Come già spiegato in un altro articolo, la funzione del preloader si esaurisce nel fermare la riproduzione di un filmato, in attesa del completo caricamento dello stesso. Tutti gli apparati comunemente associati al preloader, come le barre di avanzamento, non sono altro che delle migliorie estetiche: il loro scopo è distrarre l'utente durante l'attesa, fornendo eventualmente dati aggiornati sull'avanzare del caricamento.
In questo articolo parlerò proprio di questi apparati. Le tecniche utilizzate nella realizzazione di questo preloader sono molto varie. Ho creato un codice abbastanza lungo, ma l'ho fatto volutamente, perchè ogni variabile e ogni richiamo fosse il più chiaro possibile. Ringrazio actionscript.org, da cui ho preso spunto per la rappresentazione dei dati: e mi auguro che chi si avvicina a questo articolo, abbia già una conoscenza abbastanza approfondita delle tecniche di base descritte da ZofM in questa sezione.
Ho annidato il movieclip usato per fare il preloader in un altro, al quale ho dato, come nome di libreria, "preloader". Questo movieclip è ora universale: basta trascinarlo dalla libreria del fla di esempio al primo frame del proprio filmato, perchè sia già pronto da utilizzare, senza dover toccare niente.
Il sistema dei MC
Oltre al sistema classico dei due frame (nel primo il controllo sul caricamento, nel secondo il rimando al primo), ne esiste un altro che permette di ricrearne il ciclo: l'associazione del codice ad un movieclip.
Consideriamo il caso di un filmato elementare, come nell'esempio: una sola scena, al cui interno c'è un solo frame contenente un'immagine. Creiamo un nuovo frame antecedente il principale: il sistema più semplice è quello di inserire una nuova scena, e spostarla sopra la prima nella gerarchia di riproduzione. Avremo un filmato composto da due scene: nella prima un frame vuoto, nella seconda il frame contenente l'immagine.
Andiamo alla prima scena e, nell'unico frame, inseriamo un movieclip vuoto. Selezioniamo il movieclip, cliccando una sola volta con il pulsante sinistro del mouse, e apriamo il pannello Action. Per essere sicuri di trovarsi nel punto giusto, basta verificare che, nel pannello, la dicitura in alto a sinistra sia "Object Actions":

Associamo al movieclip il seguente codice. Per inserire il prefisso _root, basta fare doppio click sull'azione "Evaluate", che aggiungerà una riga vuota: a quel punto si può scrivere a mano il comando. Altro sistema è quello di cliccare sul mirino in basso a destra nel pannello, e aggiungere il percorso desiderato.
onClipEvent(load){
_root.stop();
}
onClipEvent(enterFrame){
if(_root.getBytesLoaded() == _root.getBytesTotal()){
_root.nextFrame();
}
}
/* questo preloader è impostato per un filmato che si
svolge all'interno di un unico frame, e quindi usa
_root.nextFrame() per fermarsi nel frame seguente.
qualora il filmato fosse composto da più frame, e
quindi fosse necessario riprodurre la timeline dopo
il preloader, bisogna sostituirlo con
_root.gotoAndPlay(2);*/
Vediamo come funziona:
// al caricamento del movieclip (una volta sola)
onClipEvent(load){
// ferma la riproduzione della timeline principale
_root.stop();
}
// ad ogni riproduzione del movieclip
onClipEvent(enterFrame){
// se i bytes caricati sono uguali a quelli totali
if(_root.getBytesLoaded() == _root.getBytesTotal()){
// sposta la riproduzione della timeline principale
// sul frame seguente
_root.nextFrame();
}
}
In questo sistema, il ciclo di controllo è affidato all'evento enterFrame del movieclip. Ogni volta che il movieclip viene riprodotto, viene controllata l'uguaglianza tra i bytes caricati e quelli totali del filmato. Quando l'uguaglianza è verificata, la riproduzione della timeline principale, che era stata fermata all'inizio, riprende dal frame seguente: nel nostro caso, dal frame con l'immagine.
Attenzione: nel preloader è conveniente usare il prefisso _root piuttosto che _level0. Questo perché, con la prima notazione, il preloader funziona su qualunque livello venga caricato con il loadMovieNum. Usando invece _level0, il preloader funziona esclusivamente quando il filmato è il principale: caricato su un livello differente, non controllerà più il caricamento del filmato in cui è posizionato, ma di quello sul livello 0. Nel migliore dei casi, quindi, farà riprendere all'istante la riproduzione.
La funzione
In questo preloader, userò una funzione creata tramite l'azione di definizione function. Questa funzione mi permetterà di trasformare un valore in millisecondi nel formato hh:mm:ss.
Ad esempio, se alla richiesta getTimer() ottenessi 124566, ovvero i millisecondi dall'inizio del filmato (circa 124 secondi), con questa funzione otterrei:
00:02:04
cioè due minuti e quattro secondi.
function formato (millisecondi) {
periodo = Math.round(millisecondi/1000);
ore = Math.floor(periodo/3600);
minuti = Math.floor((periodo-(ore*3600))/60);
secondi = periodo%60;
ore = (ore<10) ? "0"+ore : ore;
minuti = (minuti<10) ? "0"+minuti : minuti;
secondi = (secondi<10) ? "0"+secondi : secondi;
return ore+":"+minuti+":"+secondi;
}
La funzione riceve un parametro, millisecondi, e lo elabora fino a ritornare il valore nel formato voluto. Ad esempio richiamo la funzione con:
formato (getTimer());
La funzione riceve il parametro "millisecondi", determinato dal getTimer(). Lo divide per mille, e lo arrotonda, ottenendo la variabile "periodo", cioè il corrispondente in secondi. Lo divide per 3600, e lo arrotonda per difetto, ottenendo il numero di ore. Con un'altra divisione ottiene il numero di minuti, e prendendo il resto della divisione tra "periodo" e 60, ottiene il numero di secondi restanti.
Vediamo ora una delle formule seguenti, valida per i tre casi:
ore = (ore<10) ? "0"+ore : ore;
Il significato della notazione ? : è l'abbreviazione di un if/else. Nel caso:
if(ore<10){
ore = "0"+ore;
}else{
ore = ore;
}
Se il numero delle ore è composto da una sola cifra, davanti al numero verrà aggiunto uno zero. In caso contrario, il valore di ore rimarrà invariato. Infine, come risposta del richiamo della funzione, viene restituito il valore in secondi nel formato
ore+":"+minuti+":"+secondi
Le variabili
Prima di passare alla spiegazione delle formule, e del codice completo, vediamo il significato delle variabili che userò nello script del preloader.
- tempo : variabile per calcolare il ciclo di un secondo;
- kbTotali : kilobytes totali del filmato;
- kbCaricati : kilobytes caricati al momento dell'output;
- percentuale : percentuale di caricamento al momento dell'output;
- banda : velocità di scaricamento, intesa come kilobytes al secondo;
- tempoTrascorso : tempo trascorso dall'inizio del caricamento del filmato;
- tempoRimasto : tempo rimanente al caricamento completo del filmato;
Formule principali
Per ottenere parte dei dati visualizzati nel preloader, bisogna affidarsi ad alcune formule per rielaborare dati di base immediatamente reperibili.
Dati base:
- bytes totali : _root.getBytesTotal();
- bytes caricati :_root.getBytesLoaded();
- millisecondi trascorsi : getTimer();
Dati elaborati:
- kilobytes caricati :Math.round(_root.getBytesLoaded()/1024);
Divido il numero di bytes per 1024, ottenendo il numero di kilobytes: quindi arrotondo all'intero più vicino. - kilobytes totali : Math.round(_root.getBytesTotal()/1024);
Vedi sopra. - percentuale di caricamento : Math.round((kbCaricati/kbTotali)*100);
Con il rapporto tra i bytes caricati e quelli totali, moltiplicato per 100, ottengo la percentuale di caricamento: arrotondo poi all'intero più vicino. - banda : Math.round(((_root.getBytesLoaded()/1024) - kbytes)*10)/10;
Con il rapporto tra kilobytes caricati in due diversi momenti (a distanza di un secondo), ottengo la velocità di scaricamento, intesa come kilobytes al secondo. A questo punto, con i calcoli e l'arrotondamento, ottengo un numero con al massimo un decimale. - tempo rimasto : (kbTotali-kbCaricati)/banda
Se al numero di kilobytes totali sottraggo quello dei kilobytes caricati, ottengo il numero di kilobytes rimanenti al caricamento completo del filmato. Se faccio il rapporto tra questi e la velocità di scaricamento, otterrò i secondi stimati necessari a caricarli.
Il codice
Cerchiamo di mettere assieme i pezzi del codice.
onClipEvent(load){
_visible = 0;
_root.stop();
kbTotali = Math.round(_root.getBytesTotal()/1024);
}
onClipEvent(enterFrame){
if(_root.getBytesLoaded() == _root.getBytesTotal()){
_root.nextFrame();
}
_visible = 1;kbCaricati = Math.round(_root.getBytesLoaded()/1024);percentuale = Math.round((kbCaricati/kbTotali)*100);
percentuale = (percentuale>=10) ? percentuale : "0" + percentuale;
}
In questo modo ho aggiunto le porzioni che mi permettono di stabilire quanti sono i kilobytes totali, quanti quelli caricati, e la percentuale di caricamento. Ottenuta la percentuale, opero un controllo che abbiamo già visto. Se la percentuale è composta da una cifra, antepongo uno 0, altrimenti lascio il numero invariato.
Inoltre ho inserito due righe, con la proprietà _visible del movieclip "preloader". Al caricamento, il filmato è invisibile: se il filmato non è carico, il movieclip diventa visibile e appare il preloader. Altrimenti rimane invisibile e rimanda al frame seguente della timeline principale. Cosa significa? Che se l'utente visita per la seconda volta la stessa pagina, o se in locale viene lanciato il filmato nello standalone player, non si vedrà il preloader, nemmeno per una frazione di secondo.
Ora aggiungiamo una parte di codice che permetterà di effettuare una particolare rilevazione, una sola volta per secondo, indipendentemente dal frame rate. Questa rilevazione, proprio per il fatto che viene fatta una sola volta al secondo, è alla base della determinazione della velocità di scaricamento e del tempo rimasto: la posizione dei comandi che effettueranno le rilevazioni, è segnata in rosso.
onClipEvent(load){
_visible = 0;
_root.stop();
tempo = getTimer();
kbTotali = Math.round(_root.getBytesTotal()/1024);
}
onClipEvent(enterFrame){
if(_root.getBytesLoaded() == _root.getBytesTotal()){
_root.nextFrame();
}
_visible = 1;
kbCaricati = Math.round(_root.getBytesLoaded()/1024);
percentuale = Math.round((kbCaricati/kbTotali)*100);
percentuale = (percentuale>=10) ? percentuale : "0" + percentuale;
if ((getTimer()-tempo) >= 1000) {
istruzioni
tempo = getTimer();
}
}
Cominciamo dalla banda, cioè dalla velocità di scaricamento. Parte il caricamento, e rilevo quanti sono i kilobytes caricati: aspetto un secondo, e rilevo nuovamente i kilobytes caricati. La differenza tra questi due valori è il numero di kilobytes scaricati nell'ultimo secondo, appunto la velocità di streaming. Rivediamo tutto il ciclo:
onClipEvent(load){
_visible = 0;
_root.stop();
tempo = getTimer();
kbTotali = Math.round(_root.getBytesTotal()/1024);
}
onClipEvent(enterFrame){
if(_root.getBytesLoaded() == _root.getBytesTotal()){
_root.nextFrame();
}
_visible = 1;
kbCaricati = Math.round(_root.getBytesLoaded()/1024);
percentuale = Math.round((kbCaricati/kbTotali)*100);
percentuale = (percentuale>=10) ? percentuale : "0" + percentuale;
if ((getTimer()-tempo) >= 1000) {banda = Math.round(((_root.getBytesLoaded()/1024) - kbytes)*10)/10;
kbytes = _root.getBytesLoaded/1024;tempo = getTimer();
}
}
e il funzionamento:
- rilevo un riferimento temporale, e il numero di kilobytes caricati;
- prendo un altro riferimento temporale: se non è passato un secondo, ne rilevo uno nuovo; se è passato un secondo, calcolo la differenza tra i kilobytes caricati e quelli rilevati un secondo prima, e ne ottengo la velocità di scaricamento;
- rilevo un nuovo riferimento temporale e il numero di kilobytes scaricati, e ricomincia il ciclo.
AdesAdesso aggiungiamo i riferimenti al calcolo del tempo trascorso, e del tempo restante. Bisogna quindi inserire la funzione nel codice e, rilevati i tempi in millisecondi, richiamare la funzione per elaborarli nel formato voluto. Il tempo restante si calcola, come già detto, con il rapporto tra i kilobytes ancora da scaricare e la velocità di scaricamento:
onClipEvent(load){
_visible = 0;
_root.stop();
tempo = getTimer();
kbTotali = Math.round(_root.getBytesTotal()/1024);
//---- inizio funzione ----
function formato (millisecondi) {
periodo = Math.round(millisecondi/1000);
ore = Math.floor(periodo/3600);
minuti = Math.floor((periodo-(ore*3600))/60);
secondi = periodo%60;
ore = (ore<10) ? "0"+ore : ore;
minuti = (minuti<10) ? "0"+minuti : minuti;
secondi = (secondi<10) ? "0"+secondi : secondi;
return ore+":"+minuti+":"+secondi;
}
//---- fine funzione ----
}
onClipEvent(enterFrame){
if(_root.getBytesLoaded() == _root.getBytesTotal()){
_root.nextFrame();
}
_visible = 1;
kbCaricati = Math.round(_root.getBytesLoaded()/1024);
percentuale = Math.round((kbCaricati/kbTotali)*100);
percentuale = (percentuale>=10) ? percentuale : "0" + percentuale;
if ((getTimer()-tempo) >= 1000) {
banda = Math.round(((_root.getBytesLoaded()/1024)-kbytes)*10)/10;
tempoTrascorso = formato(tempo);
tempoRimasto = formato(((kbTotali-kbCaricati)/banda)*1000);
kbytes = _root.getBytesLoaded()/1024;
tempo = getTimer();
}
}
Qualche riga più sopra della dichiarazione della funzione, e poi ciclicamente in fondo al codice, rilevo il tempo passato dall'inizio del filmato con
tempo = getTimer();
A questo punto, richiamo la funzione formato(tempo), e la variabile tempoTrascorso verrà restituita come hh:mm:ss. Calcolo quindi il tempo rimasto come indicato sopra, moltiplico per mille (avevo ottenuto secondi, mentre la funzione riceve millisecondi), e richiamo la funzione.
La grafica
Lasciamo un attimo da parte il codice, e dedichiamoci a due accorgimenti grafici. Il primo è molto comune, una semplice barra di avanzamento: il secondo è invece una animazione con una maschera. Questa è molto utile per rappresentare un'immagine che si scopre man mano che procede il caricamento, e in rapporto alla percentuale.
Barra di avanzamento
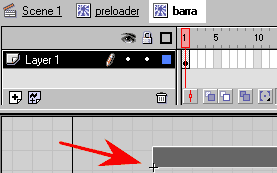
Editiamo il movieclip al quale è associato il codice del preloader. Disegniamo quindi un rettangolo, tagliamone il contorno e incolliamolo in un layer superiore. Torniamo alla barra, selezioniamola, e convertiamola in movieclip: diamo quindi come nome di istanza, "barra". Editiamo la barra:

La freccia rossa in figura, indica un particolare fondamentale. Il vertice inferiore sinistro del rettangolo, all'interno del movieclip "barra", contenuto nel movieclip "preloader", deve essere al centro del movieclip stesso. Torniamo al movieclip "preloader", selezioniamo il movieclip contenente la barra, e settiamone, tramite il pannello "Transform", la larghezza allo 0%.

Movieclip con maschera
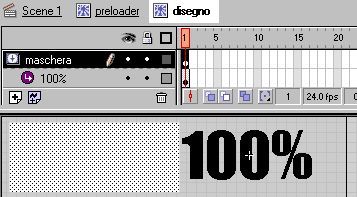
Editiamo il movieclip del preloader. In un layer avremo la barra, nel layer superiore la cornice della barra. Aggiungiamo un layer, e inseriamo l'immagine da scoprire (in questo caso la scritta "100%"): convertiamo in movieclip, dando come nome da libreria e d'istanza, "disegno". Editiamo il movieclip "disegno", aggiungiamo un layer maschera, e in questo disegniamo un rettangolo delle dimensioni dell'immagine, posizionato leggermente fuori dalla scritta.

Allunghiamo il layer della scritta, tramite F5, fino al frame 100. Con F6 creiamo, sempre al frame 100, ma nel layer maschera, una copia del rettangolo, questa volta posizionato sopra la scritta. Aggiungiamo una interpolazione di forma, in modo che nei 100 frame si veda il rettangolo che si sposta fino a coprire la scritta. Nel primo frame inseriamo uno stop.
Campi di testo
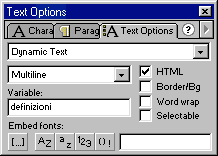
Editiamo nuovamente il movieclip del preloader: in un layer a parte inseriamo due campi di testo dinamici. In entrambi selezioniamo l'opzione HTML, e deselezioniamo le altre. Dal menu a tendina scegliamo "Multiline": al primo campo associamo la variabile "definizioni", all'altro la variabile "dati".

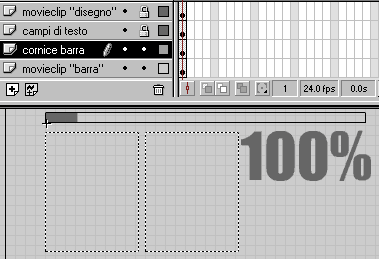
L'interno del nostro movieclip preloader sarà ora così:

Il codice di controllo
Inseriamo ora le ultime porzioni di codice, quelle che ci permettono di far avanzare la barra, l'animazione con la maschera, e di riempire i campi di testo con le informazioni raccolte.
Partiamo dalle prime due. Riducendo allo 0% la scala orizzontale della barra, l'abbiamo resa quasi invisibile. Ora dobbiamo darne i valori di scala in proporzione al caricamento del filmato. La condizione normale della barra è con scala al 100%, e i valori della percentuale vanno dall'uno al 100. Quindi è ovvio scalare la barra su questo valore.
barra._xscale = percentuale;
Allo stesso modo, la percentuale di caricamento indicherà il numero di frame in cui si deve posizionare la timeline del movieclip con la maschera.
disegno.gotoAndStop(percentuale);
Per quanto riguarda i due campi di testo, la cosa è un attimo più complicata. Il primo campo verrà riempito con i nomi delle variabili, il secondo con i valori. Dal momento che abbiamo selezionato l'opzione HTML, possiamo inserire i tag html nei campi di testo: a noi ne interessa solo uno, <br />, che permette di mandare a capo.
Riempiremo quindi il campo "definizioni" in questo modo: nomevariabile1, a capo, nomevariabile2, a capo, nomevariabile3, a capo, eccetera... Stessa cosa per l'altro campo, solo che inseriremo i valori delle variabili. Ad esempio, se scrivo il codice:
definizioni = "Tempo trascorso: " + "Kilobytes totali: "
unisco due stringhe: "Tempo trascorso: " e "Kilobytes totali: ", ottenendo, nel campo di testo "definizioni", la stringa:
Tempo trascorso: Kilobytes totali:
ma se scrivo:
definizioni = "Tempo trascorso: " + "Kilobytes totali: "
nel mio campo di testo apparirà:
Tempo trascorso:
KilobytesTotali:
Se invece scrivo:
dati = tempoTrascorso + "
" + kbTotali + "kb";
sto inserendo nel campo di testo "dati", i valori delle variabili tempoTrascorso e kbTotali, e aggiungendo la stringa "kb". Con il
per andare a capo, apparirà:
00:00:25
74 kb
onClipEvent(load){
_visible = 0;
_root.stop();
tempo = getTimer();
kbTotali = Math.round(_root.getBytesTotal()/1024);
function formato (millisecondi) {
periodo = Math.round(millisecondi/1000);
ore = Math.floor(periodo/3600);
minuti = Math.floor((periodo-(ore*3600))/60);
secondi = periodo%60;
ore = (ore<10) ? "0"+ore : ore;
minuti = (minuti<10) ? "0"+minuti : minuti;
secondi = (secondi<10) ? "0"+secondi : secondi;
return ore+":"+minuti+":"+secondi;
}
}
onClipEvent(enterFrame){
if(_root.getBytesLoaded() == _root.getBytesTotal()){
_root.nextFrame();
}
_visible = 1;
kbCaricati = Math.round(_root.getBytesLoaded()/1024);
percentuale = Math.round((kbCaricati/kbTotali)*100);
percentuale = (percentuale>=10) ? percentuale : "0" + percentuale;
barra._xscale = percentuale;
disegno.gotoAndStop(percentuale);
if ((getTimer()-tempo) >= 1000) {
banda = Math.round(((_root.getBytesLoaded()/1024)-kbytes)*10)/10;
tempoTrascorso = formato(tempo);
tempoRimasto = formato(((kbTotali-kbCaricati)/banda)*1000);
kbytes = _root.getBytesLoaded/1024;
tempo = getTimer();
}
definizioni = "Tempo Trascorso:" + "<br>Kilobytes totali:" + "<br>Kilobytes caricati:" + "<br>Percentuale" + "<br>Velocità:" + "<br>Tempo Rimasto:";
dati = tempoTrascorso + "<br>" + kbTotali + " kb<br>" + kbCaricati + " kb<br>" + percentuale + "%<br>" + banda + " kb al secondo<br>" + tempoRimasto;
}