Se c'è un elemento che infastidisce la maggior parte degli sviluppatori Flash, questo è il menu che appare cliccando il tasto destro del mouse. È praticamente irremovibile per i filmati da pubblicare sul web ed anche per i proiettori Windows e Macintosh sono necessari software di terze parti per poterlo eliminare.
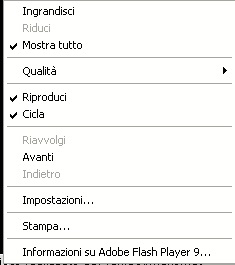
Perchè questo menu è così malvisto, dato che in fondo anche le normali pagine HTML hanno un menu da tasto destro, peraltro piuttosto corposo? Probabilmente il motivo principale è che il menu dei filmati SWF di default contiene impostazioni che consentono all'utente di causare comportamenti "imprevisti": è infatti possibile riprodurre il filmato, riavvolgerlo, ingrandirlo, non farlo ripetere, più altre operazioni.

Se le opzioni per la qualità possono risultare utili, quelle per la riproduzione sono spesso "dannose": in un filmato con più fotogrammi l'utente potrebbe saltare da uno all'altro senza seguire gli eventi pensati dallo sviluppatore, causando così comportamenti imprevisti nell'applicazione.
Altro motivo per cui questo menu non è ben visto da molti sviluppatori (e anche da molti utenti) è l'aspetto, diverso da quello della pagina HTML, che introduce "discontinuità" agli elementi della pagina e disorientamento specialmente per gli utenti meno esperti.
Ridurre il menu
Come abbiamo detto non c'è alcun modo di rimuovere completamente il menu, tuttavia è possibile ridurlo, eliminando le impostazioni sulla riproduzione del filmato. Per ottenere tale risultato è sufficiente inserire sul primo fotogramma della linea temporale il comando
Stage.showMenu = false;
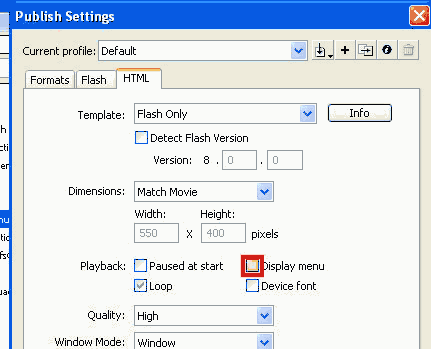
Questa soluzione è utilizzabile in Flash Mx e successivi. Per le versioni precedenti invece bisogna selezionare dal menu File>Impostazioni di pubblicazione, quindi portarsi nella scheda HTML e togliere il segno di spunta a "Mostra menu".

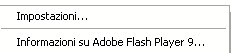
Tali voci sono in un certo senso ingannevoli: si potrebbe pensare che impostando "showMenu" su false o levando la spunta a "Mostra menu" si abbia come risultato la completa rimozione di questo elemento; non è così: testando il filmato nel browser e cliccando con il tasto destro, otteniamo la sola riduzione delle voci di menu.

È comunque un passo avanti, in quanto impediamo all'utente di controllare autonomamente il filmato, ma il menu non si può ridurre più di così, almeno per le soluzioni Web.
Per le soluzioni desktop possiamo affidarci a software come Zinc o SWF Studio per ottenere una completa rimozione, ma sul web dobbiamo rassegnarci ad avere queste due voci visibili.
Creazione di un menu personalizzato
Assodato che il menu non si può rimuovere, possiamo utilizzarlo per aggiungere delle caratteristiche al nostro progetto. L'utente medio è abituato ai menu attivati con il tasto destro, quindi potremmo sfruttare tale "abitudine" e implementare comandi attivabili da questo menu.
Fino a Flash MX non era possibile aggiungere i propri elementi al menu, ma da Flash MX 2004 è stata introdotta la classe ContextMenu che offre questa possibilità.
ContextMenu crea una sorta di menu "aggiuntivo" all'interno del filmato, sarà poi nostro compito inserire le azioni necessarie per sostituire il nostro menu a quello di default.
Nota: le due voci "Impostazioni" e "Informazioni su Adobe Flash Player" rimarranno comunque, però verranno sistemate in coda rispetto alle voci personalizzate, risultando così meno "fastidiose".
Creazione del menu
Abbiamo detto che un ContextMenu è una sorta di "menu aggiuntivo" nel filmato. Il comando da utilizzare è il seguente.
var mio_menu:ContextMenu = new ContextMenu();
Creiamo un oggetto ContextMenu con nome "mio_menu", nome cui faremo riferimento per tutti i comandi relativi al nostro menu personalizzato. Al momento è semplicemente un oggetto "vuoto" che riempiremo con le informazioni volute.
Aggiungere una voce al menu
Popoliamo il menu con le voci che ci interessano. Ad ogni voce possiamo associare ad una funzione, che sarà eseguita selezionando la voce stessa. Questa funzione rappresenta l'azione collegata alla voce. Per ogni voce di menu creiamo un elemento (item) del menu contestuale e lo inseriamo nella pila delle voci. È proprio l'oggetto ContextMenuItem che contiene i valori relativi alla voce del menu e alla funzione da chiamare.
Sintassi di inserimento della voce di menu
<nome_menu>.customItems.push(<oggetto ContextMenuItem>);
L'oggetto ContextMenuItem può essere dichiarato direttamente nel comando oppure tramite una variabile.
Sintassi per dichiarare un oggetto ContextMenuItem
new ContextMenuItem("<testo_voce>", <nome_funzione>);
Supponiamo di voler aggiungere una voce al menu che si occupi di spostare un movieclip. Il codice per l'aggiunta della voce sarebbe:
var voce1:ContextMenuItem = new ContextMenuItem("Sposta", muovi_mc);
mio_menu.customItems.push(voce1);
Oppure, in alternativa:
mio_menu.customItems.push(new ContextMenuItem("Sposta", muovi_mc));
La funzione muovi_mc usata nell'esempio è molto semplice:
function muovi_mc() {
istanza ._x = 200;
}
Nota: È importante che la funzione da richiamare sia stata dichiarata, altrimenti la voce personalizzata non sarà mostrata nel menu, quindi facciamo attenzione durante i test del filmato a controllare questo particolare.
Sostituire il menu personalizzato a quello di default
Il ContextMenu rappresenta un menu "a parte" rispetto a quello di default: questo significa che possiamo associare il menu personalizzato ad un elemento sullo stage, o allo stage stesso. Il secondo caso è quello che ci interessa per sostituire il nostro menu a quello originale, e per farlo basta scrivere sulla timeline principale:
this.menu = mio_menu;
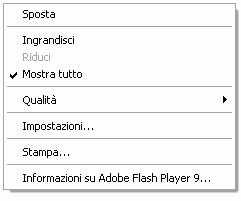
In questo modo il menu includerà sopra a tutte le altre la voce da noi inserita.

Sono presenti anche le varie voci predefinite. Si potrebbe pensare che basti il già citato Stage.showMenu = false , ma in questo caso non è così, poichè utilizzando tale comando ci troveremmo nella stessa situazione di Figura 3, senza le voci personalizzate.
Il comando showMenu agisce infatti anche sui menu creati con ContextMenu. Per nascondere le voci di default lasciando quelle personalizzate usiamo un metodo esposto dalla classe ContextMenu: hideBuiltInItems().
mio_menu.hideBuiltInItems();
Cliccando con il destro in qualsiasi punto apparirà questo menu, e selezionando la voce "Sposta" muoveremo il movieclip "istanza" (specificato nella funzione muovi_mc) a 200 pixel sull'asse x.
Possiamo aggiungere al massimo 15 voci personalizzate, utilizzando lo stesso metodo visto per la voce "sposta".
Un menu per ogni oggetto
Negli esempi della parte precedente abbiamo associato un solo menu a tutto lo stage. Passiamo ad esempio più elaborato: poichè con la classe ContextMenu è possibile creare più menu e associarne uno ad ogni oggetto presente sullo stage, potremmo utilizzare un determinato menu per lo stage e un altro per gli elementi interattivi.
Per prima cosa riproponiamo il codice del menu visto nell'esempio precedente, ma con alcune modifiche
var mio_menu:ContextMenu = new ContextMenu();
var voce_menu1:ContextMenuItem = new ContextMenuItem("Sposta", muovi_mc);
mio_menu.customItems.push(voce_menu1);
mio_menu.hideBuiltInItems();
Abbiamo applicato queste modifiche per meglio identificare il primo menu rispetto al secondo. Quest'ultimo avrà il seguente codice
var mio_menu2:ContextMenu = new ContextMenu();
var voce_menu2:ContextMenuItem = new ContextMenuItem("Scompari", rimuovi_mc);
mio_menu2.customItems.push(voce_menu2);
mio_menu2.hideBuiltInItems();
function muovi_mc() {
mc1._x = 200;
}
function rimuovi_mc() {
mc2._alpha = 0;
}
Le funzioni muovi_mc e rimuovi_mc fanno riferimento a due movieclip ("mc1" e "mc2") disegnati manualmente sullo stage.
Abbiamo due oggetti contextMenu e due diversi movieclip. Associamo "mio_menu" ad "mc1" e "mio_menu2" ad "mc2".
mc1.menu = mio_menu;
mc2.menu = mio_menu2;
Testando il filmato verifichiamo che:
- Sullo stage è presente il menu predefinito
- Ad "mc1" è stato associato "mio_menu"
- Ad "mc2" è stato associato "mio_menu2"
Selezionando "sposta" dal primo menu muoveremo "mc1", mentre selezionando "scompari" dal menu2 vedremo sparire dallo stage "mc2".
È possibile creare un ampio numero di menu personalizzati.
Nota: qualora volessimo ridurre il menu dello stage a sole 2 voci, non potremmo utilizzare showMenu=false, poichè questo nasconderebbe le voci personalizzate anche di "mio_menu" e di "mio_menu2". Sarà quindi necessario creare un nuovo ContextMenu (es. mio_menu3) senza voci personalizzate e associarlo allo stage.
Menu intelligenti
Finora nelle funzioni richiamate dai menu abbiamo utilizzato dei riferimenti fissi. Questo non è l'ideale nel caso si abbiano più movieclip o nel caso si voglia associare uno stesso menu a due o più oggetti: supponiamo di voler associare "mio_menu" (che offre l'opzione "sposta") sia a "mc1" che a "mc2".
Possiamo stabilire a quale clip è stata richiesta l'azione. Quando l'utente seleziona un'opzione di un menu contestuale, viene inviato alla funzione un parametro contenente il nome dell'oggetto a cui era associato il menu, per cui è possibile conoscere da quale oggetto sia partita l'azione.
Modifichiamo allora il codice precedente associando lo stesso menu a entrambi gli oggetti.
mc1.menu = mc2.menu = mio_menu;
Quindi agiamo sulla funzione richiamata dalla voce sposta (ovvero muovi_mc) per farle ricevere e sfruttare il parametro contenente il nome del clip da cui parte il comando.
function muovi_mc(clip) {
clip._x = 200;
}
Alla funzione arriverà il parametro "clip", contenente percorso e nome dell'oggetto su cui l'utente ha cliccato con il tasto destro per scegliere l'opzione "Sposta". Sarà quindi questo clip e solo lui ad essere spostato alla coordinata 200 sull'asse x.
Potremmo applicare lo stesso concetto a tutte le clip che vogliamo, associando anche a queste "mio_menu", senza che si renda necessaria alcuna altra modifica alla funzione.
Utilizzo di separatori
Nel caso di menu con più voci potrebbe essere necessario, per offrire un miglior aspetto al menu, l'utilizzo di linee di separazione tra le varie opzioni.
Questa operazione è molto semplice da eseguire: basta sfruttare il terzo parametro (opzionale) del costruttore ContextMenuItem, che consente di impostare un separatore prima della voce dichiarata dal costruttore.
var mio_menu:ContextMenu = new ContextMenu();
var voce1:ContextMenuItem = new ContextMenuItem("Sposta", muovi_mc);
var voce2:ContextMenuItem = new ContextMenuItem("Ingrandire",ingrandisci_mc,true);
var voce3:ContextMenuItem = new ContextMenuItem("Rimpicciolire",riduci_mc);
var voce4:ContextMenuItem = new ContextMenuItem("Riduci alpha",riducialpha_mc,true);
var voce5:ContextMenuItem = new ContextMenuItem("Aumenta alpha",aumentaalpha_mc);
mio_menu.customItems.push(voce1);
mio_menu.customItems.push(voce2);
mio_menu.customItems.push(voce3);
mio_menu.customItems.push(voce4);
mio_menu.customItems.push(voce5);
mio_menu.hideBuiltInItems()
function muovi_mc(clip) { clip._x = 200; }
function ingrandisci_mc(clip){
clip._xscale += 10;
clip._yscale += 10;
}
function riduci_mc(clip){
clip._xscale -= 10;
clip._yscale -= 10;
}
function riducialpha_mc(clip){ clip._alpha -= 10; }
function aumentaalpha_mc(clip){ clip._alpha += 10; }
mc1.menu = mc2.menu = mio_menu;
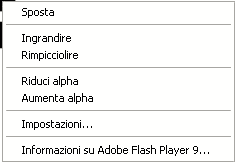
Creiamo tre gruppi di opzioni, e identifichiamo i "gruppi" tramite separatori: "voce2" e "voce4" hanno un terzo parametro impostato su true: questo parametro indica che prima di quella voce, nel menu verrà inserito un separatore.

Abbiamo suddiviso i "gruppi" di opzioni: il primo relativo allo spostamento, il secondo alle modifiche di dimensione e il terzo alle modifiche alla trasparenza del movieclip. Sfruttando poi le funzioni e il parametro passato dal menu possiamo in ogni momento stabilire su qualche clip è stato scelto di eseguire l'operazione, in modo da sfruttare un solo menu per due (o più) oggetti.
Conclusioni
La classe ContextMenu, introdotta in Flash Mx 2004, trasforma la "croce" del menu contestuale in "delizia" per gli sviluppatori, consentendo la creazione di uno o più menu da associare agli elementi presenti sullo stage così da aggiungere delle opzioni o delle scorciatoie per l'utente.
Possiamo sfruttare un menu differente a seconda dell'oggetto e qualora ci trovassimo con più oggetti dello stesso tipo sapremo comunque quale è stato scelto dall'utente.
Ogni menu potrà contenere fino a 15 opzioni, eventualmente divise in gruppi tramite l'utilizzo dei separatori.
Alcuni sviluppatori inseriscono tramite ContextMenu i credits nel menu da tasto destro, eventualmente con link al proprio sito; questo metodo può essere utile per lasciare il proprio nome su un'applicazione senza doverlo applicare sullo stage.
Le possibilità offerta dalla classe ContextMenu sono molto numerose e vale la pena ricordarsene quando sviluppiamo i nostri progetti.