I pulsanti animati sono molto diffusi popolari nelle interfacce utente in quanto offrono un tocco di dinamismo e migliorano l'esperienza d'uso. Oggi parliamo quindi di animazioni CSS ed in particolare vediamo come creare un pulsante di invio animato utilizzando solo HTML e CSS. Inoltre, vedremo come aggiungere effetti di cambio colore, sottolineatura animata e trasformazioni al passaggio del mouse sui titoli.

Il file HTML
Partiamo con la creazione del documento HTML, apriamo quindi un editor di codice come ad esempio Visual Studio Code del quale abbiamo parlato nella guida dedicata e creiamo un nuovo file HTML. Iniziamo con la struttura HTML di base per il nostro pulsante:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pulsante di Invio Animato con HTML e CSS</title>
<style></style>
</head>
<body>
<div class="container">
<button class="animated-button">INVIA</button>
</div>
</body>
</html>
Stile del pulsante in HTML e CSS
Successivamente, definiamo lo stile CSS per il pulsante. L'obiettivo è quello di creare un animazione al passaggio del mouse in modo da stimolare gli utenti a compiere un'azione: il click. Iniziamo con la prima animazione dedicata al cambiamento del colore di sfondo e la dimensione del pulsante:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
font-family: Arial, sans-serif;
}
.container {
text-align: center;
}
.animated-button {
background-color: #008cba;
color: white;
padding: 15px 30px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: all 0.3s ease;
}
.animated-button:hover {
background-color: #005f5f;
transform: scale(1.1);
}

Con questo codice CSS, abbiamo creato un pulsante che cambia colore e aumenta leggermente di dimensione quando viene passato il mouse sopra di esso. Nello specifico abbiamo usato le seguenti regole:
Stile per body con HTML e CSS
display: flex; imposta il layout del corpo della pagina a flexbox. Flexbox è un metodo di layout che consente una disposizione facile e flessibile degli elementi all'interno di un contenitore.
justify-content: center; centra orizzontalmente il contenuto del corpo della pagina.
align-items: center; centra verticalmente il contenuto del corpo della pagina.
height: 100vh; imposta l'altezza del corpo della pagina al 100% dell'altezza della finestra del browser.
background-color: #f0f0f0; imposta il colore di sfondo del corpo della pagina su un grigio chiaro.
margin: 0; rimuove qualsiasi margine predefinito attorno al corpo della pagina.
font-family: Arial, sans-serif; imposta il font della pagina ad Arial, con fallback a sans-serif se Arial non è disponibile.
Stile per container:
text-align: center; centra orizzontalmente il testo all'interno del contenitore.
Stile per animated-button:
background-color: #008cba; imposta il colore di sfondo del pulsante su un blu.
color: white; imposta il colore del testo del pulsante su bianco.
padding: 15px 30px; aggiunge uno spazio interno di 15px sopra e sotto il testo del pulsante e 30px a destra e sinistra.
border: none; rimuove qualsiasi bordo predefinito dal pulsante.
border-radius: 5px; arrotonda gli angoli del pulsante con un raggio di 5px.
font-size: 16px; imposta la dimensione del font del testo del pulsante a 16px.
cursor: pointer; cambia il cursore del mouse a una mano puntata quando si passa sopra il pulsante, indicando che è cliccabile.
transition: all 0.3s ease; aggiunge una transizione di 0,3 secondi per tutte le proprietà CSS che cambiano, rendendo le modifiche più fluide.
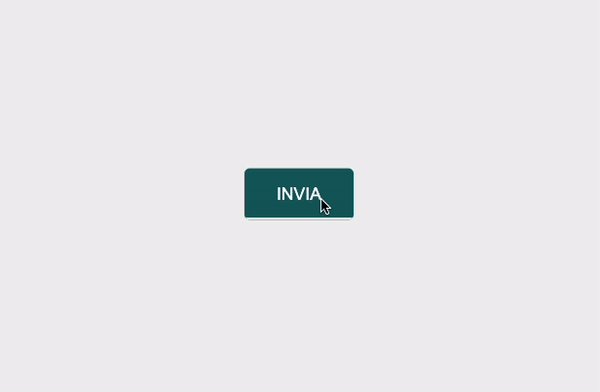
Sottolineatura animata
Ora passiamo alla creazione di un effetto di sottolineatura animata per i titoli utilizzando HTML e CSS. Aggiungiamo all'interno di .animated-button le seguenti regole:
.animated-button {
position: relative;
overflow: hidden;
}
.animated-button::after {
content: '';
display: block;
width: 0;
height: 2px;
background: white;
transition: width 0.3s;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
}
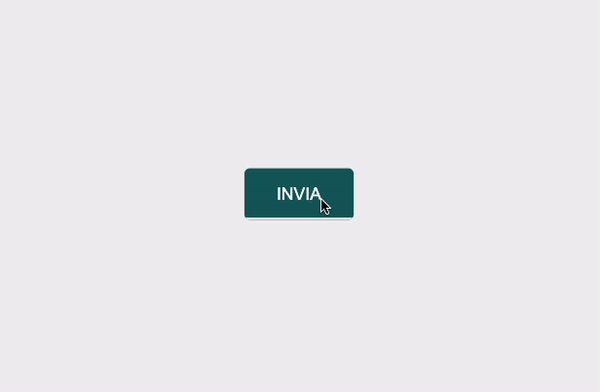
.animated-button:hover::after {
width: 100%;
}

Queste regole CSS creano un effetto di sottolineatura animata per il pulsante con la classe .animated-button. Quando la pagina viene caricata, il pseudo-elemento ::after è presente ma invisibile poiché la sua larghezza è impostata a zero. Quando l'utente passa il mouse sopra il pulsante .animated-button:hover, la larghezza del pseudo-elemento si espande gradualmente fino a coprire l'intera larghezza del pulsante, creando l'effetto di sottolineatura animata.
Questo effetto è reso fluido grazie alla proprietà transition. Il tutto può ovviamente essere personalizzato in base alle preferenze e stile delle pagine. Questi semplici ma efficaci effetti possono rendere la tua interfaccia utente più accattivante e interattiva.