Il problema dell'accesso ai siti tramite dei dispositivi mobili è sempre più importante. Con il mercato dei palmari, tablet e telefonini in crescita un buon web designer deve pensare, fin dalla fase progettuale, che il proprio sito web può non essere visto correttamente da tutti i dispositivi.
Qualche settimane fa avevamo proposto alcune soluzioni per la visualizzazione dei siti WordPress con iPhone e iPad, ma oggi vediamo alcuni temi con il layout che si adatta al dispositivo di accesso.
Navigando su Internet sarà capitato sicuramente più di una volta di leggere alcune frasi come queste: "sito ottimizzato per una risoluzione video di 1024x768 pixel" oppure "sito ottimizzato per una risoluzione minima di 640x480 pixel". Frasi di questo tipo stanno a indicare che il layout del sito che stiamo visitando è visualizzato nel modo migliore se si utilizzano degli schermi con la risoluzione indicata. Se utilizziamo schermi con risoluzione minore il sito verrà visualizzato in modo non corretto, con risoluzione superiore sarà visto correttamente ma in modo diverso rispetto a quello ottimale. La diversità dipende anche dal layout utilizzato nel sito, per esempio se abbiamo un layout fisso avremo un effetto diverso rispetto a un layout liquido.
Con l'avvento di dispositivi che hanno degli schermi piccoli (per esempio da 3,5'' in su) oppure enormi (fino ad arrivare anche oltre i 24'') la necessità di avere un layout adatto a tutte le esigenze è diventata essenziale.
È nato così il termine Responsive Web Design (Web Design Reattivo): esso permette di offrire un layout specifico e ottimizzato secondo le dimensioni dello schermo del dispositivo con il quale accede l'utente. L'ottimizzazione avviene in tempo reale, per esempio con testi e immagini che si riducono o si riposizionano in seguito al rimpicciolimento o all'ingrandimento della finestra. Proprio per aiutare i web designer a creare siti sempre più belli e usabili in tutte le situazioni sono stati creati alcuni temi ad hoc per WordPress.
Vediamo ora una serie di temi caratterizzati da un layout che si adatta al tipo di risoluzione del client.
Yoko
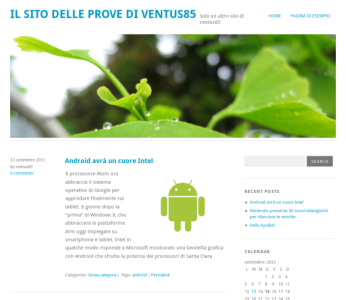
Yoko è un tema reattivo a tre colonne, ottimizzato per dispositivi mobili come tablet e smartphone: a seconda dello schermo su cui è visualizzato il tema, il layout passa a due o anche a una sola colonna. Possiamo scegliere lo sfondo, il colore dei collegamenti, il logo e l'immagine per l'header. Per farlo basta andare su Aspetto-->Gestione Temi e cliccare tra le voci di Opzioni quella che ci interessa.
Nella prima figura vediamo come il sito comparirà su schermi di grandi dimensioni, mentre nella seconda vediamo che le colonne diminuiscono nel caso di schermi più piccoli.
Download Yoko
Skeleton WordPress Theme
Skeleton è un tema basato sul Skeleton RWD framework. Il tema ha un layout molto semplice con una struttura a due colonne. Skeleton offre alcune opzioni di personalizzazione, infatti possiamo:
- mostare un logo caricandolo dal proprio computer e con le dimensioni che vogliamo;
- inserire uno sfondo per il corpo e un'immagine per l'header;
- scegliere i colori per i link, per il testo dell'header e per alcune parti del testo come gli heading tag;
- scegliere se tenere la sidebar a destra o a sinistra rispetto la parte centrale;
Anche in questo caso il layout da due colonne passa a una colonna se la schermata è più piccola del previsto, come possiamo vedere in figura.
Download Skeleton.
iTheme 2
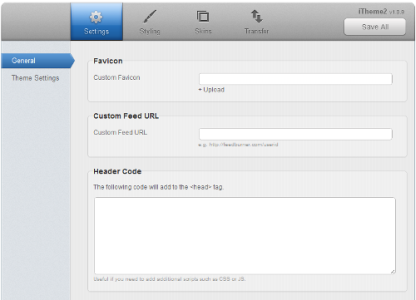
iTheme 2 è un tema ispirato al mondo Apple e alla sua grafica. Anche la parte del back end è nello stesso stile.
Il front end è composto da un layout di due colonne e, come nei precedenti casi, in caso di dispositivi piccoli avremo un'unica colonna centrale mentre la sidebar si sposterà sotto.
Il tema permette di inserire una favicon, un header e un footer personalizzati, una skin, ma soprattutto dà la possibilità di scegliere uno stile personalizzato per differenti elementi del layout. Questo vuol dire che lo stile che possiamo creare può essere anche molto diverso dal tema originale.
Download iTheme.
Whiteboard Framework
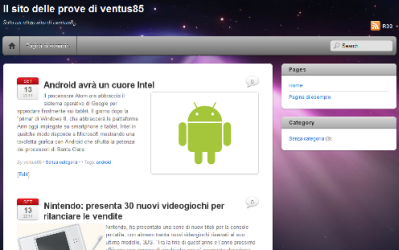
Gli autori del tema Whiteboard Framework dicono che è stato costruito per rendere veloce lo sviluppo di un tema per WordPress. Hanno cercato di eliminare il più possibile il tempo speso nel backend includendo tutto quello che è comune nei siti in WordPress. Una volta installato e attivato possiamo vedere che, rispetto ai temi visti precedentemente, lo spostamento della sidebar da destra verso il basso avviene quando la finestra è molto più stretta.
Quando diventa un tema con un'unica colonna l'effetto ottenuto è molto gradevole perché otteniamo una pagina molto pulita e ordinata. Da come possiamo vedere in figura:
con una finestra molto stretta, sembra quasi di leggere una pagina di una brochure o un segnalibro. L'unica cosa è che se il titolo del sito è molto lungo andrà a coprire parte dell'immagine presente in alto: in tal caso (se non vogliamo cambiare il nome del sito) dobbiamo andare a modificare il foglio di stile oppure il blocco "container" del file dell'header. Se uno deve creare un nuovo tema reattivo con un layout di base a due colonne e non ha tempo o conoscenze per farlo può benissimo partire da questo e modificarlo con facilità.
Download Whiteboard Framework
SimpleMarket
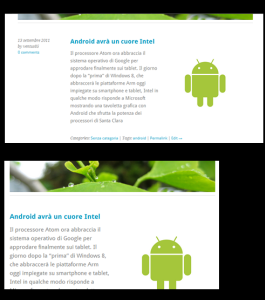
Tema reattivo basato su HTML5, SimpleMarket ha una grafica molto schematica e un layout su due colonne. Come possiamo immaginare, la larghezza delle diverse parti del tema è flessibile, inoltre possiamo personalizzare lo sfondo, i menu, la sidebar e i commenti.
A differenza di tutti i temi visti in precedenza, con questo nella home page del sito non vediamo i post completi ma solo un'anteprima, quindi se uno vuole leggere tutto l'articolo deve cliccare sul titolo oppure sul link "leggi tutto".
Anche in questo caso il tema è molto adatto per personalizzarlo e crearne uno nostro a partire da questo.
Download SimpleMarket.