I Pinned Sites sono siti Web che hanno la possibilità di integrarsi con il sistema operativo ed estendersi al di fuori del browser, diventando di fatto più simili ad applicazioni native per Windows.
Introdotte già dalla versione 9 di Internet Explorer, le funzionalità di Pinning offrono agli utenti l'opportunità di "pinnare" un sito interessante sulla barra delle applicazioni sul Desktop, cioè aggiungere l'icona dei siti Web insieme a quelle dei programmi dell'utente, così da poter essere aperti e navigati in un solo click.
Inoltre, i Pinned Sites possono offrire molte funzionalità aggiuntive: cliccando con il tasto destro sull'icona del sito Web, può essere disponibile alcune liste di voci di menu aggiuntive, chiamate Jump List, che permettono all'utente di richiamare direttamente URL specifici nel sito Web.
Offrire agli utenti la possibilità di pinnare il proprio sito Web è una grandissima opportunità per tutti gli sviluppatori: rendere più immediato l'accesso al proprio sito Web può portare notevoli miglioramenti in termini di traffico ed engagement degli utenti. Ad esempio, quando l'Huffington Post ha realizzato una news experience che sfruttava i Pinned Sites di Internet Explorer, ha potuto misurare una crescita delle page view del 14% e, ancora più interessante, ha notato che gli utenti che avevano pinnato il loro sito Web passavano in media il 49% in più di tempo sul sito.
Pinned Sites in IE10
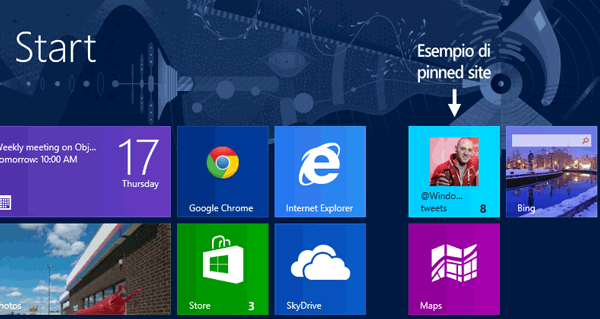
Con Internet Explorer 10, i Web developer hanno la possibilità di portare il proprio sito Web al centro della user experience, integrandolo direttamente con il nuovo Start Screen di Windows 8.
Un sito pinnato nello Start Screen mette a disposizione dell'utente una Tile che porta direttamente al sito Web con un solo click. Inoltre, gli sviluppatori Web possono personalizzare completamente la grafica della tile, offrire all'utente una Jump List per navigare velocemente verso pagine specifiche del sito e, soprattutto, sfruttare le badge notifications per aggiornare costantemente l'utente sugli eventuali nuovi contenuti disponibili.
Durante la navigazione in Internet Explorer 10 nella versione Windows Store app, l'utente ha la possibilità di pinnare il sito corrente utilizzando il tasto con l'icona della puntina presente nell'appbar in basso, potendo anche scegliere un nome per la tile che verrà aggiunta.
Personalizzare la tile del Pinned Site
I Web developers hanno la possibilità di fornire per il proprio sito Web un'icona, la classica "favicon" con qualcosa in più, che viene utilizzata da Internet Explorer e dagli altri browser per rappresentare il sito Web nella barra degli indirizzi, fra i preferiti e nelle schermate di apertura di una nuova tab. Per default, se il sito Web non fornisce una grafica personalizzata per immagine e colore di sfondo della tile del Pinned Site, Internet Explorer 10 utilizza automaticamente la "favicon" grande (32x32 pixel) come immagine per la tile, ed estrae il colore predominante di quella icona per scegliere il colore di sfondo della tile.
Per associare una favicon al proprio sito Web è sufficiente inserire il seguente metatag all'interno del tag <head>:
<link href="myfavicon.ico" rel="shortcut icon" />Internet Explorer 10, però, permette agli sviluppatori di personalizzare completamente l'aspetto grafico della tile dei Pinned Sites. Per farlo, è sufficiente aggiungere alcuni altri metatag alla sezione <head>:
| metatag | Descrizione |
|---|---|
application-name |
rappresenta il testo da mostrare sulla tile |
msapplication-TileColor |
imposta il colore di sfondo della tile |
msapplication-TileImage |
specifica l'URL dell'immagine da mostrare sulla tile |
Ecco un esempio di codice HTML per personalizzare la grafica della tile del proprio Pinned Site:
<meta name="application-name" content="whitelemon" />
<meta name="msapplication-TileColor" content="#ff9900" />
<meta name="msapplication-TileImage" content="logo.png" />Notifiche Badge sempre aggiornate sulla tile
Con Internet Explorer 10 e Windows 8, gli sviluppatori Web hanno la possibilità di offrire ai propri utenti delle badge notifications aggiornate automaticamente in background, direttamente nelle tile dei Pinned Sites. Questa è un'ottima opportunità, ad esempio, di notificare agli utenti quando sono disponibili nuovi contenuti o notizie sul proprio sito senza nemmeno richiedere di aprire il browser.
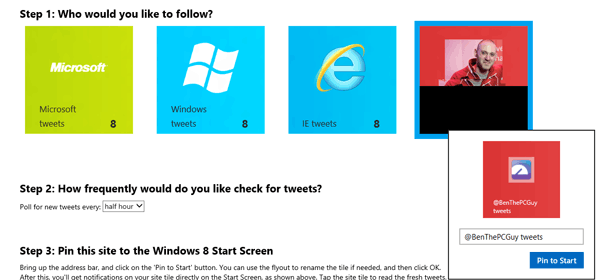
Microsoft mette a disposizione degli sviluppatori la demo Fresh Tweets, che mostra come la tile del sito pinnato si aggiorna ad intervalli regolare per notificare all'utente se ci sono nuovi tweet.
Per realizzare le badge notification aggiornabili in background sono necessari solo due componenti:
- un metatag all'interno del sito, che specifica l'URL dove poter raggiungere il file XML e la frequenza con cui controllare gli eventuali aggiornamenti;
- un file XML, detto Badge Notification XML, che descrive gli aggiornamenti e le badge notification per la tile.
Cominciamo aggiungendo il metatag al nostro sito Web. La sintassi è estremamente semplice:
<meta name="msapplication-badge" value="frequency=720;polling-uri=http://miosito.com/badge.xml" />Il valore del metatag è composto di due parti:
polling-uri: parametro richiesto, rappresenta l'URI assoluto del file XML contenente la descrizione delle badge notification da mostrare, che vedremo più in dettaglio fra pocofrequency: parametro opzionale, rappresenta la frequenza (in minuti) con la quale Windows deve controllare la presenza di eventuali nuovi aggiornamenti per la notifica badge. Questo parametro deve assumere un valore a scelta fra 30, 60 (1 ora), 360 (6 ore), 720 (12 ore) e 1440 (1 giorno). Il valore predefinito è 1440.
È importante sottolineare che Internet Explorer 10 verifica la presenza del già descritto metatag "application-name" per verificare se il sito Web supporta le funzionalità di Pinning, quindi quel meta tag è assolutamente necessario anche per il funzionamento delle badge notifications.
Il file Badge Notification XML descrive come la badge notification dovrebbe apparire. Il formato di questo documento deve seguire lo schema XML definito dallo standard (badge XML schema). Vediamo un semplice esempio:
<?xml version="1.0" encoding="utf-8" ?>
<badge value="2"/>Questo file XML specifica che è necessario mostrare il badge con il numero "2" sulla tile relativa al nostro Pinned Site. I valori numerici che è possibile mostrare vanno da 1 a 99: se specifichiamo un valore uguale o superiore a 100, sulla tile verrà visualizzato "99+".
Ci sono molte altre possibilità di apparenza grafica per le badge notifications, che possono ad esempio mostrare indicatori grafici di vario genere, detti "glyph". Alcuni esempi di valori validi per il parametro "value" sono:
| Significato | Value | Glyph |
|---|---|---|
| Nessun aggiornamento | none |
Nessun indicatore |
| Attenzione | attention |
 |
| Errore | error |
 |
| Nuovo messaggio | newMessage |
 |
| Avviso | alert |
 |
| Sincronizzazione | activity |
 |
Naviga velocemente nel sito con le Jump List
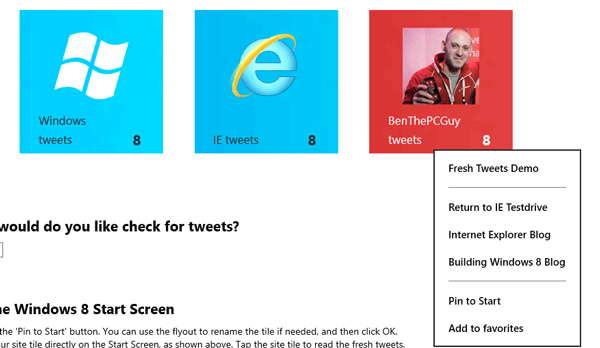
Le Jump List sono un elenco di scorciatoie ed attività che gli sviluppatori Web dei Pinned Sites possono mettere a disposizione degli utenti.
Già introdotte con le funzionalità dei Pinned Sites in Internet Explorer 9, le Jump List continuano ad esistere per la versione 10 del browser di casa Microsoft: per i siti pinnati, in questo caso, le Jump List sono raggiungibili da un apposito tasto nella barra di navigazione (nell'appbar inferiore) di Internet Explorer nella versione Windows Store App.
Una volta che l'utente lancia un sito pinnato dalla tile nello Start Screen di Windows 8, il pulsante precedentemente disponibile per pinnare il sito cambia infatti icona e permette di accedere alle Jump List disponibili per quel sito Web.
Le Jump List possono avere voci statiche, definite attraverso apposite tag all'interno della pagina, oppure essere generate dinamicamente.
Nel primo caso, è sufficiente inserire all'interno della sezione
del sito Web un metatag msapplication-task per ogni voce di menu che si vuole mostrare. Ad esempio:
<meta name="msapplication-task"
content="name=Scopri le nostre applicazioni Windows 8;
action-uri=./Win8Apps;
icon-uri=https://www.html.it/wp-content/uploads/2013/02/win8apps.ico" />
<meta name="msapplication-task"
content="name=Le ultime news di Windows Phone;
action-uri=./WinPhoneNews;
icon-uri=https://www.html.it/wp-content/uploads/2013/02/winphonenews.ico" />
<meta name="msapplication-task"
content="name=Catalogo prodotti;
action-uri=./Products;
icon-uri=https://www.html.it/wp-content/uploads/2013/02/catalog.ico" />Il valore del metatag contiene i seguenti parametri:
| Parametro | Descrizione |
|---|---|
name |
(obbligatorio), specifica l'etichetta testuale da mostrare per la voce di menu |
action-uri |
(obbligatorio), specifica l'URL assoluto o relativo da lanciare quando l'utente sceglie questa voce di menu |
icon-uri |
(obbligatorio), specifica l'URL assoluto o relativo per l'icona da mostrare in questa voce di menu |
window-type |
(opzionale), determina dove aprire la nuova pagina. Può assumere un valore a scelta fra
|
Naturalmente si possono definire dinamicamente le Jump List tramite JavaScript, per questo è possibile consultare la pagina che spiega l'aggiunta dinamica di elementi alla Jump List della documentazione ufficiale.
Buildmypinnedsite.com
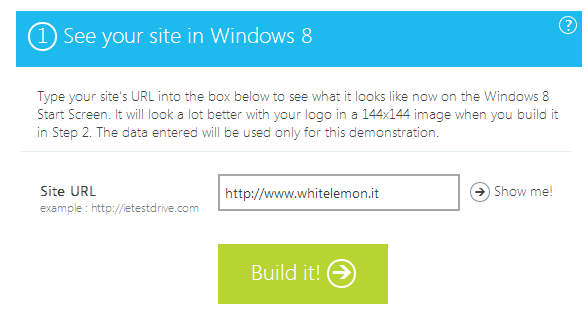
Per permettere a tutti di realizzare un Pinned Site per Internet Explorer 10 e Windows 8 nel minor tempo possibile, Microsoft ha realizzato il sito Web buildmypinnedsite.com che consente in soli 3 passaggi di ottenere il codice da inserire nel proprio sito Web per renderlo "pinnabile" nello Start Screen.
Questo semplice wizard non permette di generare codice per tutte le funzionalità avanzate disponibili per i Pinned Sites con Internet Explorer 10, come le badge notifications e le Jump List, ma queste possono essere ovviamente aggiunte successivamente nel codice del sito Web.
Conclusioni
I Pinned Sites offrono un'opportunità senza precedenti di mettere il proprio sito Web al centro della user experience dell'utente, portandolo direttamente dentro lo Start Screen di Windows 8 e permettendo di mostrare notifiche e scorciatoie verso le sezioni più importanti del sito Web.
L'effort di programmazione richiesto è minimo e il ritorno in termini di visite ed engagement degli utenti è interessante: in definitiva è consigliabile trasformare il proprio sito in un'applicazione Web "pinnabile".