In questo articolo imparerai ad usare Dreamweaver per:
- aprire una finestra javascript personalizzata
- chiudere una finestra javascript o un browser
- aprire una finestra chromeless
- aprire un messaggio PopUp
Aprire una finestra Javascript
(Esempio)
Dreamweaver permette di aprire una finestra javascript in conseguenza di un evento, vediamo come.
- Apriamo Dreamweaver e creiamo una nuova pagina html (attenzione a mantenere la pagina completamente vuota fino alla fine di questa operazione)
- Salviamo la pagina sul disco rigido
- Apriamo il menu Visualizza e scegliamo Codice e struttura
- Apriamo il menu Finestra e scegliamo Comportamenti
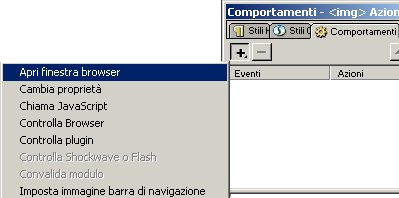
- Facciamo clic sul + nel pannello Comportamenti e scegliamo Apri Finestra browser.

Vediamo ora come impostare la finestra secondo le nostre esigenze usando il pannello che è appena comparso sullo schermo.
URL da visualizzare: in questa casella va inserito il percorso per raggiungere la pagina che verrà visualizzata all'interno della finestra javascript. Più semplicemente basta premere il pulsante Sfoglia ed andare a cercare il file tra quelli presenti nella cartella del proprio sito web.
In alternativa possiamo digitare l'indirizzo assoluto di una pagina web che potrebbe essere presente in un altro sito.
Larghezza finestra ed Altezza finestra: qui vanno specificate, in pixel, le dimensioni della finestra.
Attributi: successivamente possiamo selezionare tutti gli elementi della finestra che devono essere visualizzati.
Barra degli strumenti di navigazione: è l'insieme dei pulsanti del browser che permettono la navigazione (es: home, avanti, indietro, aggiorna, stampa...)
Barra dei menu: è l'insieme dei menu del browser
Barra degli strumenti di posizione: sono gli strumenti che permettono di digitare l'indirizzo di un sito e raggiungerlo.
Barre di scorrimento necessarie: questa opzione, se selezionata, permette la comparsa nella delle classiche barre di scorrimento qualora la pagina da visualizzare sia superiore alle dimensioni della finestra. Lasciando deselezionata questa opzione eviteremo la comparsa delle barre di scorrimento, in ogni caso.
Barra di stato: la barra di stato si trova generalmente in basso e riassume alcune informazioni inerenti la pagina web che si sta visualizzando
Maniglie di ridimensionamento: se lasciamo deselezionata questa opzione non sarà possibile ridimensionare la finestra tramite le apposite maniglie, ovvero cliccando sul bordo e muovendo il mouse.
Nome finestra: infine in questa casella va inserito il nome della finestra javascript. Il nome comparirà nella barra del titolo che sarà comunque presente, indipendentemente dalle scelte fatte in precedenza.
Dopo aver impostato la finestra confermiamo con Ok.
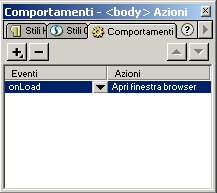
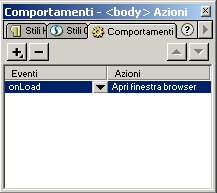
A questo punto notiamo che nel pannello Comportamenti sarà apparsa una voce.

La colonna Eventi specifica l'evento che fa da catalizzatore all'esecuzione dell'Azione.
In questo caso al verificarsi di onLoad (ovvero il caricamento della pagina web corrente) viene Aperta una finestra browser come specificato sulla colonna Azioni.
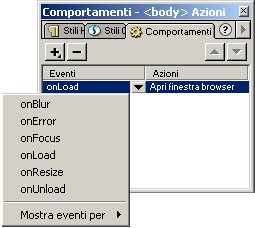
Se vogliamo possiamo modificare l'evento catalizzatore. Basta cliccare sulla freccia verso il basso presente sulla stessa riga e scegliere un altro evento.

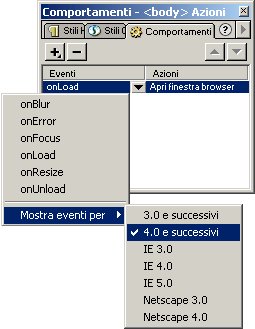
Il menuci mostra una serie di eventi. Prima però è meglio assicurarci che la compatibilità del nostro effetto sia abbastanza ampia. Per farlo basta scorrere il mouse fino alla voce Mostra evento per e
scegliere 4.0 e successivi.

A questo punto ci verranno mostrati solo gli eventi riconosciuti dai browser
serie 4.0 o successivi.
Non rimane che sperimentare i vari eventi e trovare quello che più si
adatta alle nostre esigenze.
Possiamo testare il funzionamento della nostra finestra premendo F12
sulla tastiera.
Ricordiamo che qualora volessimo eliminare l'effetto dalla nostra pagina basterebbe
selezionare la riga che lo indica (nel pannello Comportamenti) e premere
il pulsante "-" (sempre dal medesimo pannello).
Se l'effetto non è più visibile nel pannello Comportamenti
significa che abbiamo inserito degli elementi nella pagina corrente. In
questo caso dobbiamo:
- sceglie Visualizza > Codice e struttura
- posizionare il cursore all'interno del tag body
(nella visualizzazione codice)
Questo è necessario perchè l'istruzione che apre la finestra javascript viene inserita proprio nel tag body.
Nota: il tag body si trova nella prima parte del listato, inizia con <body ...> e termina con </body>.
Chiudere una finestra
Nella finestra Javascript comparsa nella pagina precedenti era presente anche il comodo pulsante chiudi.
Esiste un estensione di Dreamweaver che permette di inserire automaticamente questo pulsante.
Il nome è dell'estensione è: Close Popup Window Link (attenzione, questo pulsante è in grado di chiudere una finestra javascript o anche tutta la finestra del browser, dipende come viene caricata la pagina web contenente il pulsante).
Una volta installata ed abilitata l'estensione:
- lanciamo Dreamweaver
- assicuriamoci che la voce Finestra > Oggetti sia selezionata
- apriamo il pannello oggetti alla voce goodies
- troveremo il pulsante Window Close Link

Ora dobbiamo semplicemente aprire con Dreamweaver la pagina che viene visualizzata dentro la finestra javascript.
Successivamente posizionare il cursore all'interno della pagina e premere il pulsante Window Close Link.
Il testo del pulsante, inizialmente, è Close.
Possiamo modificarlo semplicemente selezionando tutta la parola e digitando il testo di nostro piacimento (che sostituirà automaticamente la parola Close).
Se invece vogliamo inserire un'immagine al posto della parola Close possiamo:
- posizionare il cursore all'interno della parola Close
- inserire un'immagine
- cancellare le lettere della parola Close che sono rimaste ai lati dell'immagine
Le finestre chromeless con Dreamweaver (Esempio)
Questo tipo di finestre è caratteristico per la mancanza dei classici bordi presenti nella maggior parte delle applicazioni di un sistema operativo con interfaccia grafica.
L'effetto è sicuramente gradevole ed ancora poco usato nei siti web, purtroppo, però, pecca di una grave mancanza di compatibilità.
Per farla breve una finestra chromeless viene visualizzata solo da Internet Explorer 5.0 o superiore. Tutti gli altri browser si limitano a visualizzare una normale finestra PopUp. (Per maggiori informazioni tecniche si faccia riferimento all'articolo: «Le finestre chromeless»).
Esiste un'estensione che rende Dreamweaver in grado di gestire automaticamente delle finestre chromeless.Il nome dell'estensione è ChromelessWin e per maggiori informazioni sul relativo download ed installazione si faccia riferimento all'articolo: «Tutto sulle estensioni di Dreamweaver».
Una volta abilitata l'estensione lanciamo Dreamweaver:
- creiamo una nuova pagina web (e facciamo attenzione e non inserirci nulla fino alla fine di questo procedimento)
- salviamo la pagina corrente
- assicuriamoci che la voce Finestra > Comportamenti sia "spuntata"
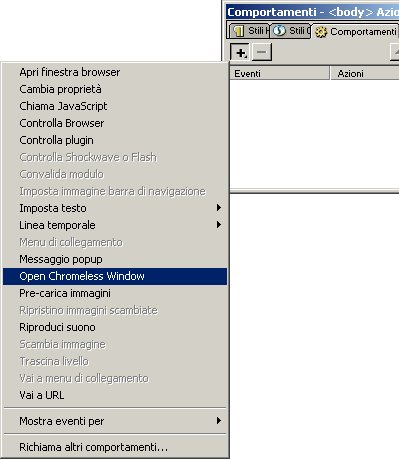
- accediamo al menu Comportamenti
- se l'estensione è stata installata ed abilitata correttamente troveremo la voce Open Chromeless Window: clicchiamola

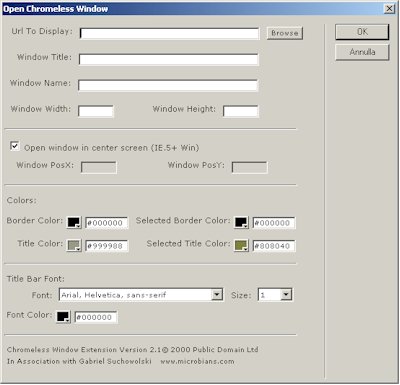
A questo punto si apre il pannello che permette di impostare alcuni attributi.

Vediamo quali dati inserire:
Url To Display: indica la pagina web che verrà mostrata all'interno della finestra chromeless. Possiamo inserire un indirizzo web assoluto, relativo o più semplicemente cliccare sul pulsante Browse e selezionare una pagina (o un'immagine) tra i file presenti nel nostro sito web.
Window Title: qui va inserito il titolo della finestra chromeless.
Windows Name: qui, invece, il nome della finestra
Window Width e Window Height: in queste 2 caselle dobbiamo definire la larghezza e l'altezza della finestra. Il valore si intende in pixel e dobbiamo immettere un numero uguale o superiore a 90.
Open windows in center screen: se selezioniamo questa casella la finestra comparirà al centro dello schermo. Se invece la deselezioniamo possiamo specificare una posizione inserendo i valori nelle 2 caselle successive. Questo effetto è compatibile solo con Internet Explorer 5 o superiore.
Nel riquadro Colors possiamo impostare i colori:
- Border Color: il colore del bordo della finestra
- Selected Border Color: il colore del bordo selezionato
- Title Color: il colore del titolo
- Selected Title Color: il colore del titolo selezionato
Le rimanenti opzioni sono relative al testo sulla barra del titolo:
Font: permette di selezionare una sequenza di caratteri (il browser del visitatore cercherà di visualizzare il primo carattere nella lista, se il carattere non è presente nel sistema il browser passerà al secondo nella lista e così via...).
Size: definisce le dimensioni del carattere
Font Color: definisce il colore del carattere
Una volta impostati tutti gli attributi selezioniamo Ok.
Come visto con le finestre javascript, anche questo effetto è stato aggiunto nel pannello Comportamenti.

Ancora una volta l'evento "scatenante" l'apertura della finestra onload (ossia il caricamento della pagina web).
Possiamo modificare questo evento catalizzatore esattamente come visto nelle pagine precedenti.
Impostare un messaggio PopUp (Esempio)
Un messaggio PopUp è contenuto in una finestra di avviso indipendente.
L'effetto è abbastanza invadente, difatti blocca il browser fino alla pressione del pulsante Ok proposto dal messaggio, quindi si raccomanda un utilizzo leggero. Il lato positivo è che il messaggio (purché breve) viene quasi certamente letto dal navigatore.
La realizzazione con Dreamweaver è velocissima (non è necessario scaricare un'estensione aggiuntiva):
- creiamo una nuova pagina ed assicuriamoci che rimanga vuota fino al termine del procedimento
- assicuriamoci che la voce Finestra > Comportamenti sia spuntata
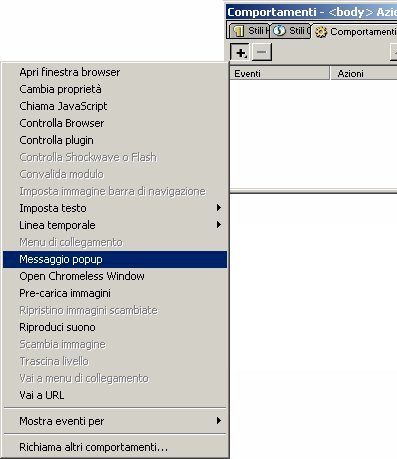
- scegliamo + dal pannello Comportamenti e scegliamo Messaggio popup

Compare una finestra nella quale dobbiamo inserire il messaggio che verrà poi visualizzato.
Successivamente confermiamo con Ok.
Come abbiamo ormai imparato, l'effetto è stato memorizzato nel pannello Comportamenti.
Attualmente l'evento scatenante è onLoad ma possiamo modificarlo come visto nelle pagine precedenti.