Nello scorso appuntamento abbiamo imparato a realizzare un Packaging 3D con Photoshop, adesso proviamo a realizzare un compact disc. Moltissime design agency propongono la realizzazione di sales kit. Secondo il mio parere è utile sapere realizzare packaging comprendenti cd.
Un esempio? Cuban Council è secondo me tra le agenzie web più innovative. Tra le attività di design dell'agenzia, spiccano proprio tantissimi lavori dedicati al Print/CD. All'interno del sito troverete una sezione dedicata. Al momento ci sono circa 4 lavori, ma vi posso assicurare che nel loro caso questi tipi di lavori hanno portato dei dividendi non indifferenti. In più penso che sia un campo in cui si può sperimentare tantissimo.
Partiamo subito dal presupposto che questo è un lavoro adatto a risoluzione video. Qualora avessimo l'esigenza di realizzare un lavoro adatto alla stampa tutte le metodologie descritte di seguito cambiano, poichè dovremmo affidarci a un programma di grafica vettoriale come Illustrator o Freehand.
Andiamo subito al nostro esempio:

Qui potete vedere il lavoro ultimato con le sue dimensioni originali.
Dalla canvas al CD
Cominciamo con il creare un nuovo documento (CTRL+N) con queste impostazioni. A questo punto ci serve delimitare il centro della canvas con delle guide. Per rendere il lavoro più rapido ho deciso di usare questa utilissima azione scaricabile da qui [file in formato .atn].
Quest'ultima delimita con due guide perpendicolari l'esatto centro della nostra area di lavoro. In più sarebbe un'ottima idea tenerla sempre a portata di mano, in futuro la ritroveremo senz'altro utile. L'azione non fa altro che posizionare due guide (una verticale e una orizzontale) al 50% dello spazio disponibile del workspace. Dal pannello Azioni selezioniamo la nostra macro e scegliamo Esegui selezione, riconoscibile dal piccolo tasto raffigurante il simbolo di Play/Riproduci.
In questa immagine possiamo notare come l'azione ha svolto correttamente il suo lavoro.
Le selezioni
Partiamo da un grigio chiaro come colore di primo piano, ecco il codice esadecimale: #eeeeee. Creiamo una Selezione ellittica (M), e cerchiamo di riempire gran parte dello spazio a nostra disposione. Creiamo un nuovo livello e diamogli il nome "Base". ALT+BACKSPACE e riempiamo la nostra selezione con il colore appena settato.
Spostiamo la nostra base fino ad ancorarla al centro delle guide. Se Visualizza/Effetto Calamita è selezionato, qualsiasi elemento nell'area di lavoro sarà agganciato ai pixel della griglia, in questa maniera sarà più facile centrare tutto il nostro lavoro.
Da Selezione/Modifica/Contrai, inseriamo un valore di 2 pixel.
Qui potete osservare il risultato.
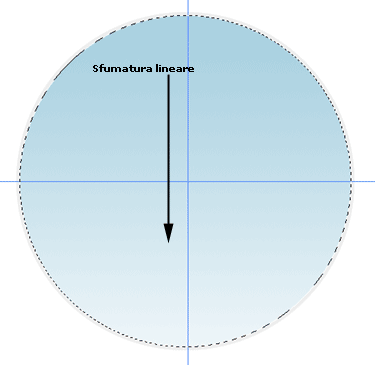
La sfumatura lineare
Adesso impostiamo il colore di primo piano per la sfumatura lineare. Ho scelto un colore pastello, ecco il suo corrispondente esadecimale: #A8D0E0. Creiamo un nuovo livello e chiamiamolo "Sfumatura". Dal tool degli strumenti selezioniamo Sfumatura (G). Creiamo una sfumatura perpendicolare alla base del CD. Di seguito potete vedere l'esempio:

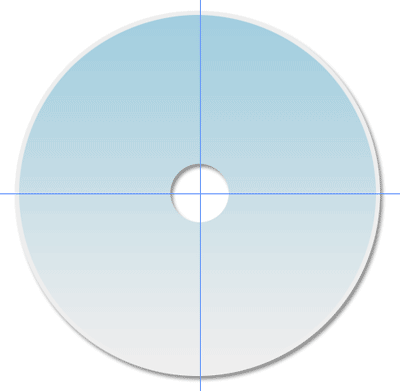
Il foro del CD
Per realizzare il foro del cd useremo un'altra selezione ellittica. Agganciamo quest'ultima al centro e premiamo CANC sui due livelli appena creati Base e Sfumatura. Ecco il risultato ottenuto.
Adesso rendiamo il nostro CD ancora più reale. Posizioniamoci sopra il livello base e applichiamo ad esso un'ombra esterna con queste impostazioni. Di seguito potete osservare il risultato:

Adesso aggiungiamo un nuovo livello sopra il livello "sfumatura", e creiamo una ennesima selezione come questa. Con un gigio scuro come colore di primo piano #666666 riempiamo la selezione (ALT+BACKSPACE). Selezioniamo il livello "Base". Adesso dobbiamo tenere premuto il tasto CTRL e contemporaneamente cliccare sul livello, in questa maniera abbiamo ottenuto la selezione della base del CD. Dal menu Selezione, scegliamo Selezione/Inversa.
Riposizioniamoci sul nuovo livello creato e riempiamo quest'ultimo con il colore #eeeeee. Aggiungiamo una traccia con queste impostazioni.
Questo dovrebbe essere il risultato.
Con la stessa metodologia descritta precedentemente, creiamo un'altra selezione e riempiamola con una sfumatura lineare partendo da questo colore di primo piano #D2E3EA al trasparente.
Gli elementi illustrativi
Adesso dal menu Selezione scegliamo una selezione con dimensione fissa con queste impostazioni: 500x33px.Creiamo un nuovo set di livelli e riempiamo il primo livello con questo colore: #97BCCC.
Posizioniamo la selezione come in questa immagine. Creiamo una seconda selezione e spostiamola verso il basso. Questa volta riempiamo la stessa, utilizzando questo colore: #C1D7E0.
Ecco il risultato. Adesso seguite questi step:
- CTRL+Click sul livello base
- Contrarre la selezione (Selezione/Modifica/Contrai) di 4px
- Selezione/Inversa
- Posizionarsi nuovamente sul livello contenente le due fascie colorate e premere CANC.
Ripetiamo lo stesso procedimento per creare della fascie leggermente meno alte delle precedenti. Potete osservare l'immagine in basso:

Per ottenere dei colori gradualmente più chiari utilizzeremo un'utilissimo tool on line: Il Color Blender.
Il Color Blender di Eric Meyer
Questo utile tool, ci permetterà di creare una palette di colori, partendo da un colore iniziale ed uno finale, vediamo come utilizzarlo.
Andiamo su questa pagina e partiamo dal nostro colore di base. In questo caso ho scelto il seguente: #97BCCC. Inseriamo il valore esadecimale iniziale e quello finale (#FFFFFF) nelle textarea dedicate, selezioniamo Blend e come per magia avremo questo risultato. Ora che abbiamo la nostra palette di cinque colori possiamo creare le nostre fasce colorate utilizzando il procedimento descritto precedentemente.
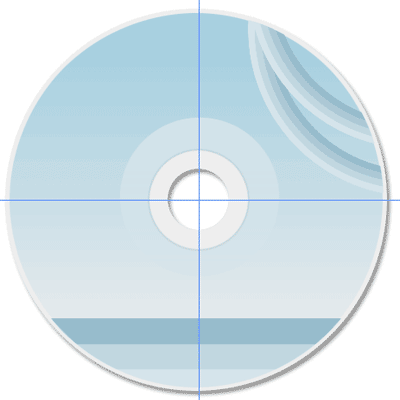
Utilizziamo le coordinate polari
Adesso posizioniamoci sul secondo set appena creato. Dal menu Filtro scegliamo Distorsione/Coordinate polari, scegliamo Rettangolare a polare, duplichiamo il livello e cerchiamo di posizionarli come in questa figura. Eliminiamo l'immagine che fuoriesce dal CD con lo stesso metodo descritto prima. Di seguito potete osservare il risultato ottenuto:

Nello scorso appuntamento, vi ho consigliato dove reperire facilmente i loghi. In questo caso il logo "Compact Disc" è già presente in formato illustrator all'interno del file zip. Aggiungete del testo a piacere e il lavoro è pronto. Di seguito potete osservare il lavoro ultimato:

Qui potete invece osservare un'altro esempio che ho realizzato tempo fa.