Flash CS3 introduce due nuovi comandi relativi alle interpolazioni che consentono di copiare i movimenti di un oggetto così da poterli replicare su altri elementi, questo sia utilizzando un'altra interpolazione oppure sfruttando Actionscript 3.
In questo articolo vedremo come replicare un'interpolazione su più elementi utilizzando le nuove opzioni di Flash CS3 e come questi comandi ci permettano di risparmiare tempo rispetto alla soluzione che era necessario adottare nelle versioni precedenti.
Creare l'interpolazione iniziale
Per prima cosa creiamo un nuovo progetto e inseriamo un'interpolazione di movimento lunga 25 fotogrammi sulla linea temporale principale, facendo muovere l'oggetto da sinistra verso destra.
Interpolazione di un oggetto con movimento da sinistra verso destra
Come fare per applicare lo stesso movimento ad altri oggetti? Vediamo le soluzioni a disposizione con le varie versioni di Flash.
Replicare il movimento, prima di Flash CS3
Con le versioni fino alla 8 è necessario avere già pronta la clip a cui vogliamo applicare il movimento, sia essa un movieclip o un simbolo grafico: tale elemento dovrà essere in libreria per poter poi essere applicato all'interpolazione che andremo a copiare.

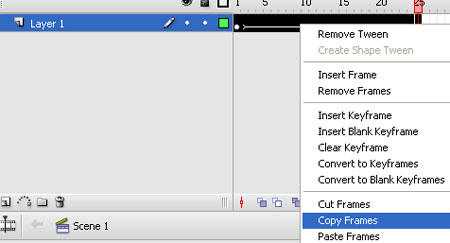
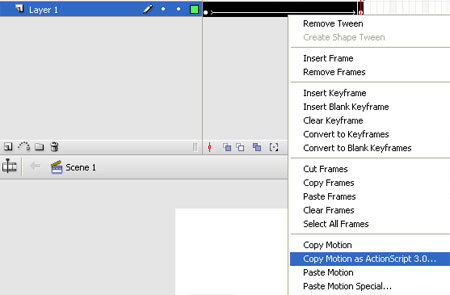
Una volta preparato l'oggetto, selezioniamo dalla linea temporale tutti i fotogrammi coinvolti nel movimento che vogliamo copiare, quindi tramite il menù, da tasto destro, selezioniamo l'opzione "Copy Frames".

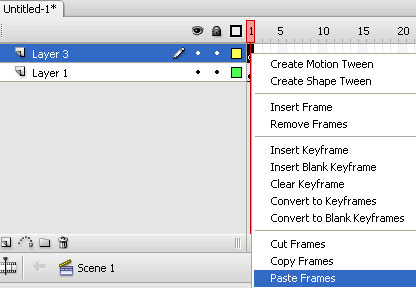
Creiamo quindi un nuovo livello e incolliamoci i fotogrammi copiati, usando questa volta l'opzione "Paste Frames".

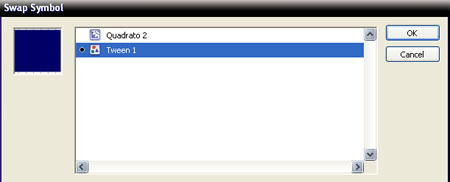
Selezioniamo l'interpolazione creata sul nuovo livello, quindi clicchiamo sul quadrato della nuova interpolazione e dal pannello Proprietà premiamo il pulsante Swap: apparirà un nuovo pannello dove potremo selezionare il simbolo a cui applicare l'interpolazione.

Una volta cambiato il simbolo dell'animazione noteremo come questa sia esattamente sovrapposta alla precedente: sarà necessario spostare la posizione degli elementi per eseguire l'animazione in una posizione diversa da quella del primo oggetto. Il risultato sarà simile al seguente:
L'interpolazione copiata sul secondo oggetto
Per ottenere questo risultato si sarebbe anche potuto agire direttamente sul simbolo Tween 1, in questo caso però non avremmo potuto applicare modifiche al movimento di un singolo oggetto mentre con due interpolazioni separate abbiamo come vantaggio principale la possibilità di agire indipendentemente sui due oggetti, ad esempio sul secondo quadrato potremmo aggiungere un effetto di trasparenza:
Effetto di trasparenza applicato alla seconda interpolazione
Ne consegue che se dovessimo applicare uno stesso movimento a più oggetti, dovendo però variare leggermente l'effetto su ognuno di essi, il procedimento sarebbe piuttosto lungo.
Replicare il movimento con Flash CS3
Il discorso cambia notevolmente con Flash CS3, in questa versione, infatti, è possibile replicare il movimento su più oggetti in maniera molto più veloce.
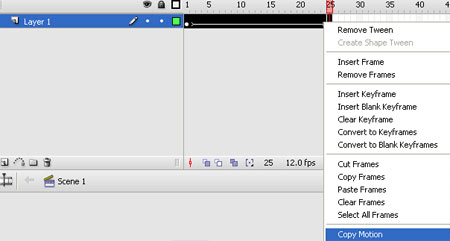
Prendiamo sempre la prima interpolazione creata e selezioniamone i fotogrammi, questa volta però dal menu da tasto destro della linea temporale non usiamo l'opzione Copy Frames, ma Copy Motion.

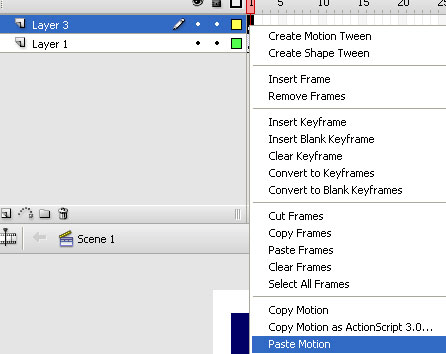
Creiamo il simbolo a cui vogliamo applicare il movimento, quindi posizioniamolo su un nuovo livello nello stage. Clicchiamo con il tasto destro sul fotogramma del nuovo livello e selezioniamo l'opzione Paste Motion.

A questo punto il movimento verrà applicato all'oggetto: possiamo notare come venga copiato il tipo di movimento ma l'oggetto a cui l'abbiamo applicato mantiene la sua posizione iniziale e non è quindi necessario andare a modificare l'interpolazione per disporre correttamente gli elementi.
Anche in questo caso è naturalmente possibile variare le proprietà dell'interpolazione replicata, ma abbiamo copiato il movimento molto più rapidamente e diventa quindi semplice replicarlo anche su altri oggetti sempre tramite il comando Paste Motion.
Movimento replicato su più oggetti
Altro comando utile di Flash CS3 è Paste Motion Special. Il suo funzionamento è simile al normale Paste Motion, ma con questa opzione è possibile copiare soltanto alcune proprietà dall'interpolazione originale. Supponiamo ad esempio di voler replicare il seguente movimento, copiando però solo lo spostamento orizzontale, la rotazione e la trasparenza.
Interpolazione con alpha, ridimensionamento e spostamento su entrambi gli assi
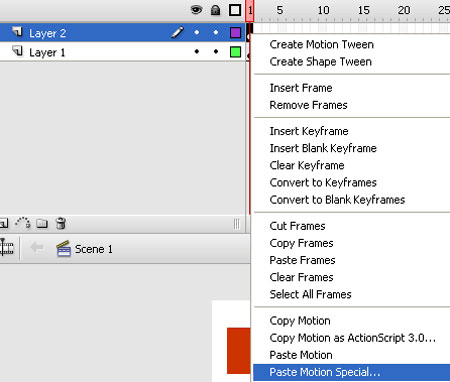
Copiamo il movimento come già visto, quindi sul nuovo livello con l'oggetto a cui vogliamo applicare il movimento selezioniamo Paste Motion Special.

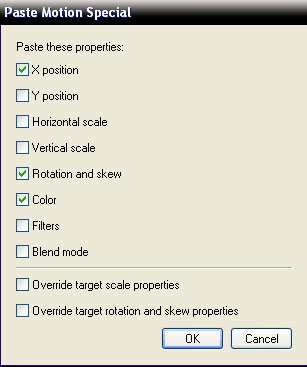
Apparirà un nuovo pannello da cui potremo scegliere quali proprietà replicare e quali invece tralasciare.

Nell'esempio in figura abbiamo deciso di mantenere la posizione orizzontale, gli effetti di colore e la rotazione dell'oggetto. Non verranno riproposti lo spostamento verticale e il ridimensionamento (filtri e blend mode non erano presenti nemmeno nell'interpolazione iniziale):
L'interpolazione replicata solo per alcuni parametri
Copiare il movimento come codice Actionscript 3
Un'altra possibilità offerta da Flash CS3 è la copia del movimento come codice utilizzabile in Actionscript. Per questo è necessario usare l'opzione Copy Motion as Actionscript 3.

La selezione di questa opzione farà aprire un nuovo pannello dove dovremo inserire il nome istanza della clip che vogliamo esegua il movimento copiato.

Otterremo un codice da incollare su uno dei fotogrammi che sarà di questo tipo:
Listato 1. Codice da incollare su uno dei fotogrammi
import fl.motion.Animator;
var copia_xml:XML = <Motion duration="25" xmlns="fl.motion.*" xmlns:geom="flash.geom.*" xmlns:filters="flash.filters.*">
<source>
<Source frameRate="12" x="42" y="50" scaleX="1" scaleY="1" rotation="0" elementType="graphic" symbolName="Tween 1">
<dimensions>
<geom:Rectangle left="-27" top="-23" width="54" height="46"/>
</dimensions>
<transformationPoint>
<geom:Point x="0.5" y="0.5"/>
</transformationPoint>
</Source>
</source>
<Keyframe index="0" rotateDirection="cw" rotateTimes="5" tweenSnap="true" tweenSync="true">
<tweens>
<SimpleEase ease="1"/>
</tweens>
</Keyframe>
<Keyframe index="24" tweenSnap="true" tweenSync="true" firstFrame="24" x="436" y="196.65" scaleX="2.407" scaleY="2.407">
<color>
<Color alphaMultiplier="0"/>
</color>
<tweens>
<SimpleEase ease="0"/>
</tweens>
</Keyframe>
</Motion>;
var copia_animator:Animator = new Animator(copia_xml, copia);
copia_animator.play();
A questo punto basta che la clip sullo stage abbia nome istanza copia ed eseguirà lo stesso movimento copiato in precedenza.
È possibile anche applicare il movimento anche ad altre istanze, basterà aggiungere un codice di questo tipo:
var copia_animator2:Animator = new Animator(copia_xml, copia2);
copia_animator2.play();
In questo caso animeremo la clip copia2. Usando poi la proprietà autoRewind possiamo fare in modo che l'animazione riparta quando necessario, come nell'esempio seguente dove il quadrato arancione è animato tramite un'interpolazione mentre gli altri due usano il codice Actionscript visto precedentemente:
L'interpolazione replicata con Actionscript 3
Conclusioni
Abbiamo visto come grazie alle nuove opzioni di Flash CS3 sia semplicissimo replicare un'interpolazione su più clip, eventualmente ricavandone solo alcune proprietà oppure copiandola come codice Actionscript così da applicarla facilmente a diverse clip e poterla variare tramite modifiche al codice stesso.
Queste funzionalità sveltiscono molto il lavoro del designer e consentono di apportare in maniera molto più semplice movimenti simili a più oggetti, con notevole risparmio di tempo e risorse.