Ottimizzare WordPress per iPhone e iPad
Negli ultimi mesi abbiamo potuto vedere sempre di più persone che accedono ai siti internet tramite dei dispositivi mobili: per la maggior parte telefonini, ma anche palmari, Blackberry, tablet PC etc etc.
Secondo la maggior parte degli analisti le connessioni da dispositivi mobili aumenteranno fortemente durante il biennio 2011-2012. Per questo motivo la progettazione di siti accessibili anche da dispositivi mobili diventa sempre più importante ed è un problema non di facilissima soluzione: siamo di fronte a una grande variabilità di dispositivi, con dimensioni di visualizzazione, compatibilità con linguaggi di marcatura, di plugin (flash e java supportati o meno) e di accoppiate sistemi operativi/browser diversi.
Con questo articolo vedremo due interessanti plugin per WordPress: WPtouch e il nuovo Onswipe che risolveranno in parte il problema prima esposto, infatti sono delle estensioni nate per poter visualizzare un sito anche su dispositivi diversi dai PC.
WPtouch
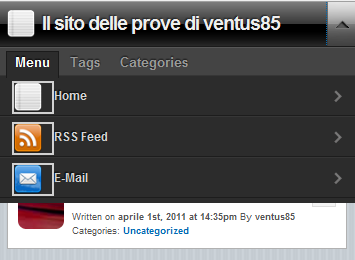
WPtouch è un plugin in grado di modificare l'interfaccia grafica del nostro blog quando viene visualizzato da uno smartphone equipaggiato con iOS o Android: le pagine vengono modificate facendo assomigliare il blog a un'applicazione per iPhone, con tanto di menu personalizzato, modulo di ricerca, pulsante home presente nell'intestazione e un pulsante per passare alla visualizzazione classica. Il plugin fornisce un pannello di amministrazione semplice ed elegante. Con questo plugin non è possibile visualizzare un'anteprima del nostro sito in versione WPtouch direttamente dal PC.
Per vedere i risultati ottenuti configurando il plugin dobbiamo avere a disposizione un dispositivo mobile touch. Per superare questo problema però possiamo simulare la visualizzazione di un sito web su iPhone con un'estensione per Firefox chiamata User Agent Switcher, che farà credere al sito che abbiamo aperto che lo stiamo visitando con l'iPhone e quindi, se disponibile, ci mostrerà la sua versione mobile. Con questa estensione non vedremo sempre esattamente il sito come si vedrebbe sui telefonini (per esempio su iPhone il browser sarebbe Safari con WebKit) però ci consente in ogni caso di fare un controllo sul funzionamento prima di provarlo con il telefono vero e proprio.
Vediamo il funzionamento di WPtouch e cosa è necessario per configurarlo. Entriamo nell'area di amministrazione del nostro sito: nella colonna a sinistra scegliere Plugin-->Aggiungi nuovo-->Carica media-->scegliere il file scaricato e cliccare su "Installa ora". Inserire le credenziali per accedere, tramite un client FTP remoto, al sito per caricare i file.
In alternativa possiamo farlo a mano: scompattiamo il pacchetto e carichiamo la cartella del plugin con un client FTP dentro ../wp-content/plugins. Se lo vogliamo in italiano dobbiamo scaricare il file della localizzazione italiana, reperibile a questo indirizzo e caricare via FTP il file it_IT.mo nella sottocartella languages del plugin.
Una volta installato il plugin dobbiamo attivarlo: per farlo nella lista dei plugin cliccare su Attiva in corrispondenza della voce WPtouch. Attivato il plugin nella colonna sinistra sotto a "Impostazioni" troveremo il link del plugin. Nella schermata che viene aperta compaiono tutte le impostazioni per il plugin:
- Impostazioni generali;
- Opzioni avanzate;
- Opzioni per le notifiche push (per attivarle è necessario una chiave Prowl API);
- Opzioni stile e colori;
- Elenco icone di default e personalizzate;
- Elementi menu e icone pagine;
- Adsense, statistiche e codice personalizzato;
- elenco dei plugin compatibili con WPtouch.
Tra le impostazioni generali possiamo scegliere la lingua di default per il plugin WPtouch (oppure si può lasciare il rilevamento automatico, a patto di aver caricato nella cartella ../wp-content/plugins/wptouch/langs il file it_IT.mo o quelli corrispondenti alle altre lingue), la pagina che deve essere visualizzata per default quando si accede con un dispositivo mobile, l'elenco delle categorie da escludere (inserendo gli ID corrispondenti separati da virgola) o dei tag da escludere, allineamento del testo (nel caso sia attiva la visualizzazione del riassunto dell'articolo, per default abbiamo l'allineamento a sinistra).
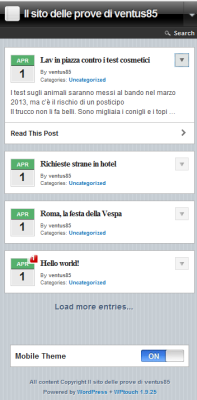
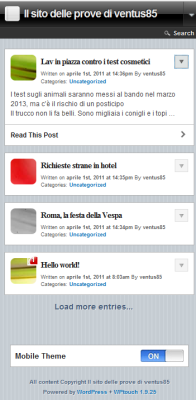
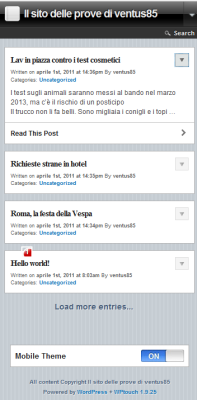
In più possiamo scegliere come impostare la lista dei post: con l'icona del calendario, con un'immagine oppure con nessuna icona o anteprima, ma solo il post. Nelle prossime tre figure possiamo vedere l'elenco dei post con l'icona del calendario, con un'immagine presa randomicamente dalla cartella ../wp-content/plugins/wptouch/images e nell'ultimo caso senza immagini nè icone.
Possiamo scegliere di far visualizzare, per ogni post, il titolo troncato, il nome dell'autore, la categoria, i tag e un eventuale pezzo di articolo come anteprima (sotto poi ci sarà il link per continuare a leggere il post).
Infine possiamo inserire un messaggio nel footer delle pagine. Per default abbiamo "All content Copyright" seguito dal nome del sito.
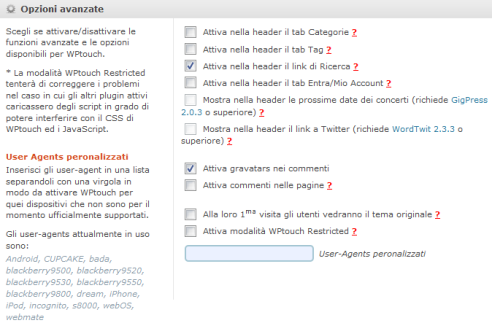
Nel riquadro delle impostazioni avanzate possiamo scegliere, come si vede in figura, cosa visualizzare nell'header quando si clicca sul pulsante in alto a destra. Si possono aggiungere le categorie, i tag e altri elementi.
Inoltre possiamo tenere attiva la possibilità di inserire commenti nei post e l'utilizzo dei gravatars.
WPtouch è attivo di default con alcuni terminali che sono elencati nella pagina. Se si vuole estendere a terminali non presenti in lista si può specificare nella sezione User Agent personalizzati i rispettivi User Agent.
In opzioni stile e colori, si possono personalizzare alcuni elementi del tema, tra cui lo sfondo, il carattere e il colore del titolo dei post, il colore dell'header, del sotto header e dei link.
Nel nostro sito abbiamo anche la possibilità di visualizzare un menù, come vediamo in figura.
Lo possiamo visualizzare cliccando sulla freccia che va verso il basso sulla destra del titolo e le icone di questo menù possono essere scelte nella sezione Elenco Icone di default e personalizzate (quelle di default sono quelle tipiche di iPhone). Possiamo inserire anche nuove icone, basta cliccare sul pulsante "Upload icon". Nella sezione Elementi menu e icone pagine si possono scegliere quali pagine inserire nel menù e quali icone, della sezione precedente, associare a esso.
Infine è possibile inserire della pubblicità nella versione mobile mediante Google AdSense. In tal caso basta specificare, nelle impostazioni, l'ID e il canale. Si può anche inserire il codice JavaScript di Google Analytics: in questo modo possiamo registrare gli accessi effettuati via smartphone e avere delle statistiche su questo può essere molto utile.
Sotto a tutto l'elenco dei post abbiamo il link per caricare i post precedenti e il pulsante per visualizzare il sito nella modalità classica.
Onswipe:
È un plugin recente, nato da un progetto per ottimizzare la visualizzazione di un blog in WordPress con un dispositivo tablet come l'iPad. Infatti, possiamo navigare il nostro sito, attraverso un dispositivo tablet, semplicemente sfogliando le pagine, proprio come se si sfogliasse un giornale. Se il dispositivo viene ruotato la pagina sarà automaticamente riadattata e ridisegnata.
Nella pratica il plugin crea automaticamente una thumbnail di ogni prima immagine dei post del sito salvandola in una apposita directory. Una volta scaricato dalla pagina dei plugin di WordPress scompattiamo il file e carichiamo allo stesso modo del precedente plugin, cioè dentro la cartella ../wp-content/plugins e poi lo attiviamo da Plugins.
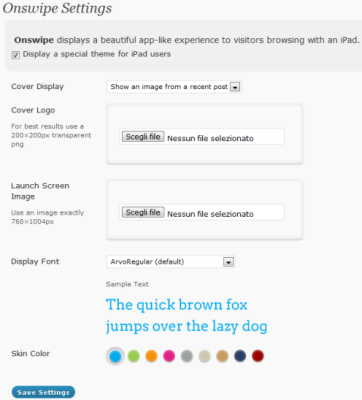
Una volta attivato troveremo nella colonna di sinistra, in Aspetto, la voce Onswipe. Cliccando su questa voce si aprirà la pagina delle impostazioni, che possiamo vedere anche in figura.
Da questa schermata possiamo personalizzare a piacimento la pagina che sarà caricata sull'iPad, il logo (che dovrebbe essere di dimensioni 200x200 pixel, con estensione png), l'immagine launch screen (di dimensioni 768×1004px) e impostare il colore e il font dei titoli. Sia il logo che l'immagine della pagina possono essere caricati dal proprio computer, mentre per i font la scelta è veramente vasta. Una volta scelto il font e il colore possiamo vedere nella pagina delle impostazioni una scritta come anteprima.
Tramite il dispositivo tablet è possibile scegliere le pagine da visualizzare, inserire commenti e condividere i post.
Anche in questo caso per vedere l'aspetto del nostro sito dobbiamo avere un iPad a portata di mano oppure cercare un plugin o un sito che simuli la visualizzazione sul tablet. Il sito ipadpeek fa proprio questo. Per vedere l'aspetto del nostro sito basta inserire l'url del sito nell' iPad virtuale.