Se si realizza un sito che preveda la registrazione dell'utente e il suo accesso al sito con user id e password, è importante gestire nel migliore dei modi questa procedura. Da una parte bisogna fare in modo che essa non risulti troppo complicata e lunga, dall'altra è necessario garantirsi la validità delle informazioni inviate. Per siti che non necessitino di livelli di sicurezza estremi, basta quasi sempre accertare la validità dell'indirizzo email.
Non è bello trovarsi iscritto ad un servizio senza averlo realmente fattoe chi gestisce il sito ha tutto l'interesse ad evitare simili inconvenienti.
Questo articolo è una mini-guida alla realizzazione di una procedura di registrazione avanzata e vuole essere un ampliamento degli argomenti di base trattati nella guida a Ultradev di Html.it. In quel tutorial venivano spiegate le mosse fondamentali per implementare un semplice servizio di autenticazione e iscrizione degli utenti servendoci degli strumenti predefiniti del software di Macromedia. Ora faremo un passo avanti.
Iniziamo a chiarire quelle che dovrebbero essere le fasi della procedura di registrazione:
- L'utente compila un modulo con i suoi dati. Gli viene data l'opportunità di scegliere solo il nome utente.
- All'invio del modulo i dati sono inseriti in un database e viene spedito un messaggio contenente la password all'indirizzo email fornito dall'utente.
- All'interno del messaggio (personalizzato) è contenuto un link per confermare l'iscrizione.
Rispetto alla procedura standard abbiamo tre importanti aggiunte:
- la generazione casuale di una password (random password).
- l'invio di una mail personalizzata da una pagina ASP.
- la procedura di autenticazione con link back.
Ecco di cosa abbiamo bisogno per implementare il tutto:
- un database Access
- un web server (PWS o IIS)
- un componente per inviare email da pagine ASP
- l'estensione Generate Random Password (scaricabile dalla [url=http://charon.co.uk/Extensions_UD4.asp]pagina delle estensioni[/url] del sito Charon Internet o [url=/download/ultradev/GeneratePassword.mxp]direttamente da Html.it[/url], 10 KByte).
Potete testare il risultato finale collegandovi a questo indirizzo: www.zeromedia.it/registrazione_pro/registra.asp
Il database
Il database sarà dei più semplici, con una sola tabella contenente i dati essenziali sull'utente:
| Nomedelcampo | Formatodeidati |
| id | contatore |
| userid | testo |
| password | testo |
| nome | testo |
| cognome | testo |
| testo | |
| data | data/ora(val.predefinito:Date() |
Nell'esempio faremo riferimento ad un database con nome "membri.mdb" con una tabella chiamata "login". In Ultradev, dopo il settaggio del sito, si dovrà subito procedere alla creazione della connessione verso il db (come al solito consiglio il metodo ServerMapPath).
La pagina di registrazione: il form
La pagina fondamentale sarà quella contenente il modulo di iscrizione e il codice per l'invio dell'email. Create quindi un nuovo file e salvatelo come "registra.asp". Inseriamo quindi un form (nominandolo "form_users") con questi elementi:
| Nomedell'elemento | Tipo |
| userid | caselladitesto |
| nome | caselladitesto |
| cognome | caselladitesto |
| caselladitesto | |
| password | camponascosto(hiddenfield) |
| invia | pulsantesubmit |
Due considerazioni. Visto che i dati di questo form andranno inseriti nel database è buona norma (e comodo), in Ultradev, assegnare ai vari elementi del form gli stessi nomi dei campi della tabella che andranno ad aggiornare. Inoltre, badate a dare un nome univoco al pulsante di invio: servirà ricordarlo quando inseriremo il codice per la mail.
La pagina di registrazione: inserire i dati nel database
Chi ha un minimo di dimestichezza con Ultradev sa che il programma offre un semplice strumento per l'inserimento di record in un database: è il behavior "Insert Record", accessibile dal pannello Server Behaviors (CTRL+F9) cliccando sul segno +. Se avete rispettato le convenzioni di denominazione degli elementi del form che vi ho consigliato, troverete tutto pronto e vi basterà cliccare su OK!
Dando uno sguardo alla finestra di configurazione (figura
1: clicca per visualizzare) infatti, possiamo osservare che:
- Si deve scegliere la giusta connesione al db e la tabella "login"
- Abbiamo lasciato vuota la casella "After Inserting go To": in questo modo dopo l'invio verrà ricaricata la stessa pagina. Se volete dirigere l'utente su una pagina diversa, per esempio per confermare l'invio dei dati e della mail, inserite in questo spazio il nome del file.
- Ricaviamo i dati dal form "form_users" (che è poi l'unico della pagina).
- Nella casella Form Elements gli elementi del form e i campi del database corrispondono perfettamente e non c'è bisogno di abbinarli uno ad uno.
La pagina di registrazione: generare la password
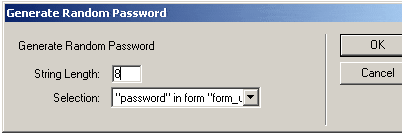
Questa fase della procedura è gestita dall'estensione Generate Random Password di cui abbiamo fornito sopra l'indirizzo per il download. L'installazione è semplice, come per tutte le estensioni: basta un doppio click e accettare le condizioni d'uso. La nostra è accessibile dal pannello Server Behaviors (CTRL+F9) sotto la voce Charon > Generate Random Password. Completata la procedura per l'inserimento dei dati, selezioniamo dunque questa voce e settiamo i semplici parametri dell'estensione (figura 2):

Nella casella String Lenght si indica la lunghezza che vogliamo assegnare alla password. Nella seconda (Selection) dobbiamo abbinare la password generata ad un elemento del form. Ora capite perchè l'elemento password è un campo nascosto: la password non deve essere visibile all'utente al momento della sua creazione! Quindi dal menu a tendina scegliamo il campo nascosto "password" e clicchiamo su OK per concludere. Il codice per l'email
Inviare email da pagine ASP è molto semplice e nei vari siti che si occupano di questa tecnologia è uno degli argomenti più gettonati.
Per chi opera in ambiente Windows la scelta primaria è quella di servirsi del componente CDONTS in quanto incorporato in Windows stesso, il che ci libera dalla necessità di installare nuovi componenti. Vorrei però cogliere l'occasione di questo articolo per suggerirvi un componente gratuito, più potente e flessibile di CDONTS: AspEmail della Persits Software. È facile da installare e non soffre di certi comportamenti "strani" di CDONTS ed è inoltre supportato da numerose società di hosting.
AspEmail può essere scaricato dal sito della Persits. Con il componente troverete ottime pagine di documentazione e di esempi. Vi rimando anche agli articoli della sezione ASP di Html.it dedicati all'argomento.
Visto che la documentazione su AspEmail non manca ci limiteremo in questo articolo a fornirvi il codice utile alla nostra applicazione. Lo abbiamo commentato per chiarire i punti essenziali.
Il codice va copiato e incollato nella pagina "registra.asp" immediatamente prima del tag <html>. Alcune parti vanno ovviamente personalizzate. Importante è soprattutto specificare il server SMTP. Se avete un vostro dominio il gioco è semplice. Altrimenti potete usare qualche mail server di vostra conoscenza che vi permetta, esplicitamente, di spedire e-mail.
Altre parti da personalizzare sono quelle con l'indirizzo email del mittente, con il vostro nome, con l'oggetto del messaggio. Altri valori, come potete osservare, sono invece ricavati direttamente dalla pagina: p. es., l'indirizzo del destinatario è quello che l'utente inserisce al momento della registrazione. Dunque il suo valore viene settato in base al contenuto dell'oggetto Request("email"). Così per altri valori.
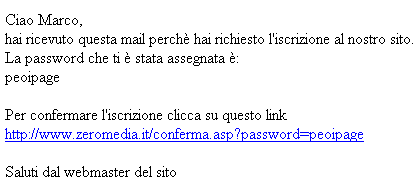
Il corpo segue le consuete regole di formattazione di questo tipo di messaggi con l'uso estensivo dei simboli di ritorno a capo. La personalizzazione del messaggio stesso è ottenuta inserendo un saluto ad personam, in cui il nome è ricavato dall'oggetto Request("nome"). La parte importante è quella del link. Esso, tolti i simboli di concatenamento, avrà questa forma: http://www.mio_dominio.it/conferma.asp?password=password_inviata, dove la parte fissa è quella fino al punto interrogativo che introduce la query string e quella variabile è l'ultima, contenente la password inviata.
Se non avete fatto la prova, ecco l'immagine dell'output generato da una di queste mail (figura 3):

La pagina di conferma
Se avete osservato il link contenuto nella mail, avrete notato che esso punta ad una pagina conferma.asp. In questa avviene un'ultima verifica/conferma dell'iscrizione. Il link, infatti, attraverso la query string, passa alla pagina il valore della password che viene confrontato con i valori presenti in un recordset (ovvero nel nostro database). Se i dati corrispondono l'iscrizione è completata, altrimenti l'utente viene reindirizzato su un'altra pagina. Vediamo come realizzare il tutto.
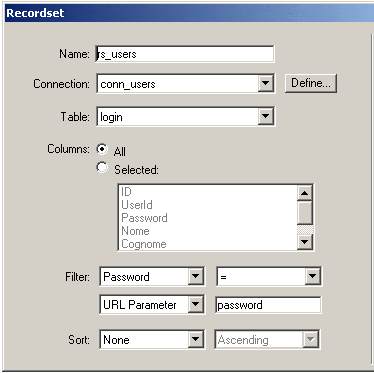
Create una pagina "conferma.asp" e salvatela nella directory principale del sito: se la salvate altrove dovete infatti modificare anche l'URL nel corpo del messaggio dell'email. Aprite il pannello Data Bindings (CTRL+F10) e procedete alla creazione di un nuovo recordset. Ecco la finestra di configurazione (figura 4):

Come si vede, bisogna selezionare tutti i campi della tabella login e filtrare il recordset: il valore del campo Password dovrà essere uguale all'URL Parameter (così Ultradev definisce le query string) password (quello
passato dal link dell'email!).Un click su OK per concludere.
Ancora due ritocchi. Nella pagina scrivere qualcosa, tipo "Ti confermiamo la registrazione...". Infine, inseriamo due righe di codice per effettuare il redirect nel caso i dati non trovino corrispondenza: Immediatemente dopo la definizione del recordset, prima del tag <html> inserite questo codice (valido nel caso abbiate chiamato il recordset rs_users, altrimenti inserite il nome da voi scelto):
<%
if (rs_users.EOF) then
Response.Redirect("no.asp")
End if
%>
Se il recordset è vuoto, l'utente verrà indirizzato alla pagina"no.asp". Bene. Siamo alla fine. Salvate tutto, aprite il file nel browser e come sempre....happy testing!