Molte persone si chiedono quali siano le proporzioni giuste per creare un filmato, o quali siano le dimensioni con cui impostare un progetto per riempire al massimo la finestra del browser. Ebbene, queste proporzioni non esistono.
Un filmato non ha delle dimensioni "ideali". Anche se la ratio dei monitor utilizzati dalla maggior parte delle persone è 4/3, non si può dire che un filmato debba essere, come dimensioni in pixel, un 800x600, o un 640x480. Probabilmente i contenuti potrebbero sembrare più leggibili, ma allo stesso modo un filmato che si espande in verticale, potrebbe, grazie all'originalità e inusualità delle proporzioni, attirare maggiormente l'attenzione di chi lo guarda. Inoltre, nella realizzazione di un progetto, bisogna considerare quale debba essere la resa su più tipi di monitor, e a diverse risoluzioni. Altro punto fondamentale è quello dell'aspetto di un filmato rispetto al browser, le cui impostazioni influiscono fortemente sul risultato finale.
Modalità d'esempio
Ho scelto, per tutti gli esempi che seguono, di utilizzare alcuni accorgimenti di base.
Il filmato che viene visualizzato (sempre lo stesso), presenta vicino al bordo una semplice cornice di colore nero. Questa cornice permetterà di vedere dove effettivamente finisce il filmato, e dove invece tende ad arrivare solamente con il colore di fondo: inoltre saranno evidenti le proporzioni rispetto alla finestra del browser.
Per tutti gli esempi, presento due versioni: una versione "normale" della finestra che incorpora il filmato, e una versione senza barre. Tutte le pagine sono prive della cornice attorno al filmato, costruite secondo la tecnica descritta in questa FAQ.
Proporzioni standard
Quando, tramite il comando Pubblica, si genera un filmato e la pagina html che lo incorpora, il filmato assume, all'interno della pagina, una posizione precisa: in alto a sinistra dell'area visibile, mantenendo, a qualunque risoluzione, le originali dimensioni in pixel. Ciò significa che un filmato di dimensioni 500x400, su un monitor con risoluzione 640x480 riempirà quasi completamente l'intera area visibile. Su un monitor 1600x1200, sarà un rettangolino in alto a sinistra.
<object
type="application/x-shockwave-flash"
data="filmato.swf"
width="500" height="200"
>
<param name="bgcolor" value="#999999">
<param name="movie" value="filmato.swf" />
<param name="quality" value="high" />
</object>
esempio con barre
esempio senza barre
Ridimensionando liberamente la finestra, si può notare come il filmato rimanga sempre nella stessa posizione e delle stesse dimensioni.
Riempimento dell'area visibile
Supponiamo di volere che il nostro filmato riempia completamente l'area visibile, a qualunque risoluzione venga guardato, e con qualunque impostazione del browser. A questo punto bisogna operare una scelta: bisogna decidere se il filmato debba o meno mantenere le proporzioni originali, cioè il rapporto tra larghezza e altezza. Questa scelta, determinerà come il filmato riempirà l'area visibile del browser, e come apparirà di volta in volta al ridimensionamento della finestra stessa. Consideriamo i due casi separatamente.
Mantenendo le proporzioni
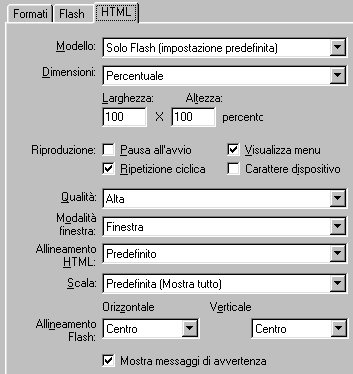
Andiamo al menu File/Impostazioni di Pubblicazione (Ctrl+Shift+F12), sezione "HTML": dal menu a discesa "Dimensioni", scegliamo "Percentuale". Lasciamo invariati i valori, 100 e 100, nei campi Larghezza e Altezza.

Il codice di incorporamento, dovrebbe diventare così:
<object type="application/x-shockwave-flash" data="filmato.swf"
width="100%" height="100%">
<param name="bgcolor" value="#999999">
<param name="movie" value="filmato.swf" />
<param name="quality" value="high" />
</object>
e così apparirà il filmato:
Modificando manualmente le dimensioni della finestra, si nota come il filmato rimanga sempre delle stesse proporzioni, pur cambiando nelle dimensioni. Se la finestra assume un rapporto base/altezza diverso da quello originale, il filmato continuerà a riempire completamente l'area visibile, ma solo in un senso. Per poter rispettare la ratio iniziale, nell'altro senso si espanderà solo con il colore di fondo (lo si può notare grazie alla cornice nera al limite del filmato, che si discosta dai bordi della finestra).
Non mantenendo le proporzioni
Andiamo al menu File/Impostazioni di Pubblicazione (Ctrl+Shift+F12), sezione "HTML": dal menu a discesa "Dimensioni", scegliamo "Percentuale". Lasciamo invariati i valori, 100 e 100, nei campi Larghezza e Altezza. Dal menu a discesa "Scala", scegliamo "Adatta esattamente" (Exact Fit). Il codice di incorporamento, una volta esportata la pagina, sarà così:
<object type="application/x-shockwave-flash" data="filmato.swf"
width="100%" height="100%">
<param name="scale" value="exactfit">
<param name="bgcolor" value="#999999">
<param name="movie" value="filmato.swf" />
<param name="quality" value="high" />
</object>
e così apparirà il filmato:
Modificando manualmente le dimensioni della finestra, si nota come il filmato non rimanga sempre delle stesse proporzioni. Superando il rapporto originale base/altezza, il filmato cambia proporzioni, schiacciandosi o allungandosi a seconda dei casi. Il filmato riempie l'area visibile in tutte le direzioni (la cornice nera è sempre vicina ai lati della finestra del browser), ma il contenuto del filmato perde forma diventando, nel peggiore dei casi, incomprensibile.
Senza bordo
Un'altra soluzione, è quella di riempire sempre l'area visibile, in tutte le direzioni, ma con la possibilità di tagliare parte del filmato. Andiamo al menu File/Impostazioni di Pubblicazione (Ctrl+Shift+F12), sezione "HTML": dal menu a discesa "Dimensioni", scegliamo "Percentuale". Lasciamo invariati i valori, 100 e 100, nei campi Larghezza e Altezza. Dal menu a discesa "Scala", scegliamo "Nessun bordo" (No Border). Il codice di incorporamento, una volta esportata la pagina, sarà così:
<object type="application/x-shockwave-flash" data="filmato.swf"
width="100%" height="100%">
<param name="scale" value="noborder">
<param name="bgcolor" value="#999999">
<param name="movie" value="filmato.swf" />
<param name="quality" value="high" />
</object>
e così apparirà il filmato:
Per poter mantenere le proporzioni iniziali, e riempire completamente l'area visibile, il filmato, quando la finestra assume un rapporto base/altezza diverso dall'originale, segue dei bordi "virtuali" al di fuori della finestra del browser. Il che vuol dire che cambiando le dimensioni della finestra, cambieranno anche quelle del filmato, e se la ratio è differente, parte del filmato uscirà dall'area visibile.
Filmato centrato in una tabella
Mantenendo il filmato delle dimensioni originali, si può preferire inserirlo al centro dell'area visibile. Il sistema per fare in modo che il filmato rimanga al centro della finestra, sia in altezza che in larghezza, è quello di racchiudere il codice di incorporamento in una tabella centrata nella pagina. In rosso il codice da inserire:
<table width="100%" height="100%" border="0" cellspacing="0"
cellpadding="0">
<tr>
<td valign="middle" align="center">
<object type="application/x-shockwave-flash" data="filmato.swf"
width="500" height="200">
<param name="bgcolor" value="#999999">
<param name="movie" value="filmato.swf" />
<param name="quality" value="high" />
</object>
</td>
</tr>
</table>
Il risultato che si ottiene è questo:
La cosa funziona finchè la finestra è, come dimensioni in pixel, maggiore del filmato. Quando viene ridimensionata a meno, il filmato, rimanendo dello stesso numero di pixel, "esce" dall'area visibile.
Osservazioni
La soluzione, di quelle presentate, che sembrerebbe più flessibile, è quella del filmato che riempie l'area visibile mantenendo le proporzioni. Ma tutti gli esempi presentati fino ad adesso, avevano una particolarità fondamentale: erano tutti all'interno di finestre di popup generate tramite javascript, di dimensioni prestabilite. Quindi non rispecchiavano completamente la situazione normale in cui si trova l'utente che guarda un filmato pubblicato sul web. Consiglio di tornare indietro e guardare nuovamente gli esempi, sia con le barre che senza, allargando le finestre fino ad avere le dimensioni dello schermo: situazione normale, quella in cui si giunge all'url dove risiede la pagina con il filmato senza lanciare alcuna finestra. Il filmato ha delle dimensioni volutamente inusuali, e a schermo intero si possono notare quali siano gli svantaggi. Ad esempio:
Si vede immediatamente come il filmato lasci vuota l'area visibile in alto e in basso.
Se il filmato resta delle dimensioni originali, bisogna creare un filmato che non sia troppo grande alle basse risoluzioni, e troppo piccolo a quelle alte.
Se il filmato si ridimensiona con l'Exact Fit, si deforma, con il No Border viene tagliato. Con il semplice ridimensionamento in percentuale lascia libero uno spazio non prevedibile, a seconda di come l'utente ha impostato il browser, del numero di barre, delle dimensioni della finestra.
Si può lanciare una popup, ma se l'utente ridimensiona, si torna ai problemi precedenti.
La cosa migliore da fare, quindi, è creare una funzione javascript come questa, che in base alla risoluzione del monitor dell'utente, decida che tipo di pagina lanciare, o a cui rimandare. Ad esempio, decidendo quali debbano essere le dimensioni di una popup, non ridimensionabile, o la pagina con la tabella contenente lo stesso filmato, ma di dimensioni diverse.