Flash mette a disposizione un ampio set di componenti, più che sufficiente per creare praticamente qualsiasi tipo di form di registrazione o di contatti.
In questo articolo vedremo come realizzare un semplice form di registrazione usando i componenti di Flash CS3 e alcune azioni Actionscript 3.
Creare i campi usando i componenti
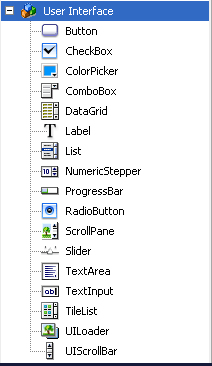
Per la creazione dei campi del nostro form utilizzeremo alcuni dei componenti messi a disposizione da Flash CS3, più precisamente TextInput, RadioButton, Checkbox e ComboBox, mentre per i bottoni di invio e di pulizia del form useremo il componente Button.
Tutti questi componenti sono disponibili nella categoria User Interface del pannello Componenti, apribile dal menu Finestra -> Componenti o tramite la scorciatoia Ctrl + F7.

Ovviamente ogni campo dovrà essere accompagnato da un nome o una breve descrizione, quella che nei form HTML viene realizzata solitamente tramite il tag <label>. Per questo scopo utilizzeremo dei campi di testo statici, realizzabili con lo strumento Testo disponibile nella barra degli strumenti.

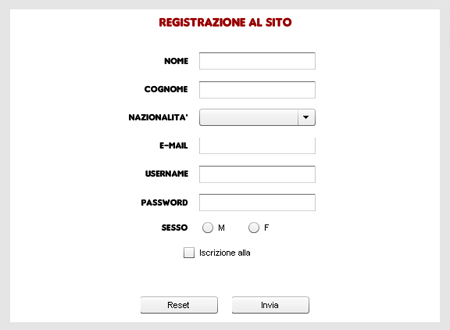
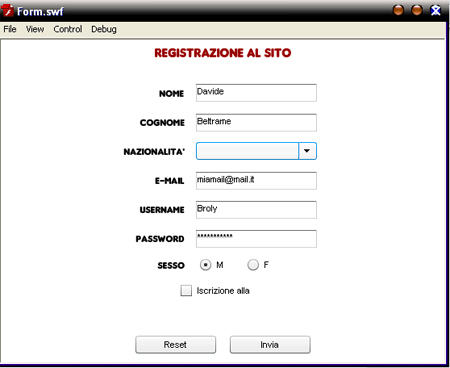
Andiamo allora a posizionare i campi del nostro form: supponendo di creare un form di registrazione impostiamo come campi nome, cognome, email, sesso, nazionalità, scelta di nome utente e password e una checkbox per l'iscrizione ad una ipotetica newsletter. Il risultato sarà simile a quello in figura:

I nomi istanza dei componenti sono rispettivamente nome, cognome, nazionalità, mail, username, pass, sessoM, sessoF, newsletter, reset e invia.
Per quasi tutti i componenti useremo il nome istanza per ricavare il valore inserito, tranne nel caso dei radiobutton di scelta del sesso: per rilevare la loro selezione infatti utilizzeremo il gruppo, impostabile dai parametri dei radiobutton.
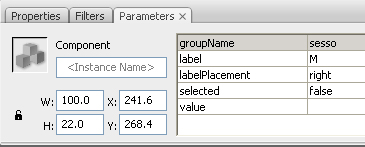
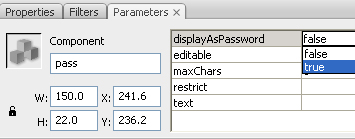
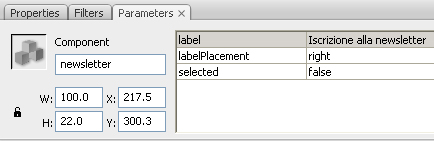
Per ogni componente è possibile impostare dei parametri dall'apposito pannello (visibile in figura) e nel nostro caso andremo ad agire sui parametri dei campi password, sesso e iscrizione alla newsletter.

Notiamo l'impostazione del groupName, questo parametro stabilisce l'appartenenze del radiobutton ad uno specifico gruppo: per ogni gruppo può essere selezionato solamente un valore. Possiamo quindi intuire come il componente RadioButton per il sesso femminile avrà come parametri groupName "sesso" e label "F".
Per quanto riguarda invece il campo relativo alla password sfrutteremo il parametro displayAsPassword del componente TextInput, che permette di "mascherare" il testo con i consueti asterischi.

Per ultimo modifichiamo il componente Checkbox, in particolare andiamo ad impostarne il testo sfruttando il parametro label.

Aggiunta del codice Actionscript
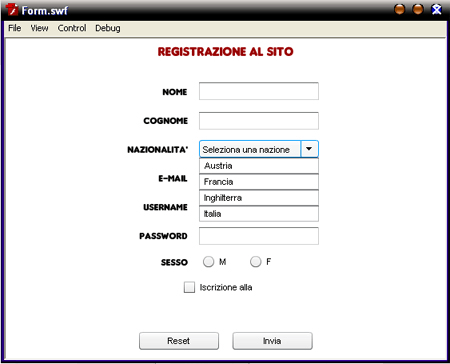
Testando il form possiamo vedere principalmente tre problemi, ovvero la mancanza di dati nella combobox per la scelta della nazione, il fatto che il testo del campo per l'iscrizione alla newsletter risulti tagliato e che usando il tasto TAB per muoversi tra i campi l'ordine non risulti corretto.

Al primo problema potremmo rimediare utilizzando ancora una volta il pannello parametri, questa volta per impostare i dati nella combobox nazione, tuttavia in questo caso utilizzeremo del codice Actionscript:
Listato 1. Imposta il prompt della combobox
import fl.data.DataProvider;
// creo un nuovo DataProvider
var _nazioni:DataProvider = new DataProvider();
// lo popolo coi dati di alcune nazioni
_nazioni.addItem({data:"AU",label:"Austria"})
_nazioni.addItem({data:"FR", label:"Francia"});
_nazioni.addItem({data:"EN", label:"Inghilterra"});
_nazioni.addItem({data:"IT", label:"Italia"});
// Imposto la stringa predefinita
nazionalita.prompt = "Seleziona una nazione"
// associo il dataProvider al campo nazionalità
nazionalita.dataProvider = _nazioni
Con questo codice non facciamo altro che impostare il prompt della combobox, ovvero il testo che apparirà quando non vi è nessun elemento selezionato, e aggiungere alla combobox nazionalità alcune nazioni.

Risolvere il problema dell'ordine dei campi tramite il tasto TAB è semplicissimo grazie all'uso della proprietà tabIndex, basterà quindi il codice riportato di seguito per impostare l'ordine corretto.
Listato 2. Imposta l'ordine per utilizzare TAB
nome.tabIndex = 1
cognome.tabIndex = 2
nazionalita.tabIndex = 3
mail.tabIndex = 4
username.tabIndex = 5
pass.tabIndex = 6
sessoM.tabIndex = 7
sessoF.tabIndex = 8
newsletter.tabIndex = 9
reset.tabIndex = 10
invia.tabIndex = 11
Questa proprietà risulta particolarmente utile nel caso di form con campi disposti su più colonne.
L'ultimo problema riscontrato è il "taglio" della label del componente Checkbox: possiamo facilmente rimediare grazie alla proprietà textField di questo componente, che ci restituisce un riferimento proprio al campo di testo contenuto nella checkbox: basterà quindi impostare l'autoSize per questo campo per evitare che il testo venga tagliato, così:
newsletter.textField.autoSize = TextFieldAutoSize.LEFT
Ora che il nostro form è pronto per essere compilato non resta che impostare le azioni per l'invio e il reset del form.
Listato 3. Resetta o invia il form
function resetta(evt){
nome.text = cognome.text = mail.text = username.text = pass.text = ""
nazionalita.selectedIndex = -1
sessoX.selected = true
newsletter.selected = false
}
function manda(evt){
// azioni invio form
}
reset.addEventListener(MouseEvent.CLICK,resetta)
invia.addEventListener(MouseEvent.CLICK,manda)
La funzione resetta si occupa di resettare i campi del form. Proprio in questa funzione possiamo notare una particolarità, ovvero l'impostazione della selezione di un campo sessoX. Questo è il nome istanza di un radiobutton posto fuori dallo stage e col medesimo gruppo di sessoM e sessoF: tale scelta è dovuta al fatto che, apparentemente per un bug, le azioni sessoM.selected = false e sessoF.selected = false non avevano alcun effetto, i campi rimanevano compilati. È stato allora usato un "trucco", ovvero impostare la selezione si un campo appartenente allo stesso gruppo (ricordiamo che per ogni gruppo ci può essere solo una selezione) per "forzare" il deselezionamento di sessoM e sessoF al reset del form.
La funzione manda non è stata compilata poiché sono possibili diverse scelte, come ad esempio l'invio diretto dei dati ad un indirizzo e-mail oppure l'invio ad una pagina server-side: per quest'ultimo caso si può utilizzare il metodo send della classe URLRequest, di cui abbiamo già parlato.
Sempre nella funzione manda sarebbe possibile inserire un controllo sui campi, per esempio sulla validità dell'indirizzo e-mail (sfruttando le espressioni regolari) oppure sulla presenza del testo nei campi obbligatori. Ad esempio potremmo modificare la funzione in questo modo:
Listato 4. Aggiunge i controlli nella funzione manda
function manda(evt){
var errore = false
if(nome.text == ""){
trace("Il nome è obbligatorio")
errore = true
}
if(cognome.text == ""){
trace("Il cognome è obbligatorio")
errore = true
}
var controllo_mail:RegExp = /^[a-z][w.-]+@w[w.-]+.[w.-]*[a-z][a-z]$/i;
if(!controllo_mail.test(mail.text)){
trace("Indirizzo mail non valido")
errore = true
}
if(errore != true){
// invia dati
}
}
Con questo codice facciamo sì che solo qualora i campi nome e cognome fossero presenti e l'email fosse un indirizzo valido il form venga inviato.