Offrire la possibilità agli utenti del nostro sito di poter leggere volantini o giornali multimediali in formato Flash, in alcuni casi arricchiti da suoni e musiche, continua ad affascinare nonostante le basse prestazioni sia in ambito commerciale, che in ambito editoriale. In quest'articolo mostreremo come sia possibile includere le funzionalità della visualizzazione di un giornale multimediale all'interno di un sito amministrato mediante l'ausilio del CMS Joomla.
Il componente che andremo a presentare è Page Flip FX, il quale è un valido strumento utilizzabile dalle versioni 1.5 in su di Joomla. Gli sviluppatori FlashXML.net mettono a disposizione il componente sia sotto forma di modulo, che di plugin.
Utilizzando il modulo potremo aggiungere un singolo contenuto Flash in ogni pagina, nella posizione che preferiamo, mentre avvalendoci del plugin, avremo la possibilità di includere contenuti Flash diversi in più pagine del nostro sito, o nella stessa pagina, semplicemente aggiungendo una stringa nel nostro articolo Joomla. Oltre a dover avere installato da Joomla 1.5 in su, occorrerà che sul server sia installato PHP 5.

Come vedremo in seguito, sia l'installazione del componente che del plugin sono articolate in due fasi, nella prima fase andremo ad integrare in Joomla il componente,o il plugin, mentre nella seconda fase integreremo i file necessari alla visualizzazione dei contenuti in formato Flash.
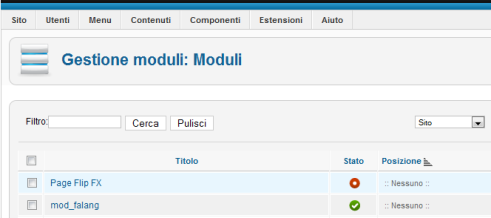
Vediamo come installre il modulo: tramite l'ausilio della sezione "Gestione estensioni - Installa" presente nell'area back-end del nostro CMS, provvederemo ad includere il modulo opportuno per Joomla 1.5 o per le Joomla 1.6, Joomla 1.7 e Joomla 2.5; terminata l'installazione sarà necessario all'interno della sezione "Gestione moduli" procedere all'attivazione del componente Page Flip FX, come mostrato in figura 1. Sarà anche possibile, entrando nei dettagli del modulo, specificare il path dove andremo a posizionare le immagini, i suoni ed il file SWF responsabile dell'animazione delle pagine. Sarà altresì possibile specificare le dimensioni di altezza e larghezza da attribuire al Page Flip, nonché la modalità di visualizzazione della finestra SWF. Impostando su 0 i valori di Width e Height il componente si
assumerà il compito di ridimensionare in maniera adatta il page flip.

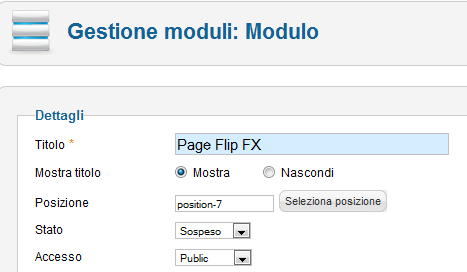
Come già detto in precedenza l'utilizzo di Page Flip FX a livello di modulo permette l'inserimento di uno stesso page flip in tutte le pagine del sito nella posizione specifica, occorrerà quindi in "gestione modulo" specificare una posizione nella quale collegare il flipping, ad esempio nella figura 3 si è deciso di posizionare il modulo in posizione "position-7".

Naturalmente sarà necessario confermare qualsiasi modifica utilizzando l'apposito tasto "Salva e Chiudi" posizionato in alto a destra.
La modalità plugin è più flessibile rispetto a quella del modulo, infatti possiamo inserire diversi flipping in diverse pagine andando ad utilizzare apposite stringhe all'interno dei singoli articoli. Una volta scaricato l'opportuno file che si riferisce alla versione di Joomla utilizzata per la gestione del nostro sito, dovremo provvedere all'integrazione in Joomla eseguendo la procedura standard di Joomla, anche in questo caso si dovrà procedere all'abilitazione del plugin: differentemente dal modulo dovremo solo configurare il path della cartella nella quale inseriremo i file da utilizzare per il flipping e decidere quale modalità di visualizzazione utilizzare.
Inserimento in un singolo articolo
Il paragrafo precedente ci ha descritto come installare il plugin, ora cerchiamo di avvalerci delle sue funzionalità. Supponiamo di voler integrare in uno specifico articolo il nostro book in formato Flash, per far ciò selezioniamo dal menù contenuto la voce "Gestione articoli", e scegliamo l'articolo all'interno del quale includere il nostro book.
Il modo più semplice per includere il book è quello di interire nel corpo dell'articolo i tag:
Inserimento di contenuti flash con Page Flip FX
{pageflipfx} {/ pageflipfx}
In questo modo aggiungeremo il contenuto addizionale proprio nel punto preciso da noi scelto. E' anche possibile personalizzare l'inclusione del book, ad esempio andando a ridefinire in ogni articolo la dimensione della finestra da dedicare a quest'ultimo, operazione resa possibile tramite i seguenti tag:
Inserimento personalizzato di una flipboard
{pageflipfx width = 400 height = 300} {/ pageflipfx}
Eseguita la configurazione del modulo e/o del plugin procederemo con l'integrazione del Free Package all'interno di Joomla.
Il Free Package è un esempio di come poter costruire un semplice book, possiamo sfruttare tale esempio per poter costruire il nostro book in maniera semplice e veloce, senza dover conoscere flash. La prima operazione da effettuare è quella di creare una cartella all'interno della root del CMS chiamandola "flashxml", all'interno della quale creeremo una nuova sottocartella "pageflipfx", in essa estrarremo il contenuto del file zip Free package precedentemente scaricato. E' altresì possibile installare il tutto in un'altra posizione della directory di Joomla, in tal caso dovremo modificare la direttiva "Path", contenuta in opzioni di base della sezione "Gestione moduli: Modulo" di Page Flip FX.
Analizziamo la strutture della directory pageflipfx: come possiamo notare esse contiene una serie di sottocartelle images, video ed assets. Nelle prime due andremo a posizionare i nostri video e le nostre immagini, che faranno parte del nostro book, particolare attenzione deve essere prestata a due file XML, images.xml e settings.xml.
Ogni pagina del nostro book è un'insieme di una o più immagini, configurabili attraverso il file images.xml, senza soffermarci troppo sulla struttura del file XML, diciamo semplicemente che per includere un'immagine in una pagine ci serviremo dei seguenti campi:
Codice XML per la configurazione di Page Flip FX
<page> <photo target="_blank" url="http://www.flashxml.net" image="images/101.jpg"> <![CDATA[<head>Slideshow is enabled</head><body>The pages are flipping automatically</body>]]> </photo> </page>
Nel file settings.xml invece sono raccolte tutte le impostazioni relative ad esempio alle dimensione di default del book, al file XML delle immagini, ai file audio da utilizzare, e altre voci.
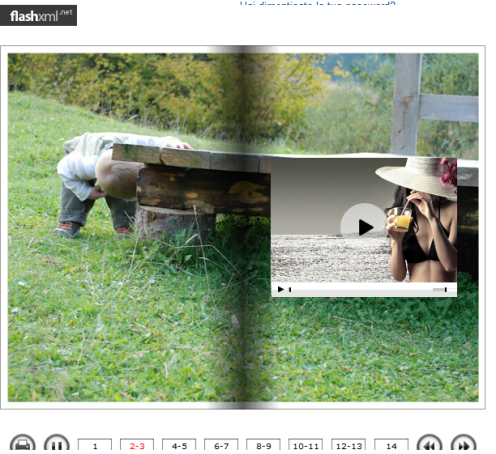
In figura 5 viene mostrato il nostro componente all'opera, utilizzando il book di default contenuto nel Free Package. Come possiamo vedere verrà apposta una "targetta" flashxml.net che è possibile eliminare acquistando la versione a pagamento del componente.
Il componente presentato non è l'unico per il CMS Joomla: poter però creare le pagine andando a trattarle come semplici immagini da caricare nel sito rendono il componente di uso estremamente semplice, ed appropriato per tutti quegli utenti che non hanno particolari esigenze.
Naturalmente utilizzando le funzionalità messe a disposizione da Joomla potremo proteggere i nostri book, visualizzandoli solo ad eventuali utenti registrati al nostro sito.