Come è noto @font-face permette di utilizzare font personalizzati all'interno di una pagina Web. Tra le sue proprietà esaminiamo Unicode-range, grazie alla quale possiamo impostare un set limitato di caratteri Unicode per un determinato font. I vantaggi che abbiamo sono almeno due:
- Possiamo evitare di usare alcuni caratteri (es. caratteri cirillici o dieresi) compresi in specifici
font-family. - Possiamo specificare un font diverso per ogni sottoinsieme di caratteri. Infatti la regola
@font-facepuò essere dichiarata più volte nello stesso foglio di stile.
Quest'ultimo punto risulta utile anche quando un font non dispone di tutti i caratteri presenti nella pagina. Il codice che segue mostra un esempio pratico:
@font-face {
font-family: 'custom';
src: url('../fonts/quicksand/regular-webfont.woff') format('woff');
unicode-range: U+00-0A;
}
@font-face {
font-family: 'custom';
src: url('../fonts/quicksand/extended-webfont.woff') format('woff');
unicode-range: U+0A-FF;
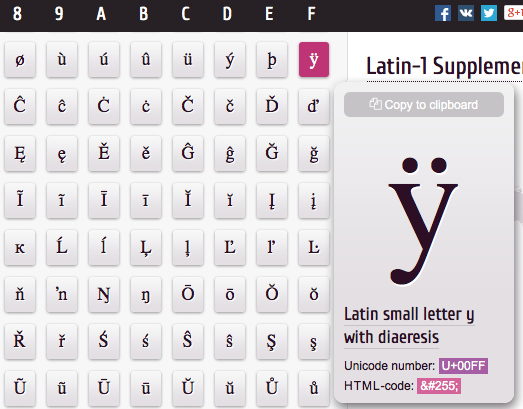
}Nota: prima di entrane nel dettaglio della proprietà Unicode-range, è utile conoscere Unicode Chacacter Table: uno degli strumenti più semplici per individuare i caratteri Unicode.

Esaminiamo in dettaglio i due casi in cui si fa ricorso a unicode-range: abbellimento tipografico e ottimizzazione delle risorse.
Il font più adatto
È possibile che si avverta la necessità di impostare un font specifico per un particolare carattere (come nel caso della "&") o per un set limitato di caratteri.

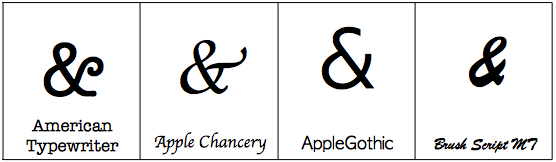
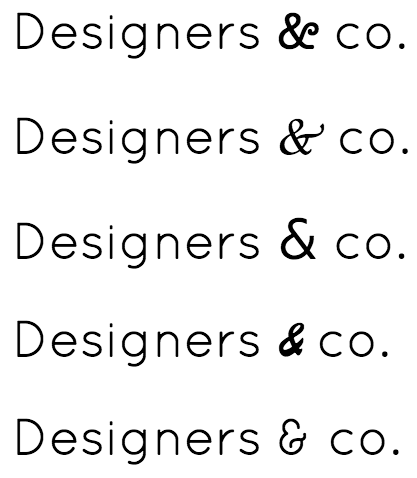
Seguendo il consiglio di Dan Cederholm, impostiamo un tipo diverso per la "&":
@font-face {
font-family: 'custom';
src: url('../fonts/quicksand/quicksand-regular-webfont.woff') format('woff');
unicode-range: U+00-FF;
}
@font-face {
font-family: 'custom';
src: local('American Typewriter'), local('Apple Chancery'), local('Applegothic'), local('Brush Script MT');
unicode-range: U+26;
}
h1{
font-family: custom, Arial, sans-serif;
font-size: 3.2em;
font-weight: normal;
}Nel nostro esempio, unicode-range impone al browser di utilizzare il font Quicksand nell'intervallo unicode che va da 00 a FF (il carattere ÿ).
Replicando la regola @font-face diventa possibile utilizzare un font diverso per specifici caratteri o per un preciso intervallo unicode. Nell'esempio abbiamo impostato un font locale per la sola "&".

Il font giusto, solo quando serve
Uno diverso utilizzo di unicode-range può essere quello di risparmiare risorse. In alcuni casi è possibile suddividere lo stesso font in due o più set complementari: uno comprendente i caratteri di uso comune, gli altri con i caratteri di utilizzo sporadico. Ulteriori subset potrebbero essere creati per i caratteri in grassetto e corsivo.
Supponiamo, quindi, di estrarre due subset dal font Ubuntu, possiamo manipolare i font utilizzando il software gratuito FontForge.
Creiamo due font distinti: Ubuntu-r.woff (regolare) e Ubuntu-e.woff (esteso). Il secondo sarà prelevato dal browser solo se necessario. Ecco il codice CSS:
@font-face {
font-family: 'ubuntu-custom';
src: url('../fonts/Ubuntu-r.woff') format('woff');
unicode-range: U+00-FF;
}
@font-face {
font-family: 'ubuntu-custom';
src: url('../fonts/Ubuntu-e.woff') format('woff');
unicode-range: U+100-FFFF;
}
h1.{
font-family: ubuntu-custom, Arial, sans-serif;
font-size: 3.2em;
font-weight: normal;
}Qui di seguito, invece, due elementi h1 con caratteri appartenenti ai due diversi range:
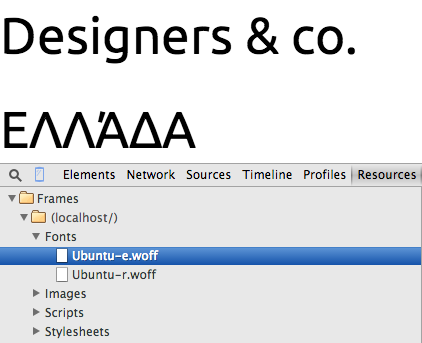
<h1>Designers & co.</h1>
<h1>ΕΛΛΆΔΑ</h1>Il secondo titolo riporta la scritta ELLADA in lettere greche. Se si prova a cancellare il titolo in greco, il font Ubuntu-e.woff non sarà prelevato, con un risparmio di 92kb di risorse.
La scheda Resourses del "Chrome Developer Tools" mostra i due font caricati:

Il supporto dei browser
Il comportamento dei browser, come spesso accade, non è omogeneo. Chrome e Safari eseguono correttamente il task e prelevano il font solo se necessario; Explorer dovrebbe interpretare correttamente le istruzioni a partire dalla versione 9; Firefox non è ancora compatibile, mentre Opera sembra sovrascrivere la prima regola @font-face con la seconda.
Viste le diversità nel comportamento dei browser, è consigliabile prevedere delle soluzioni di fallback (banalmente delle regole per i caratteri da attivare in modo condizionale).
Risorse online
Un articolo della Unify Community per maggiori informazioni su FontForge e su come ridurre i font.