Molto spesso sia chi ha un'azienda sia chi ha creato qualcosa vuole mostrare nel proprio sito una carrellata dei propri lavori. Un portfolio è una raccolta di immagini o testi per mostrare una nuova linea di prodotti. In senso più generale è una raccolta di dati che servono per corredare il curriculum di un'azienda o di una persona. Un'azienda, un web master, un artista, un collezionista o chiunque voglia mostrare qualcosa o presentarsi nel proprio sito dovrebbe fare uso di una sezione apposita come la pagina sopra descritta. Infatti, dopo l'home page, una pagina web con un portfolio è la vetrina del sito stesso.
Creare questa collezione di lavori o oggetti non è sempre facile, anche spesso si può cascare in alcuni errori che portano ad avere una pagina poco visitata. Con questo articolo vedremo come possiamo creare un portfolio con Joomla. Vedremo delle estensioni che ci aiuteranno nel nostro scopo e delle soluzioni alternative.
Prima di tutto per la progettazione di un portfolio è necessario trovare delle risposte a queste domande:
- Deve essere una sorta di "best of" oppure deve mostrare tutti i nostri lavori?
- Deve avere un tema preciso?
- Chi sono le persone che devono visitare la pagina?
- Quali informazioni vogliamo trasmettere?
- Quale stile e design deve caratterizzare il nostro portafogli?
Sembrano domande banali ma sono importanti per capire bene cosa fa al caso nostro. Per esempio se sono un webmaster posso scegliere di mostrare solo i siti che ho creato utilizzando un CMS oppure, se sono un fotografo, solo fotografie in bianco e nero o di paesaggi. Se vogliamo inserire sia testo sia immagini una parte molto difficile è quella della selezione delle immagini da inserire e la scelta del tipo di informazioni che vogliamo condividere. Caratteristiche molto importanti riguardano anche la cura nei dettagli, l'usabilità del portfolio e la presenza di gallerie animate o con effetto dropbox.
Creiamo un portfolio con VPortFolio
V-Portfolio è un'estensione per Joomla che consente di creare con facilità un portfolio con effetto lightbox per le immagini e una sezione per inserire i dettagli testuali. È compatibile a partire dalla versione 1.5 con tutte le successive compresa Joomla 2.5. È caratterizzato dalla sua facilità di uso e configurazione. Con esso è possibile inserire anche tante immagini. Infine è compatibile con il componente sh404. Una volta scaricato il file dal sito dello sviluppatore possiamo procedere alla sua installazione. Per farlo bisogna accedere al pannello di amministrazione del sito, andare su "Estensioni-->Gestione Estensioni" e nella scheda "Installa" si carica il file scaricato e si clicca su "Carica & Installa". Fatto questo possiamo andare a configurare il tutto, andando su Componenti e scegliendo V-PortFolio. Come possiamo vedere abbiamo tre sezioni:
- Portfolio Managers;
- Category Managers;
- Configurations.
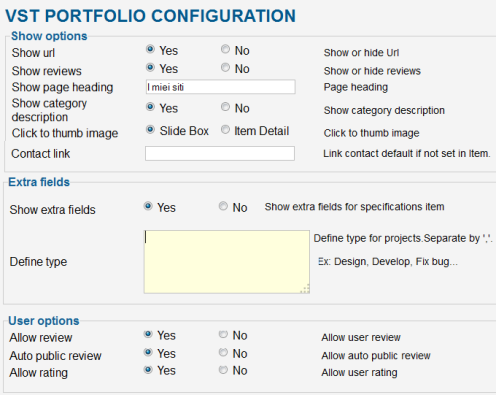
Partiamo dalla terza voce, che permette di configurare le opzioni generali dell'estensione. Supponiamo di voler creare un portfolio per mostrare alcuni siti che abbiamo creato. La configurazione, come possiamo vedere dalla figura, è semplice e intuitiva.

Possiamo, per esempio, decidere di mostrare l'url del sito, le eventuali recensioni e la descrizione delle categorie. Impostiamo il titolo della pagina con la frase "I miei siti" e scegliamo l'azione da far eseguire quando il visitatore clicca sull'anteprima dell'immagine: possiamo aprire l'immagine con effetto lightbox oppure aprire i dettagli della voce selezionata. Se ne abbiamo necessità possiamo creare anche dei campi aggiuntivi e per farlo basta impostare a "si" l'opzione "Show extra fields" e inserire nel campo sottostante i nomi dei campi separati da virgole. Per esempio nel nostro caso possiamo inserire un campo per indicare le tecnologie utilizzate per lo sviluppo del sito.
Andiamo ora a creare le categorie. Si clicca nella scheda "Category Managers" e poi su Nuovo. Nel nostro caso, per esempio, possiamo creare due categorie: siti statici e siti dinamici. Andiamo adesso a inserire i nostri siti da mostrare nel portfolio. Su portfolio Managers clicchiamo su Nuovo.
Per ogni elemento del nostro portfolio (nel nostro esempio abbiamo i siti) dobbiamo scegliere la categoria e inserire il titolo, una descrizione, un'eventuale URL, l'immagine e scegliere i valori per i campi aggiuntivi creati prima.
Possiamo caricare anche più di un'immagine e scegliere poi una tra quelle caricate. Quando il visitatore andrà a cliccare sull'immagine del sito si aprirà una galleria con l'effetto lightbox che mostrerà tutte le immagini caricate.
Questo può essere molto utile nel caso che vogliamo far vedere diverse cose del sito (o dell'oggetto in generale). Da notare che ogni elemento creato è per default sospeso quindi non sarà visibile nel sito fino a quando non lo avremo reso pubblico. Una volta inseriti tutti gli elementi del nostro portafoglio potremo per esempio renderli visibili attraverso una voce di un menù. In questo caso dobbiamo andare sul pannello di amministrazione, scegliere Menu e cliccare sulla voce "Nuova voce di menu" in corrispondenza di quello scelto. Su tipo di voce di menu per l'estensione VPortFolio possiamo scegliere due cose diverse:
- PortFolio Category Layout: per mostrare tutti gli elementi di una categoria del portfolio creato;
- Standard PortFolio Layout: per mostrare il ortfolio completo.
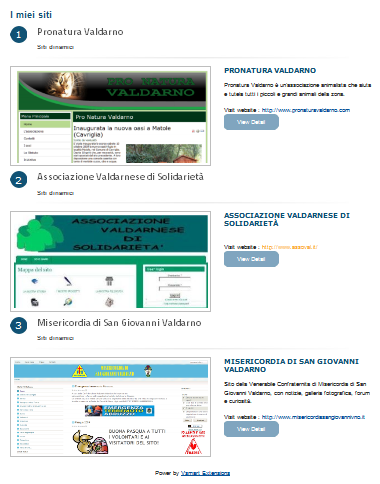
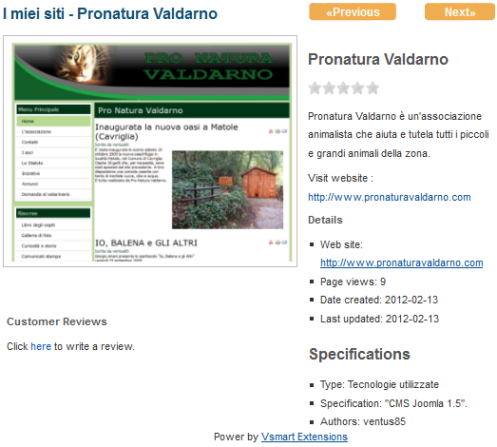
Se scegliamo la prima voce, otteniamo poi un risultato come in figura, cioè l'elenco di tutti i nostri siti con un'immagine e un pulsante che mostra i dettagli.

Cliccando sul pulsante si aprirà una pagina dove avremo sulla sinistra l'anteprima e il link per le recensioni, mentre a destra tutte le caratteristiche inserite.

Possiamo notare tra il titolo e la descrizione che sono presenti le stelle per il rating, quindi possiamo anche far dare una valutazione agli elementi del nostro portfolio: questo feedback potrà esserci utile per capire se dobbiamo fare delle migliorie e cosa apprezzato di più i visitatori. Se il template lo permette (per esempio se abbiamo due colonne invece di tre) per ogni elemento avremo l'immagine a sinistra, mentre il titolo, la descrizione, l'url e il pulsante per vedere i dettagli sono a destra. Se invece abbiamo tre colonne e quella centrale è abbastanza grande il testo viene posizionato sotto l'immagine.
Non sempre lo stile dell'estensione rispecchia la grafica del nostro sito, ma la modifica del layout non è difficile. Infatti, all'interno della cartella del componente, troviamo tutti i file css e le immagini utilizzate e basta modificare quelli a nostro piacimento.
Un portfolio con una galleria di immagini
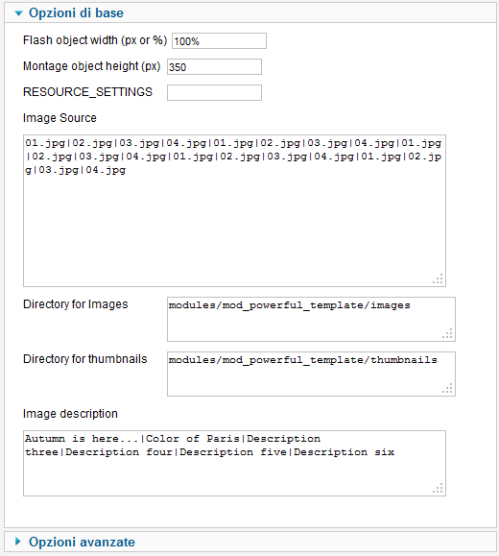
Purtroppo la maggior parte delle estensioni presenti nel sito ufficiale delle estensioni di Joomla sono a pagamento oppure per versioni troppo vecchie del CMS. Se il componente visto nella sezione precedente non ci piace possiamo, in alternativa, utilizzare una galleria di immagini. Di gallerie ce ne sono tantissime e alcune si adattano bene per i nostri scopi perché permettono di inserire anche delle descrizioni. Prendiamo per esempio Powerful Template Slide Flash: è una galleria in Flash per Joomla 1.7 e 2.5 con impaginazione automatica e la possibilità di vedere l'immagine ingrandita con una descrizione. Questo è un modulo molto adatto ai portfolio con tante immagini. Una volta installato, nella stessa maniera dell'altro componente, andiamo su Estensioni-->Gestione moduli e Powerful Template Slide Flash e configuriamolo. Tra le opzioni a destra dobbiamo inserire, come vediamo in figura:

- le dimensioni dell'oggetto Flash (in percentuali o in pixel);
- l'elenco delle immagini dei nostri elementi (separati dalla barra |);
- la cartella dove troviamo sia le immagini a dimensioni reali sia le thumbnails;
- le descrizioni, separate sempre dalla barra verticale e nello stesso ordine delle immagini.
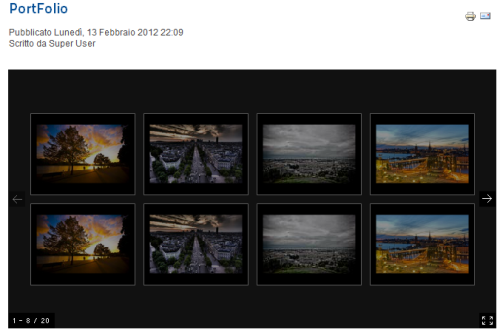
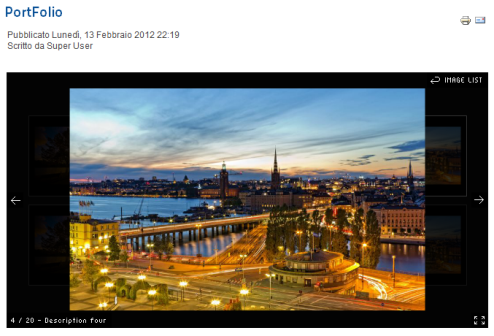
Per inserirlo in un articolo o in una pagina dobbiamo attivare il plugin "Content - Load Modules" e assegnare una posizione ben precisa al modulo. Supponiamo di aver assegnato la posizione "position-0". A questo punto andiamo a creare un nuovo articolo e nel testo inseriamo questo codice: {loadposition position-0}. In questo modo quando richiamiamo la pagina appena creata otteniamo un risultato simile alle seguenti figure.
Figura 5. Pagina con il portfolio creato con il modulo Powerful Template Slide Flash
(clic per ingrandire)
Questo è solo un esempio, ma possiamo trovare tantissime estensioni di gallerie per creare il portfolio che più si addice al nostro sito e alle nostre esigenze.