Dalla versione Mx2004, con Flash è possibile creare video nel formato FLV; tale formato è particolarmente adatto al web, grazie al suo ottimo rapporto qualità/peso, in particolare con il codec Vp6 adottato all'inteno di Flash 8.
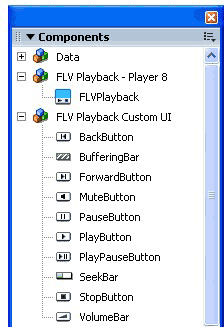
Oltre a un efficace strumento di compressione (Flash Video Encoder), Flash 8 mette a disposizione l'FLVPlayback (disponibile nel pannello Componenti, all'interno di una categoria dedicata), pensato per la riproduzione dei file in formato FLV.

Nello stesso pannello sono disponibili anche dei controlli per personalizzare l'aspetto del riproduttore video.
Vediamo come sfruttare il componente e come personalizzarlo. Analizzeremo tre soluzioni:
- utilizzo delle skin di default
- personalizzazione degli elementi contenuti nella categoria FLV Playback Custom UI.
- Creazione di una nuova skin
Utilizzo delle skin predefinite
Diversamente da Flash MX 2004, dove era disponibile solo un componente MediaPlayback con una grafica predefinita, il nuovo FLVPlayback offre già quattro "temi" (Arctic, Clear, Steel, Mojave) che prevedono, ognuno, diverse possibilità per quanto riguarda il numero di controlli da mostrare.
Inserire il componente sullo stage
Per prima cosa apriamo il pannello Componenti (Finestra -> Componenti, oppure Ctrl+F7), quindi selezioniamo FLVPlayback e trasciniamo un'istanza sullo stage.

In questo caso vi è un controllo play/pausa, una barra di avanzamento e un controllo per disattivare l'audio, il tutto posto sopra al video.
Solitamente, per questo tipo di controlli, si imposta la proprietà skinAutoHide su true, in modo che se il cursore del mouse non è sul video, i controlli vengono nascosti. Tale opzione, come molte altre, è accessibile dal pannello Parametri ed è modificabile tramite Actionscript.
Selezionare una nuova skin
Per associare una skin al componente, apriamo il pannello Parametri e ci portiamo sulla voce skin.

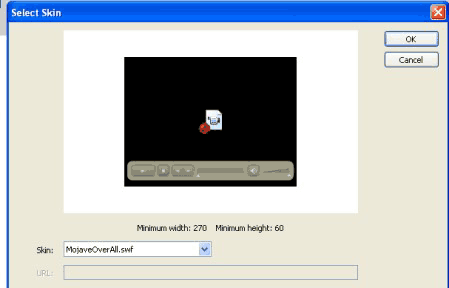
Con un doppio click sul valore associato alla voce skin, apriamo un nuovo pannello contenente tutte le skin disponibili di default.

Da questo pannello possiamo selezionare una nuova skin e vedere l'anteprima.
Anche la skin è associabile tramite Actionscript, con la sintassi:
nomeistanza.skin = "url_della_skin"
Dove url_della_skin indica il percorso del file SWF; per esempio, la skin vista in Figura 4 si applica usando il codice:
nomeistanza.skin = "MojaveOverAll.swf"
Se non si vuole associare nessuna skin (e quindi nessun controllo) al player, utilizziamo il valore None.
Se vogliamo avere i controlli fuori dell'area del filmato, possiamo usare le skin con dicitura Externa (es. MojaveExternalAll.swf)
Personalizzazione tramite Custom UI
Le skin predefinite consentono di avere un player funzionante in pochi minuti, ma hanno due svantaggi:
- Poca varietà di scelta
- Stessa posizione per tutte le skin
Il primo punto è negativo per l'originalità, in quanto, sebbene vari il numero di comandi, i temi sono solo 4, quindi sfruttando le skin di default avremo probabilità fin troppo alte di creare qualcosa di "già visto" che non stupirebbe l'utente.
Il secondo punto può essere più o meno importante, a seconda, per esempio, del layout dove inseriamo il video; in ogni caso poter inserire controlli solo nella parte inferiore del video, senza poter scegliere l'ordine, non offre grandi libertà.
Per ovviare a questi problemi, possiamo sfruttare i componenti FLV Playback Custom UI, dedicati alla costruzione di un'interfaccia (UI sta appunto per User Interface) personalizzata e meno "rigida" di quelle di default.
Inserire i controlli sullo stage
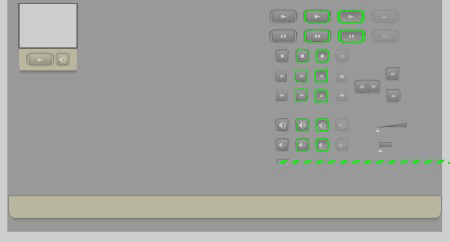
Per prima cosa inseriamo sullo stage i controlli che ci interessano, nella posizione che preferiamo:

Notiamo come la scelta della posizione dei controlli sia totalmente libera, trattandosi di elementi separati dall'FLVPlayback possiamo aggiungere degli oggetti e delle illustrazioni grafiche in maniera maggiore rispetto a quanto si può fare con le skin di default, inoltre, è possibile variare la posizione dei comandi, durante l'esecuzione del filmato, sfruttando Actionscript.
Associare i comandi al componente
Dopo aver posizionato i controlli desiderati è necessario associarli al componente FLVPlayback.
Per prima cosa dobbiamo assegnare un nome istanza a ogni elemento (incluso il componente FLVPlayback).
Supponendo di chiamare play, pausa, stop e barra i controlli e video il componente, inseriamo sul fotogramma il seguente codice:
video.seekBar = barra
video.stopButton = stop
video.playButton = play
video.pauseButton = pausa
Testando il filmato possiamo vedere come il componente risponde perfettamente ai comandi dati dai pulsanti.
Se vogliamo personalizzare l'aspetto grafico dei controlli, basta modificare i movieclip (disponibili anche nella libreria) applicando la grafica che preferiamo. L'importante è non modificare il nome dei livelli o delle clip.
Creazione di una skin
Per certi versi la creazione di una skin è riconducibile alla personalizzazione dei Custom UI.
Questo perché realizzare una skin da zero può risultare molto complesso, quindi solitamente si preferisce partire da una skin predefinita e modificarla in base alle proprie esigenze.
La differenza riguardo l'utilizzo dei Custom UI è principalmente nel fatto che la skin, una volta creata, potrebbe essere utilizzata in altri progetti con pochi click, senza necessità di associare nomi istanza o eseguire altre operazioni.
Aprire una skin predefinita
Il percorso in cui troviamo i FLA delle skin predefinite è di questo tipo:
c:/Programmi/Macromedia/Flash 8/{lingua}/Configuration/SkinFLA
Dove {lingua} è una sigla di due lettere che varia in base alla versione del software (it per l'italiano, en per l'inglese, etc.).
All'interno di questa cartella, scegliamo un FLA: una volta aperto avremo:

Come nel caso delle Custom UI, possiamo modificare gli oggetti selezionando l'apposita voce dal menu della libreria, o effettuando doppio click su di essi all'interno dello stage.
Concluse le modifiche, salviamo una copia del FLA, nella cartella del nostro progetto, ed esportiamo il filmato, quindi torniamo al file contenente il componente FLVPlayback, selezioniamo il componente e come Skin impostiamo Custom Skin (l'ultima voce presente).
Alla voce "URL" inseriamo il nome del file SWF creato poco fa (compresa l'estensione).
Esportando il filmato noteremo la nostra skin applicata al componente.
Conclusioni
Abbiamo visto i tre metodi principali per personalizzare l'aspetto del component FLVPlayback, passando da una soluzione rapida ma poco personalizzabile (l'utilizzo delle skin di default) a una più versatile, ma che richiede più tempo per essere sfruttata a fondo (la creazione di una nuova skin).
Probabilmente nel caso in cui si voglia variare l'aspetto del componente e in particolare la disposizione dei controlli, la soluzione migliore si rivela l'utilizzo dei Custom UI, che permettono un posizionamento totalmente libero e una modifica comunque molto rapida della grafica.
Se però abbiamo a che fare molto spesso con questo componente, non scartiamo l'eventualità di crearci un set di skin personalizzate da utilizzare in base alle esigenze: i tempi di modifica iniziale saranno leggermente più lunghi, ma avremo delle skin pronte che potremo applicare in pochi istanti e senza la necessità di codice aggiuntivo.