Metaio è forse il più importante fra i più noti framework per realizzare applicazioni che fanno uso della realtà aumentata. Permette di realizzare applicazioni per Windows ma anche e soprattutto per le piattaforme mobile iOS e Android sia utilizzando una API nativa, che un binding JavaScript denominato AREL (Augmented Reality Experience Language).
Caratteristica molto interessante è l'estrema semplicità di riproduzione di video e soprattutto contenuti 3D e la possibilità d'integrazione con Unity.
Grazie a Metaio possiamo utilizzare alcuni tipi di "marker" (tipicamente disegni in bianco e nero) o punti di riferimento grazie ai quali far interagire il nostro dispositivo con la realtà esterna:
- posizioni geografiche
- codici visuali come: QR code, ID Marker, LLA Marker dove quest'ultimi integrano anche informazioni geografiche
- mappe di punti 3D create con tecnologia SLAM, costruita utilizzando l'apposita applicazione Toolbox (disponibile solo per iOS)
- elementi grafici tipici della scena, come ad esempio una fontana presente in una piazza, etc.
Le ultime due definiscono la realtà aumentata "markerless" di cui ci occuperemo in quest'articolo, in particolar modo quella che riguarda la rilevazione di elementi grafici caratteristici.
Requisiti tecnici per Android
In quest'articolo approfondiremo l'API dedicata ad Android ed i nostri smartphone avranno bisogno di alcuni requisiti hardware minimi per usare applicazioni sviluppate con Metaio:
- CPU ARMv7 con almeno 800 MHz di clock.
- 64 MB di RAM
- GPU con supporto pieno ad OpenGL ES 2.0 support (PowerVR MB/MBX)
- Fotocamera con risoluzione di almeno 3 Megapixel
Possiamo utilizzare tutte le funzioni del framework gratis a patto di mantenere un watermark sulle immagini visualizzate sullo schermo, removibili in caso di acquisto della licenza.
Non ci resta che scaricare Metaio (previa registrazione) e procedere all'installazione.
Compilare il progetto di esempio con Metaio
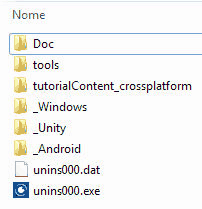
L'installazione di Metaio è molto semplice, una volta scaricato e lanciato il file autoestraente (.exe nel caso di Windows), esso avrà provveduto a creare una cartella con all'interno le varie versioni iOS, Android, Windows e Unity del framework così come in figura:

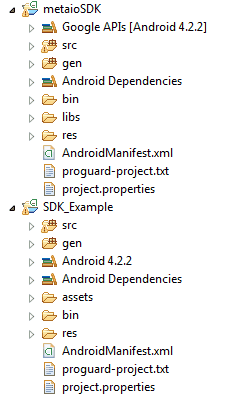
Per procedere con Android, non ci resta quindi che aprire Eclipse (che avremo già impostato per lo sviluppo di applicazioni Android) e importare i due progetti presenti nella directory _Android, in particolar modo dovranno essere importati:
metaioSDK, la libreria già compilata per Android;SDK_Example, un'applicazione che mostra alcuni esempi di utilizzi di Metaio.
Ovviamente quando si importa bisognerà selezionare l'opzione che permetta la copia dei due progetti nel workspace.
Fatto ciò bisogna copiare la directory tutorialContent_crossplattaform, per semplicità la si può copiare nella root della partizione in cui è posizionato il workspace, a questo punto la situazione dovrebbe essere come quella mostrata in questa figura:

Per poter eseguire correttamente il progetto SDK_Example è necessario importare la libreria metaiosdk.jar presente nella directory libs del progetto metaioSDK.
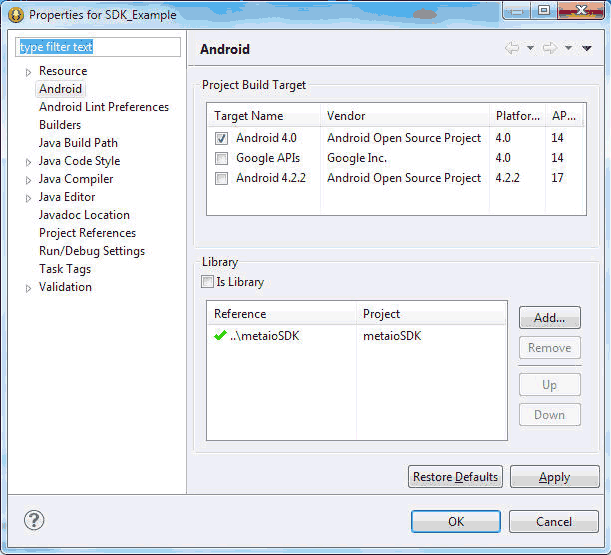
Infine selezioniamo il progetto SDK_Example, dal menu contestuale clicchiamo sulla voce "properties" e correggiamo il riferimento al progetto metaioSDK spuntato in rosso, con il riferimento corrente, così come mostrato in figura:

A questo punto se non ci sono errori possiamo compilare il progetto SDK_Example. Ovviamente per eseguire l'applicazione è necessario avere uno smartphone Android.

Appurato che tutto funzioni correttamente sullo smartphone, possiamo addentrarci all'interno di questa app, in cui troviamo alcuni esempi delle potenzialità framework.
Impostare un progetto di un'applicazione Metaio
Il progetto per un'applicazione Metaio è identico ad un normale progetto per un applicazione Android, quindi si avrà una struttura delle directory formata dalle cartelle: src, bin, gen, res e assests che conterrà file .xml le informazioni inerenti all'marker da tracciare che quelle inerenti all'oggetto da mostrare quando il tracking del marker è avvenuto.
La firma dell'app
Ogni nuovo progetto deve possedere una firma. In particolare si dovrà provvedere a generare una stringa alfanumerica che dovrà essere copiata all'interno del codice.
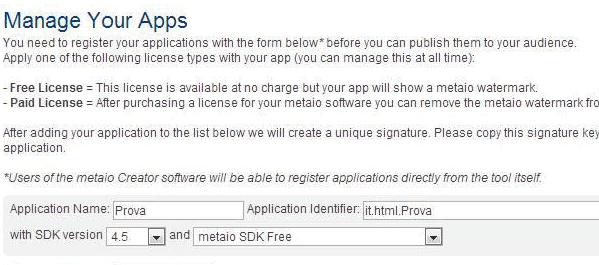
Questa stringa viene creata sul portale su cui ci si è già registrati per poter scaricare l'SDK. Una volta entrati si dovrà scegliere la voce "MyApp" che ci mostrerà il form di registrazione, dove inseriremo:
- nome dell'applicazione;
- application id che nel nostro caso sarà il package principale della app che si vuol creare;
- versione dell'SDK;
- tipo di licenza da usare, questo ovviamente nel caso si è in possesso di una licenza a pagamento.
Una volta inserite queste informazioni e premuto sul bottone "Register your app", sarà generata la stringa alfanumerica che verrà memorizzata e mostrata nel tab sottostante al form denominato "Metaio SDK App" che contiene tutte le firme generate per le applicazioni create con Metaio.
La stringa deve poi essere memorizzata nel file strings.xml presente nella directory res/values creando un nuovo valore denominato metaioSDKSignature associandogli come valore la stringa generata
Hello World
Ora possiamo passare alla realizzazione di una prima applicazione di realtà aumentata. Tale applicazione farà il tracking del volto di Metaio man (memorizzato nel file metaioman_target.png nella cartella assets/Tutorial1) che rappresenterà quindi il nostro marker: una volta fatto il tracking di Metaio man l'applicazione mostrerà sullo schermo il modello 3D di Metaio Men in corrispondenza del volto rilevato.
A tal proposito si utilizzerà il codice presente nel progetto "SDK_Example" già importato precedentemente, inoltre verranno apportate modifiche rispetto al codice originario alfine di mostrate solo parti di codice che effettivamente implementano l'esempio.
Per prima cosa analizziamo il codice della classe MainActivity.java che è il punto d'inizio dell'app:
public class MainActivity extends Activity
{
protected void onCreate(Bundle savedInstanceState)
{
Intent intent = new Intent(getApplicationContext(), Tutorial1.class);
startActivity(intent);
}
}In questo viene creato e lanciato un nuovo Intent che si occuperà di far eseguire il codice presente nella classe Tutorial1 che estende la classe ARViewActivity che a sua volta, come il nome suggerisce, è un'estensione della classe Activity di Android.
public class Tutorial1 extends ARViewActivity
{
…
protected void loadContents()
{
try
{
String trackingConfigFile = AssetsManager.getAssetPath("Tutorial1/Assets1/TrackingData_MarkerlessFast.xml");
boolean result = metaioSDK.setTrackingConfiguration(trackingConfigFile);
MetaioDebug.log("Tracking data loaded: " + result);
String metaioManModel = AssetsManager.getAssetPath("Tutorial1/Assets1/metaioman.md2");
if (metaioManModel != null)
{
mModel = metaioSDK.createGeometry(metaioManModel);
if (mModel != null)
{
mModel.setScale(new Vector3d(4.0f, 4.0f, 4.0f));
}
else
MetaioDebug.log(Log.ERROR, "Error loading geometry: "+metaioManModel);
}
}
catch (Exception e)
{
e.printStackTrace();
}
}
public void onButtonClick(View v)
{
finish();
}
}Il metodo loadContents() si occupa di caricare le informazioni per il tracking memorizzate nel file TrackingData_MarkerlessFast.xml sito nella directory Tutorial1/Assets1/ e il modello 3D di Metaio man memorizzato nel file Tutorial1/Assets1/metaioman.md2, una volta caricato quest'ultimo viene scalato di 4 pixel sugli assi x, y e z.
Il metodo onButtonClick() si occupa di terminare l'activity.
File di configurazione del tracking
Come già visto, per poter eseguire il tracking c'è bisogno di un file di configurazione, che nell'esempio è denominato TrackingData_MarkerlessFast.xml, il file XML memorizza informazioni per un tracking markerless realizzato usando un algoritmo di tracking "veloce" ma meno accurato per risparimare risorse computazionali.
Aprendo il file possiamo notare la presenza di due grosse sezioni: una dedicata ai sensori e l'altra dedicata alla scena.
Sensori
La prima parte è racchiusa nel tag Sensors, dove viene descritta una lista di sensori ognuno definito dal tag Sensor. Ogni Sensor possiede parametri che definiscono il tracking, poi descritti nel tag Parameters.
Qui è possibile definire alcuni parametri come il numero di marker da rilevare contemporaneamente oppure la soglia di similarità (che può essere un numero con virgola compreso tra -1 a 1) per cui l'immagine ripresa dallo smartphone può essere considerato simile al marker impostato.
Per poter definire quest'ultimi si utilizza il tag SensorCOS, in cui si può:
- definire il marker, che oltre ad un immagine o un id marker può essere una mappa di punti 3D che rappresenta un oggetto reale ricavata con l'app Toolbox;
- definire un sistema di coordinate;
- configurare alcuni parametri come la soglia di similarità come nel caso del tag
Sensor, che si applica al solo marker definito mediante ad un tagParameters.
Oggetti 3D
La seconda parte è utilizzata per specificare alcune peculiarità dell'oggetto aumentato da mostrare una volta che si è rilevato uno dei marker definiti nella prima sezione. In particolare è possibile definire:
- Trasformazioni dell'oggetto, tali traslazioni sono definite sui tre assi cartesiani del sistema di riferimento associato al marker;
- La gestione dei movimenti di camera che possono causare la perdita del tracking;
- Calibrazione della camera alfine di poter definire, ad esempio una distanza tra due marker posti sulla stessa scena
.
Per maggiori dettagli si raccomanda di visitare la documentazione ufficiale e soprattutto studiare i file xml dei tutorial presenti nella cartella progetti.