Creare un sito web, anche il più semplice, richiede metodo. La realizzazione, pubblicazione e promozione del sito devono essere sempre precedute da un progetto. Non bisogna avere fretta, né la smania di metter mano ad un editor per vedere subito un risultato perfetto. Spendere qualche ora per capire cosa vogliamo comunicare ci consentirà di procedere senza intoppi e ripensamenti continui.
Ma quali sono le cose cui pensare? Reperire il materiale informativo, per esempio: testi, indirizzi, collegamenti ad altre pagine esterne. E poi scandire e suddividere i contenuti in sezioni e pagine, organizzare una struttura per il sito, pensare ai nomi da assegnare alla pagine. È un tipo di lavoro in cui ci si può aiutare con schemi e schizzi, anche su fogli di carta.
Solo a questo punto si può pensare a concepire un progetto grafico. Iniziare anche qui da un foglio di carta può aiutare. Si tratta di stabilire i colori di base, scegliere dove collocare i vari elementi sulla pagina.
Per comprendere e gestire meglio anche questo lavoro preliminare, è opportuno spendere qualche parola sul web e sul suo funzionamento.
Come funziona il Web
Internet è una rete di computer collegati tra di loro per mezzo di diversi sistemi, dai cavi in fibra ottica all'ADSL, fino a UMTS e HSDPA. Internet è dunque una gigantesca infrastruttura che consente la circolazione e lo scambio di dati che su quei cavi e quelle linee viaggiano sotto forma di bit.
Il World Wide Web è una parte di Internet. In termini molto semplici è quella parte che comprende tutti i siti e le risorse a cui è possibile accedere tramite un browser. Ecco: per capire come funziona il Web possiamo iniziare proprio dal programma che state usando per leggere questa pagina.
La definizione più semplice per un browser, infatti, è quella di un'applicazione
in grado di visualizzare pagine scritte con il linguaggio HTML.
Nello schema di funzionamento del WWW, il browser svolge il ruolo del client. Ogni volta che digiti un indirizzo nell'apposita barra o clicchi su un collegamento, il client invia una richiesta ad un altro computer, chiamato server. È come se dicesse: "Vorrei visualizzare questa pagina".
Il server elabora la richiesta, controlla che il documento sia presente e risponde di conseguenza: ci invia la pagina o risponde che essa non si trova. È il classico "Errore 404" che ogni tanto appare sul monitor.
Affinchè la comunicazione tra il client e il server possa avvenire, è necessario che le due macchine parlino la stessa lingua. In termini tecnici si dice che client e server devono comunicare attraverso un protocollo condiviso.
Per il WWW questa lingua/protocollo è HTTP. È uno dei tanti acronimi che compaiono nel gergo della Rete. Sta per: HyperText Transfer Protocol. Detto in parole semplici: HTTP è il protocollo che consente il trasferimento da un computer all'altro di documenti ipertestuali, ovvero di quelle che in genere si definiscono "pagine web".
Ogni pagina presente sul web viene identificata con un URL. Ancora un acronimo! URL sta per: Universal Resource Locator. Niente di complicato. Pensate ad un URL come all'indirizzo di una casa o di un appartamento. Serve, innanzitutto, a identificare una risorsa in maniera univoca e a distinguerla dalle altre. Un URL, nella sua forma più semplice, è così strutturato:
http://www.sito.it/pagina.html
Lo possiamo suddividere in tre parti:
http://- è lo schema ed indica il protocollo di comunicazione;www.sito.it- indica il nome di dominio della macchina server, quello che la identifica sulla rete Internet;pagina.html- è il cosiddetto path (percorso) . Serve a stabilire la collocazione del documento sul server.
Capire il funzionamento del path è fondamentale. Possiamo aiutarci con un paragone: quello con la struttura dei file sul nostro PC.
Il disco di sistema del nostro PC (Windows) è in genere identificato con la C lo slash () rappresenta la cosiddetta directory radice o root. Se vogliamo indicare il pagina.html che si trova all'interno della directory radice, scriverei così: c:pagina.html.
La root può a sua volta contenere delle cartelle, ad esempio la cartella Documenti. Per indicare un file che si trova al suo interno scriviamo: c:documentinomedelfile.html.
La stessa cosa che accade negli URL. Torniamo all'esempio di prima:
http://www.sito.it/pagina.html
Quando il nome del documento segue direttamente quello del dominio, significa che esso si trova all'interno della directory radice del server. Se invece ho un URL così strutturato:
http://www.sito.it/articoli/pagina.html
significa che il documento pagina.html si trova all'interno della cartella articoli, che a sua volta è posta all'interno della directory radice.
Ricapitolando. Gli elementi fondamentali per il funzionamento del WWW sono:
- l'infrastruttura di connessione tra i computer di Internet
- i browser
- il modello client/server
- il protocollo HTTP
- gli URL
Organizzare cartelle e directory
Nella sua forma più semplice un sito web è un insieme di pagine collegate tra di loro per mezzo di link. Se aumentano la complessità e il numero di pagine, un sito sarà anche costituito da diverse sezioni: ogni pagina farà riferimento ad una di esse.
Il tipo di sezione dipende ovviamente dall'argomento o dall'impostazione del sito. Se ci occupiamo del campionato di calcio di serie A, è probabile che dedicheremo una sezione specifica a ciascuna squadra. Se vendiamo prodotti informatici, potremmo creare una sezione per ciascuna tipologia (PC, stampanti, schede video, etc).
Questo lavoro di suddivisione è importantissimo e va fatto prima di iniziare a lavorare sulle pagine. Solo una volta decisa la sistemazione da dare ai contenuti, potremo iniziare a creare la struttura del sito.
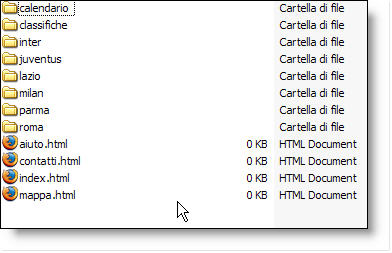
In locale, ovvero sul nostro PC, inizieremo creando una cartella principale, cui daremo il nome del sito. Al suo interno creiamo tante cartelle quante sono le sezioni e rinominiamo di conseguenza. Facciamo il caso del sito che parli del campionato di serie A: l'organizzazione di base delle cartelle potrà essere più o meno questa:

Nella directory principale andranno la home page e le pagine di servizio (Contatti, Chi siamo, etc). Le pagine dedicate alle singole squadre e alle altre sezioni, avranno ciascuna una propria cartella. È un sistema per mantenere ordine e per trovare facilmente un documento quando si presenta la necessità.
Criteri da rispettare nel nominare le pagine HTML
Nell'assegnare i nomi alle cartelle e alle pagine è utile ricordare di:
- usare solo lettere minuscole - va bene 'sezione', ma non 'Sezione' o 'SEZIONE'
- usare il carattere
-(trattino) o_(underscore) per collegare nomi formati da due o più parole: va bene 'real_madrid', ma non 'real madrid' - usare nomi significativi e facili da ricordare
Collegare le pagine di un sito: URL assoluti e URL relativi
Il collegamento tra le pagine di un sito avviene per mezzo di collegamenti ipertestuali (detti più semplicemente link). Si tratta della caratteristica fondamentale del Web.
Un link è in genere costituito da testo o da elementi grafici. È riconoscibile immediatamente perchè passandoci sopra con il mouse, il cursore modifica il suo aspetto, assumendo la classica forma del dito che punta. Se si usa un link testuale, è fondamentale che esso sia di un colore diverso rispetto al testo che lo circonda: il link deve essere riconosciuto a vista.
I collegamenti presenti nelle pagine possono essere di due tipi: interni ed esterni. Sono interni quelli che collegano le pagine del nostro sito. Sono esterni quelli che puntano ad altri siti. Facciamo un esempio. Se creo un collegamento da questa pagina alla home page di Basic.HTML.it, avrò un link interno:
<a href="http://basic.html.it">Home page</a>
Se creo un collegamento a Google, il link sarà esterno:
<a href="http://www.google.com">Google</a>
URL assoluti e relativi
Nella creazione di un collegamento, si possono seguire due schemi. Usare URL assoluti o URL relativi.
Gli URL assoluti vanno usati sempre per collegamenti a siti esterni. Si tratta di indirizzi che presentano una forma completa, composta di:
- schema (indicazione del protocollo);
- nome del server (dominio);
- percorso.
Un URL del tipo https://www.html.it/index.htm è assoluto.
All'interno di un sito e per collegare le pagine che lo compongono, si può fare ricorso (ma non è obbligatorio) a URL relativi. Si tratta di una forma abbreviata che indica il percorso della pagina collegata rispetto a quella da cui parte il collegamento. Per non incorrere in errori nella scrittura di URL relativi è fondamentale avere chiara la struttura delle cartelle e delle directory. Possiamo avere tre situazioni.
1. Le due pagine si trovano nella stessa cartella

Un link dalla pagina index.html a contatti.html potrà essere rappresentato dal semplice nome del file:
<a href="contatti.html">Pagina dei contatti</a>
2. La pagina di arrivo si trova in una sottocartella rispetto a quella di partenza

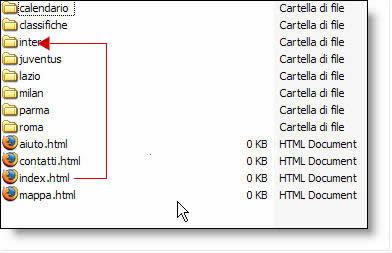
Per creare un link da index.html alla pagina risultati.html posta nella cartella inter, scriveremo così:
<a href="inter/risultati.html">Risultati Inter</a>
Lo schema da seguire per queste situazioni è dunque: cartella/nomedelfile.html. Ovvero: nome della cartella - barra - nome del file.
3. La pagina di arrivo è in un livello superiore rispetto a quella di partenza

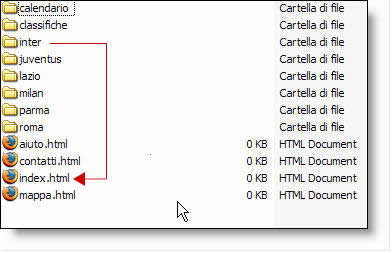
Torniamo all'esempio di prima, invertendo i ruoli. Volendo creare un link da risultati.html alla home page del sito (index.html) scriveremo:
<a href="../index.html">Home page</a>
Lo schema per questi casi è: ../nomedelfile.html. Ovvero: due punti - barra - nome del file.