Abbiamo visto nell'articolo Bottoni e pulsanti Web più belli con i CSS3 come l'uso accorto di poche proprietà CSS3 sia sufficiente per creare pulsanti di sicuro impatto visivo.
>> Leggi l'articolo: Bottoni e pulsanti Web più belli con i CSS3
A complemento di quell'articolo, impareremo ora a creare un pulsante dall'aspetto tridimensionale (o rialzato, se preferite). Vedremo poi come strutturare al meglio il codice CSS per realizzare un set di pulsanti pronti per l'uso nelle nostre pagine web e sui nostri siti.
Un pulsante tridimensionale
Ecco un'anteprima del tipo di pulsante che andremo a realizzare. Potete testarlo nel primo esempio:

Bene, se avete seguito il link e testato la funzionalità del bottone, avrete compreso che il suo aspetto è definito nei tre stati consueti per questo tipo di componente:
- lo stato iniziale;
- lo stato
:hover - lo stato
:active
In particolare, il passaggio dallo stato iniziale a quello :active consente di ricreare un 'effetto pressione' realistico, che è alla fine il plus di questa soluzione.
Per il markup HTML siamo partiti da qui:
<button class="pulsante">Push me!</button>Ora analizziamo il CSS. Per prima cosa dichiariamo un posizionamento relativo. Ci servirà più avanti per definire al meglio lo stato :active
position: relative;Il cursore è sempre opportuno che sia il puntatore tipico dei link:
cursor: pointer;Un pizzico di padding per dare spazio intorno al testo:
padding: 15px;Definiamo poi le proprietà del testo, font e colore:
font-size: 16px;
font-weight: bold;
text-decoration: none;
color: #333;Azzeriamo i bordi di default del pulsante:
border: none;Impostiamo un arrotondamento degli angoli di 5px:
border-radius: 5px;Assegniamo un colore di sfondo:
background-color: #64a8a6;E chiudiamo con la parte più importante, l'insieme di ombreggiature
box-shadow:
0px 0px 0px 1px #4e8381 inset,
0px 0px 0px 2px #74b6b4 inset,
0px 4px 0px 0px #4a7c7b,
0px 5px 0px 0px #355655,
0px 5px 0px 0px rgba(0,0,0,.15);Su questo aspetto dobbiamo soffermarci un attimo.
Le ombre applicate con box-shadow sono cinque. Le prime due presentano la parola chiave inset (con cui si proietta l'ombra stessa verso l'interno) e sono usate in realtà per creare dei bordi multipli secondo quanto abbiamo imparato nell'articolo Bordi multipli con ‘box-shadow’ di CSS3.
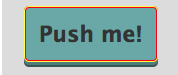
Nell'immagine qui sotto abbiamo evidenziato in rosso e giallo i bordi creati con questo trucchetto. Nella pratica si dovranno scegliere colori in tono con quello di sfondo per avere un risultato più realistico:

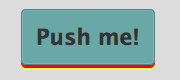
Le due ombre successive servono a creare l'effetto tridimensionale, il rialzo del pulsante, se così si può dire. Si noti infatti come i valori di offset siano piuttosto marcati (rispettivamente 4px e 5px) e definiti solo per l'asse verticale (il secondo valore). I colori dovranno essere ancora una volta in tono con quello di sfondo, ma più scuri. Nello screenshot abbiamo ancora una volta evidenziato le ombre in rosso e giallo per rendere più chiaro dove si agisce:

L'ultima ombra serve a migliorare ulteriormente l'illusione di profondità. È da notare che il colore viene definito secondo la sintassi RGBa con cui possiamo impostare un livello di trasparenza (il valore .15). Grazie a questo accorgimento potremo collocare il pulsante su qualunque sfondo, senza preoccuparci del colore.
Fin qui il pulsante nel suo aspetto di base. Ecco la regola completa:
.pulsante {
position: relative;
cursor: pointer;
padding: 15px;
font-size: 16px;
font-weight: bold;
text-decoration: none;
color: #333;
border: none;
border-radius: 5px;
background-color: #64a8a6;
box-shadow:
0px 0px 0px 1px #4e8381 inset,
0px 0px 0px 2px #74b6b4 inset,
0px 4px 0px 0px #4a7c7b,
0px 5px 0px 0px #355655,
0px 5px 0px 0px rgba(0,0,0,.15);
}Per l'hover ci limitiamo a modificare il colore di sfondo:
.pulsante:hover {
background-color: #73c2c0;
}Più complessa la regola per lo stato :active
.pulsante:active {
background-color: #64a8a6;
box-shadow:
0px 0px 0px 1px #589391 inset,
0px 0px 0px 2px #65a9a7 inset,
0px 0px 0px 0px #4a7c7b,
0px 1px 0px 0px #355655,
0px 2px 0px 0px rgba(0,0,0,.15);
top: 3px;
}Per prima cosa impostiamo il colore di sfondo perché sia uguale a quello dello stato iniziale (liberissimi di operare altre scelte, ovviamente!).
La parte cruciale è ancora una volta quella che riguarda le ombre. Per le prime due si modifica solo il colore. La terza viene di fatto annullata, dal momento che si passa da un valore di offset di 4px a 0px. Per la quarta e la quinta si mantiene invariato il colore, ma viene ridotto a 1px e 2px il valore di offset. In pratica, il pulsante appare 'schiacciato' grazie alla riduzione in spessore dell'ombreggiatura!
Il tocco finale consiste nello spostare leggermente in basso di 3px il pulsante quando viene premuto grazie alla proprietà top.
Per non complicare la sintassi, abbiamo qui definito come sfondo un colore solido, ma risultati ancora più interessanti si potranno ottenere facendo ricorso ai gradienti CSS3.
Un set di pulsanti pronti per l'uso
E ora veniamo alla seconda parte dell'articolo. In uno scenario tutt'altro che raro potremmo ritrovarci a utilizzare su un sito pulsanti uguali nella forma ma via via diversi per quel che concerne il colore e le dimensioni. Strutturando al meglio il codice CSS e usando opportunamente le classi a livello di markup potremo semplificarci notevolmente la vita. Quello che presentiamo ora è la base del sistema usato in framework come Twitter Bootstrap o Foundation.

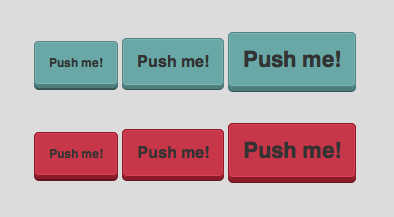
Per creare un set di pulsanti come quello che potete vedere in azione nel secondo esempio, è sufficiente separare al meglio le regole CSS e assegnarle a specifiche classi. Nel nostro scenario partiremo dalla forma di pulsante che abbiamo realizzato nella prima parte, per poi creare due varianti a livello cromatico (una verde e una rossa) e tre varianti per le dimensioni (piccolo, medio, grande).
Partiamo da una classe .pulsante. In questa regola inseriamo le proprietà di base, ovvero quelle che definiscono l'aspetto del pulsante (ad eccezione di colore e dimensioni) e che sono comuni a tutti i tipi:
/* Stile comune a tutti i tipi di pulsante */
.pulsante {
display: block; /* Valida solo per la demo */
margin-bottom: 20px; /* Valida solo per la demo */
position: relative;
cursor: pointer;
padding: 15px;
font-weight: bold;
text-decoration: none;
color: #333;
border: none;
border-radius: 5px;
}
.pulsante:active {top: 3px}Passiamo ai colori. Creiamo la variante verde in una regola per la classe .verde:
.verde {
background-color: #64a8a6;
-webkit-box-shadow:
0px 0px 0px 1px #4e8381 inset,
0px 0px 0px 2px #74b6b4 inset,
0px 4px 0px 0px #4a7c7b,
0px 5px 0px 0px #355655,
0px 5px 0px 0px rgba(0,0,0,.15);
box-shadow:
0px 0px 0px 1px #4e8381 inset,
0px 0px 0px 2px #74b6b4 inset,
0px 4px 0px 0px #4a7c7b,
0px 5px 0px 0px #355655,
0px 5px 0px 0px rgba(0,0,0,.15);
}
.verde:hover {
background-color: #73c2c0;
}
.verde:active {
background-color: #64a8a6;
-webkit-box-shadow:
0px 0px 0px 1px #589391 inset,
0px 0px 0px 2px #65a9a7 inset,
0px 0px 0px 0px #4a7c7b,
0px 1px 0px 0px #355655,
0px 3px 0px 0px rgba(0,0,0,.15);
box-shadow:
0px 0px 0px 1px #589391 inset,
0px 0px 0px 2px #65a9a7 inset,
0px 0px 0px 0px #4a7c7b,
0px 1px 0px 0px #355655,
0px 2px 0px 0px rgba(0,0,0,.15);
}Le tre regole contengono tutte le proprietà nei vari stati relative al colore di sfondo e all'ombreggiatura.
Facciamo lo stesso per la variante rossa:
.rosso {
background-color: #cc3747;
-webkit-box-shadow:
0px 0px 0px 1px #8d1b27 inset,
0px 0px 0px 2px #dd4356 inset,
0px 4px 0px 0px #8d1b27,
0px 5px 0px 0px #65141c,
0px 5px 0px 0px rgba(0,0,0,.15);
box-shadow:
0px 0px 0px 1px #8d1b27 inset,
0px 0px 0px 2px #dd4356 inset,
0px 4px 0px 0px #8d1b27,
0px 5px 0px 0px #65141c,
0px 5px 0px 0px rgba(0,0,0,.15);
}
.rosso:hover {
background-color: #dd3c4d;
}
.rosso:active {
background-color: #bb3241;
-webkit-box-shadow:
0px 0px 0px 1px #8d1b27 inset,
0px 0px 0px 2px #dd4356 inset,
0px 0px 0px 0px #8d1b27,
0px 1px 0px 0px #8d1b27,
0px 2px 0px 0px rgba(0,0,0,.15);
box-shadow:
0px 0px 0px 1px #8d1b27 inset,
0px 0px 0px 2px #dd4356 inset,
0px 0px 0px 0px #8d1b27,
0px 1px 0px 0px #8d1b27,
0px 2px 0px 0px rgba(0,0,0,.15);
}Infine le dimensioni. Basterà agire sulla dimensione del font con tre classi, .piccolo
.medio
.grande
/* Dimensioni */
.piccolo {
font-size: 12px;
}
.medio {
font-size: 16px;
}
.grande {
font-size: 22px;
}Il markup HTML, a questo punto, lo definiamo di volta in volta a seconda della combinazione che desideriamo. Vogliamo un pulsante piccolo e verde? Fatto:
<button class="pulsante verde piccolo">Push me!</button>Uno grande e rosso? Pronto:
<button class="pulsante rosso grande">Push me!</button>E così via con tutte le varianti che vorrete creare.
Oltre che sull'elemento button, il tutto funziona anche usando l'elemento a, come nel terzo esempio:
<a href="#" class="pulsante verde piccolo">Push me!</a>