migliorando l'esperienza utente sui dispositivi mobile. Procediamo con l'inserimento di un elemento "Immagine" dal menù di sinistra e posizioniamolo all'interno del contenitore creato precedentemente cliccando sul "+".
Fatto questo scegliamo la foto da inserire dalla libreria media. Verrà inserita all'interno del contenitore.

Cliccando su di essa sarà possibile gestirne caratteristiche. In particolare, nella sezione "Stile", si possono gestire le voci "Larghezza", "Altezza" e "Raggio del bordo" in modo da regolare tali valori sia per Desktop che per tablet e mobile. Noterete che non appena fate clic su una delle 3 icone del menù a tendina, il plugin riadatterà la pagina in relazione alla grandezza del dispositivo scelto. Se ad esempio volete modificare la visualizzazione della foto appena inserita nello schermo di uno smartphone, fate clic sulla terza icona raffigurante un dispositivo mobile. Vi verrà mostrata l'anteprima della pagina in visualizzazione da smartphone. In questo modo potrete regolare e gestire le caratteristiche degli elementi multimediali adattandoli alle grandezze dei vari schermi.

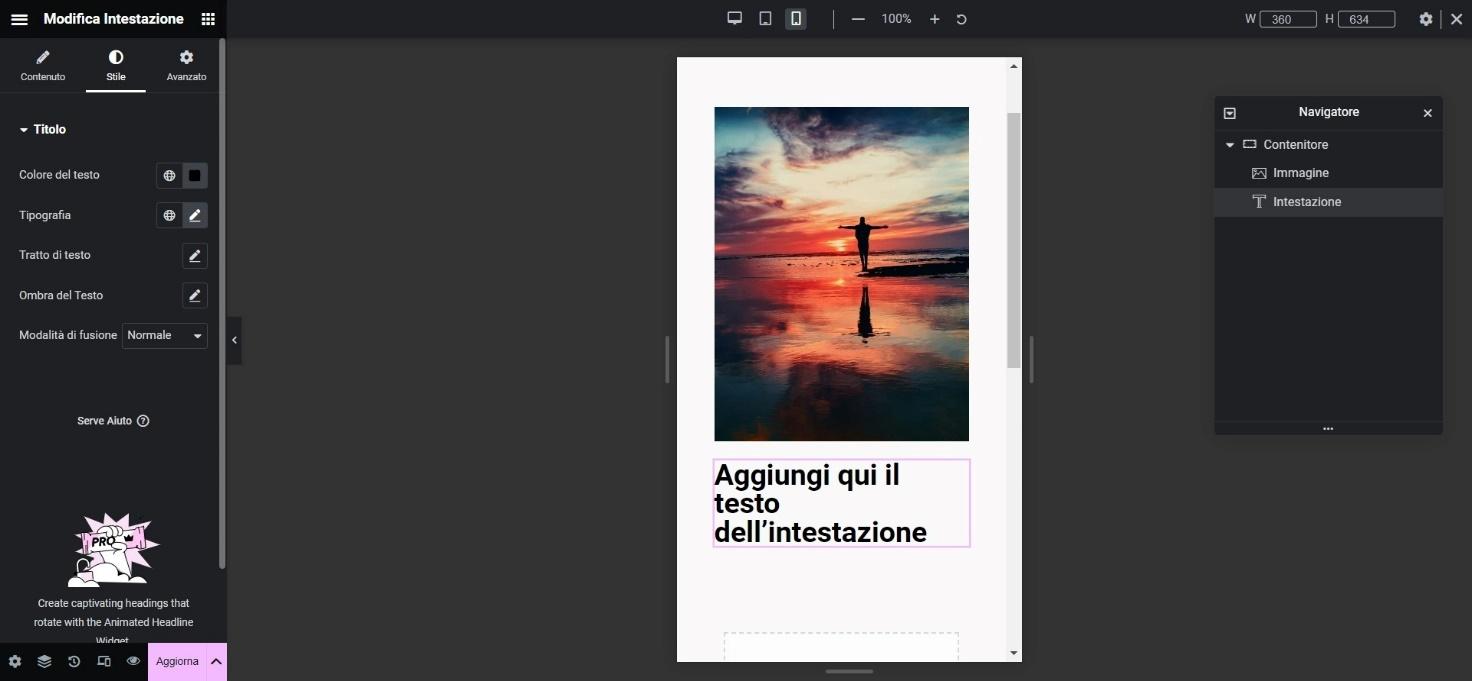
Nell'esempio riportato in alto viene visualizzata la foto adattata agli smartphone. Il risultato è stato ottenuto impostando una larghezza di 300px ed un altezza di 350px, assegnando quindi un assetto verticale basato sul tipo di schermo del dispositivo mobile. Infine è stato impostato il valore "Cover" nella voce "Adatta oggetto", in questo modo la foto riempirà lo spazio a sua disposizione e non risulterà sgranata o fuori dimensione.
Le modifiche descritte saranno valide esclusivamente per i dispositivi mobile. Questo è intuibile dalla presenza, nella parte superiore dello schermo, della barra raffigurante il dispositivo selezionato (in questo caso "Mobile").
Scalabilità del testo
L'ultimo aspetto che tratteremo è il testo scalabile. Esso infatti deve essere leggibile su tutti i dispositivi, in questo caso l'utilizzo di unità di misura relative come l'EM o il REM, anziché pixel che sono fissi, consente al testo di adattarsi proporzionalmente alle dimensioni del dispositivo. Per fare ciò aggiungiamo un elemento di testo, ad esempio "Intestazione", all'interno del contenitore creato precedentemente. Subito sotto l'immagine inserita.

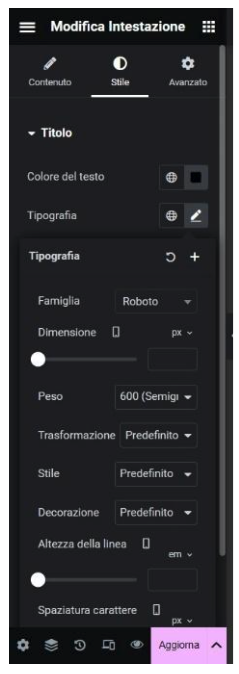
La voce "Titolo" nel menù di sinistra consente di personalizzare l'intestazione appena inserita. In particolare andremo a modificare la tipografia cliccando sull'icona della matita presente accanto alla relativa voce.

Da qui potremo gestire innanzitutto il colore del testo (che sarà universale per i vari schermi), ma soprattutto la dimensione. Come anticipato è consigliabile utilizzare unità di misura relative come l'EM o il REM anziché pixel fissi, in modo da permettere al testo di adattarsi proporzionalmente alle dimensioni del dispositivo. Procediamo quindi con assegnare un valore al campo "Dimensione" selezionando la voce "EM" dal menù a tendina: ad esempio 2em.
Tale valore risulta valido solo per il dispositivo selezionato nella barra superiore dello schermo, in questo caso la modalità mobile. Per poter cambiare l'aspetto della pagina tra i vari tipi di schermi basterà semplicemente fare clic sulla rispettiva icona. L'editor ripristinerà la visualizzazione e la adatterà ad un Desktop, ad un tablet o ad uno smartphone.
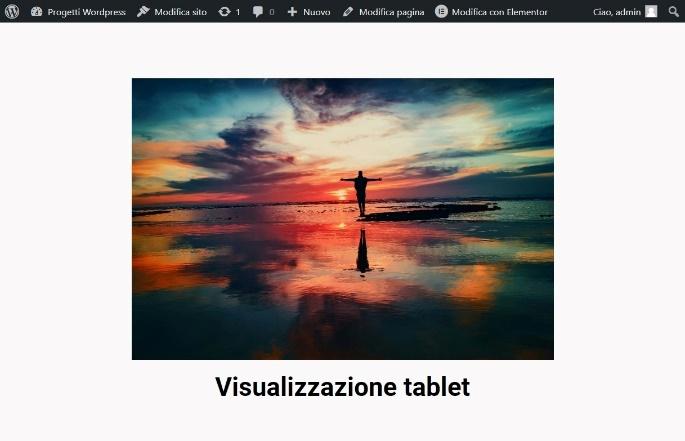
Anteprime del progetto



Qui in alto sono riportati i 3 esempi di dispositivi con le rispettive grandezze variabili degli schermi. Abbiamo quindi scoperto come adattare le grandezze dei contenitori, delle sezioni, degli elementi multimediali e dei testi all'interno delle pagine di un sito WordPress.
I siti web responsive dovrebbero essere ottimizzati per le prestazioni, specialmente su dispositivi mobile. In sintesi, il responsive design è fondamentale per garantire che un sito web sia accessibile e fruibile su qualsiasi dispositivo. Migliorando così l'esperienza utente e contribuendo al successo complessivo della propria presenza online.