Come è noto, nei filmati flash possiamo caricare dati esterni come audio, video, ma soprattutto immagini JPG. In questo tutorial vediamo come risolvere elegantemente il caricamento delle immagini sfruttando il meccanismo degli eventi e dei listener messo a disposizione da ActionScript 2.
Per prima cosa abbiamo bisogno di un contenitore, ovvero un MovieClip che accolga (e posizioni) l'immagine che dobbiamo caricare. Una volta creato il contenitore possiamo pensare al caricamento del file. Per questo ci serviamo della classe MovieClipLoader. Questa classe ci permette di tenere sotto controllo il caricamento, grazie agli eventi che espone:
- onLoadStart - viene scatenato quando parte il caricamento
- onLoadProgress - viene scatenato ad ogni avanzamento del caricamento
- onLoadComplete - viene scatenato a caricamento concluso
Non dobbiamo far altro che definire un oggetto che resti in ascolto di questi eventi (listener appunto) e che stabilisca le operazioni da svolgere a seconda dei casi.
Creare il contenitore
Iniziamo creando un documento nuovo di dimensioni 550x600 e disegniamo un quadrato, proprio nel centro dello stage della grandezza a noi preferita, per l'esempio la impostiamo a 513x507.

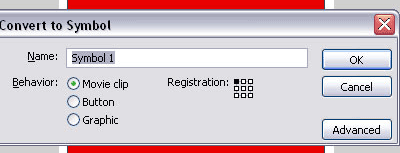
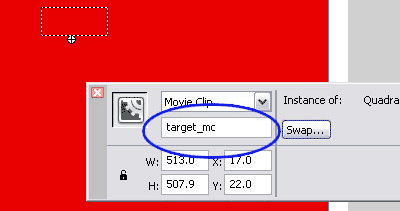
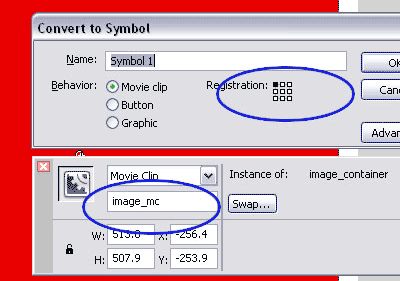
Convertiamo il quadrato in clip filmato cliccandoci su con il tasto destro e selezionando converti in simbolo" (oppure col tastoF8). Impostiamo il Pivot angolare in alto a sinistra, e rinominiamo l'istanza del movieclip come target_mc:


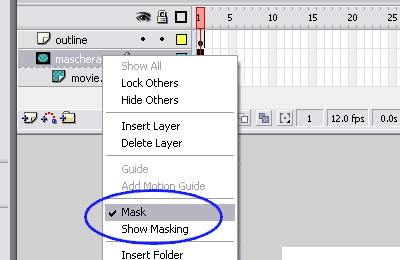
Ora entriamo nel movie appena creato e duplichiamo il quadrato su un'altro layer. Il layer del quadrato superiore fungerà da maschera, quindi trasformiamo il livello con l'apposito pulsante (o tasto destro + mask).

Il quadrato sottostante, dopo essere stato convertito a sua volta in MovieClip, fungerà da contenitore per l'immagine da caricare. Chiamiamo questa istanza image_mc.

Prima di andare avanti è importante soffermarci su due definizioni che spesso non sono chiare:
- Il nome del MovieClip definisce una classe di oggetti simili e possiamo considerarlo ciò che ci consente di identificare il tipo di MovieClip che ci serve all'interno della libreria.
- Il nome di istanza invece serve ad individuare un particolare filmato
Precisato questo, per evitare che le immagini siano troppo grandi, ed escano dalla nostra area utile, creiamo una maschera per evitare che l'immagine caricata strabordi. Fatto questo il nostro contenitore è stato creato. Torniamo alla root del filmato.
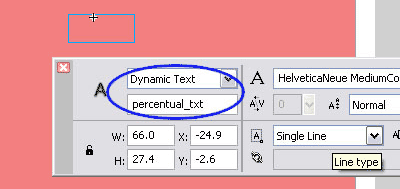
Non ci rimane che creare il nostro contatore della percentuale di preload. Per farlo piazziamo una casella di testo su un nuovo livello che chiameremo Preloader. Impostiamo la casella dinamica di colore nero, e la posizioniamo dove più ci piace, infine la selezioniamo ed assegnamo anche ad essa un nome istanza, per esempio percentual_txt.

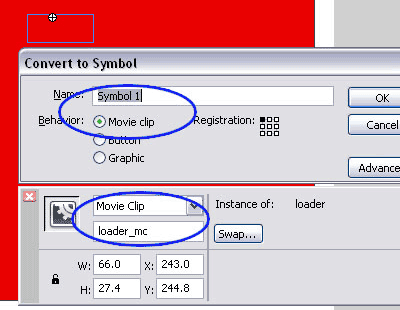
Per organizzare meglio il nostro movie, selezioniamo il testo dinamico e creiamo un nuovo movieclip che lo conterrà nominando l'istanza preloader_mc. Ora il percorso per intercettare la nostra istanza di campo testo dinamico sarà: preloader_mc.percentual_txt.

Lo script
Finalmente iniziamo a lavorare allo script per caricare JPG esterne con i listener. Come abbiamo detto, i listener sono oggetti che "stanno in ascolto", servono a registrare gli eventi scatenati nel filmato e a mettere in campo le azioni necessarie alla loro gestione.
Nel nostro esempio, ipotizziamo che il nostro filmato venga caricato da un'altro e che le variabili esterne vengano prese dal filmato principale (livello0). Queste variabili ci permettono di capire quale immagine caricare e dove cercarla.
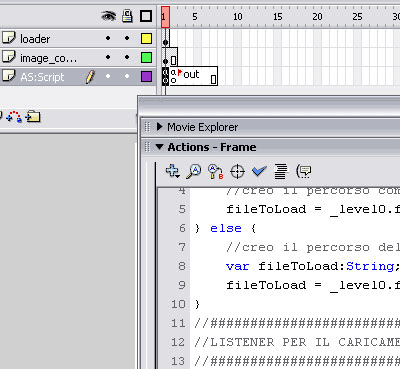
Cominciamo con suddividere il caricamento dell'immagine tra la presentazione e le immagini successive, quindi analizziamo questo script che scriveremo in un nuovo layer che chiameremo per convenzione AS:Script
// verifica se si tratta dell'immagine di presentazione if (_level0.fileNumber == 0) { // crea il percorso completo per il file da caricare fileToLoad = _level0.folderPath + "/" + "presentazione.jpg"; } else { // crea il percorso del file da caricare in base alla scelta di Main var fileToLoad:String; fileToLoad = _level0.folderPath + "/" + _level0.fileNumber.toString() + ".jpg"; }
Se fileNumber del nostro filmato principale è pari a 0 (immagine di default) allora il file da caricare sarà presentazione.jpg, contenuta nella cartella specificata nel filmato principale come folderPath. Grazie al numero dell'immagine e alla percorso di base, possiamo definire il percorso relativo di ogni file, nella variabile fileToLoad.
Una volta stabilito il percorso del file, iniziamo il caricamento:
// istanzia un loader var loader:MovieClipLoader = new MovieClipLoader(); // crea un listener var loadListener:Object = new Object(); // definisce il gestore per l'evento onLoadStart loadListener.onLoadStart = function(loadTarget) { target_mc.image_mc._visible = false; } // definisce il gestore per l'evento onLoadProgress loadListener.onLoadProgress = function(loadTarget, bytesLoaded, bytesTotal) { // calcola la percentuale di avanzamento var percentLoaded = Math.round (bytesLoaded/bytesTotal * 100); // aggiunge il simbolo % percentuale = percentLoaded.toString() + "%"; // Segna nel movie lo stato della percentuale loader_mc.percentual_txt.text = percentuale; } // definisce il gestore per l'evento onLoadStart loadListener.onLoadComplete = function(loadTarget) { gotoAndStop("out"); } // associa il listener all'oggetto loader loader.addListener(loadListener); // carica il filmato nel MovieClip loader.loadClip(fileToLoad, target_mc.image_mc); stop();
Come si vede abbiamo assegnato ad ogni evento una funzione, dichiarata implicitamente, che viene richiamata come gestore dall'evento stesso.
All'inizio del caricamento, nascondiamo provvisoriamente il nostro contenitore di immagini target_mc.image_mc._visible = false;.
Durante il caricamento dei dati passiamo il valore della percentuale di caricamento al nostro campo di testo dinamico. Quando il caricamento sarà completato, ci spostiamo nel frame 2, etichettato come OUT, dove inseriremo dei comandi per rendere nuovamente visibile il filmato precedentemente nascosto e per chiudere il listener.
Una volta definiti tutti gli gestori (handler) per gli eventi, possiamo assegnare l'oggetto ascoltatore al MovieClipLoader. Infine siamo pronti per lanciare il nostro caricamento con il metodo loadClip, passandogli il percorso dell'immagine.

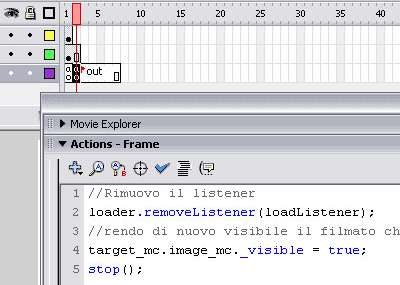
Il filmato è quasi pronto, non ci resta che etichettare come "out" il fotogramma 2 della scena, dove poi inseriamo lo script che cancellerà il listener e mostrerà l'immagine caricata. Questa azione è molto importante perché evita di utilizzare cicli macchina per tenere in ascolto l'oggetto.
// rimuove il listener loader.removeListener(loadListener); // rende di nuovo visibile il filmato che contiene l'immagine target_mc.image_mc._visible = true; stop();

Possiamo salvare il filmato come visualizer.fla, ed esportare l'swf con lo stesso nome.
Il contenitore
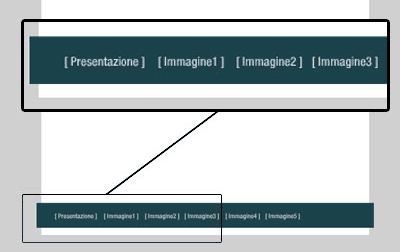
Come abbiamo detto prevediamo che il nostro filmato sia contenuto all'interno di un filmato principale. Creiamo un nuovo file con le stesse dimensioni del precedente. Scriviamo 6 caselle di testo, presentazione, immagine1, e via di seguito.

Ora creiamo delle aree sensibili che posizioneremo sulle nostre scritte e che utilizzeremo poi per lanciare la funzione che scriveremo tra poco.

Ora andiamo nella root, creiamo sempre il nostro layer convenzionale chimandolo AS:Script dove inseriremo il codice per fare funzionare il filmato di prima. Digitiamo le seguenti righe ed analizziamole insieme
// il numero dell'immagine var fileNumber:Number; // il percorso di base delle immagini var folderPath:String; // definisce le immagini da aprire e il loro path openImage = function (path:String, imageNo:Number) { fileNumber = imageNo; folderPath = path; // apre il filmato delle visualizzazioni // per visualizzare l'immagine sul livello 10 loadMovieNum("visualizer.swf", 10); } // lancia la funzione una volta per aprire // il file di presentazione openImage("image", 0);
Creiamo prima le variabili per generare il percorso dei file, poi costruiamo una funzione che prenda due valori: il percorso dell'immagine e il il numero dell'immagine da caricare.
Supponendo di avere una cartella image, con i 6 file, presentazione.jpg, 1.jpg, 2.jpg, etc., lanciamo la funzione, alla fine dello script, passando il valore di percorso(image) e il numero dell'immagine da aprire (nel primo caso, lo 0 indica la presentazione).
Non rimane che assegnare le azioni ai 6 pulsanti, ognuno sulla sua istanza di area sensibile.
Selezioniamo l'area sensibile di ciascun pulsante (0 = presentazione) ed inseriamo il seguente codice, sostituendo ogni volta alla X il numero dell'immagine:
on(release) { openImage("image", X); }
Salviamo il file con un nome a piacere, mettiamolo online per provarlo assieme alla cartella image, e l'album è pronto.
Da tenere in considerazione:
- file come le immagini su Internet, vengono caricate una sola volta e poi salvate in cache, quindi se non vedete più il caricamento sulle immagini gia viste, è normale. Se volete riprovare svuotate la cache.
- file Jpg non devono essere salvati come Progressive, perché questo formato di salvataggio non viene caricato in Flash.