Il modulo (o form) è stato uno dei primi elementi a fornire la possibilità di interazione tra utente e pagina web. In questo articolo vedremo come l'estensione Form Calculator permetta di impostare delle funzioni matematiche che prendano come operatori i valori numerici inseriti nei vari campi di un modulo. Si tratta di un modo semplice e potente per inserire nelle nostre pagine applicazioni che richiedano l'esecuzione di calcoli matematici. Il campo delle possibili applicazioni è vasto e tutto risulterà più chiaro una volta compreso il funzionamento dell'estensione.
Prima di tutto dobbiamo collegarci al Macromedia Exchange, registrarci se non l'abbiamo ancora fatto, scaricare la nostra versione gratuita dell'estensione Form Calculator e installarla tramite il programma Macromedia Extension Manager. Chi non avesse mai fatto tutto ciò può trovare spiegazioni più dettagliate nell'articolo: «Tutto sulle estensioni di Dreamweaver».
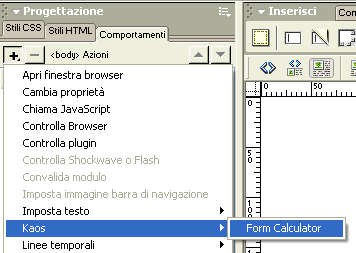
Dopo l'installazione, possiamo finalmente aprire Dreamweaver e cercare l'estensione nel pannello Comportamenti (se non lo troviamo probabilmente non è visibile. Per renderlo accessibile verifichiamo che la voce Finestra > Comportamenti sia spuntata):

Dal pannello Comportamenti premiamo il pulsante + e scegliamo Kaos > Form Calculator.
Appare un messaggio di errore che ci spiega cosa fare per saperne di più: il problema è che non è presente alcun modulo nella pagina web corrente quindi il comportamento non saprebbe su cosa lavorare.
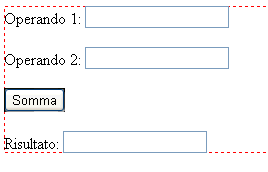
Bene, allora torniamo alla pagina web e creiamo un modulo contenente 3 campi di testo ed un pulsante, per chiarezza aggiungiamo del testo e disponiamo gli oggetti come in figura:

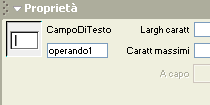
Inoltre, dobbiamo etichettare i 3 campi di testo con i rispettivi nomi: operando1, operando2 e risultato. Ricordiamo che per etichettare un campo di testo basta selezionarlo, accedere al pannello Proprietà e digitare il nome nella casella CampoDiTesto:

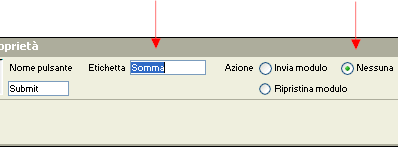
Analogamente dobbiamo etichettare il pulsante con il nome Somma (come appare nella figura vista in precedenza) e impostare Nessuna come Azione:

Bene, prima di lanciare Form Calculator una piccola considerazione. Questa estensione associa ad un pulsante una determinata operazione, quindi prima di lanciarla dobbiamo selezionare il pulsante che poi eseguirà i calcoli che andremo a "programmare". Quindi, selezioniamo il pulsante Somma, premiamo + dal pannello Comportamenti e scegliamo Kaos > Form Calculator:

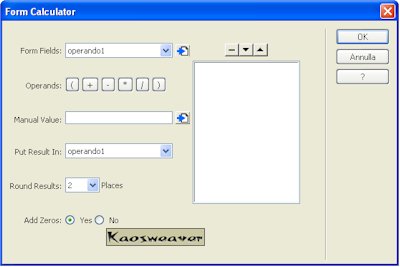
Il pannello di Form Calculator

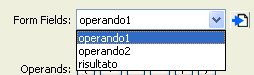
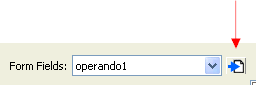
In alto a sinistra troviamo un menu a comparsa Form Fields che elenca tutti i campi presenti nel modulo. Alla sua destra troviamo un pulsante che permette di aggiungere alla lista di operazioni il campo correntemente selezionato:

Subito più in basso troviamo i 6 pulsanti Operands che permettono di inserire le 4 operazioni base e di combinarle tramite i 2 pulsanti tra parentesi:
Sotto è presente un campo di testo ed il relativo pulsante che permettono di immettere un valore numerico costante nella lista di operazioni:
Il menu Put Results In permette di scegliere in qualche campo del modulo dovrà essere visualizzato il risultato.
Successivamente è presente un menu che possiamo usare per decidere a quante cifre decimali deve essere arrotondato il risultato:
E infine Add Zeros permette di decidere se vogliamo che vengano visualizzati gli zeri dopo la virgola non rilevanti. Se ad esempio abbiamo scelto di avere un arrotondamento a 2 cifre decimali, allora, se scegliamo Yes alla voce Add Zeros 5 + 5 avrà il risultato mostrato in questo modo: 10.00. Altrimenti verrà mostrato 10.
Sulla destra del pannello è posizionato un riquadro bianco che mostra tutti gli operatori e gli operandi coinvolti nel calcolo che stiamo programmando.
Per ora immaginiamo che in questo riquadro compariranno varie righe e che ognuna di esse potrà contenere:
- il nome di un campo del modulo
- uno dei seguenti 6 simboli matematici: (,+,-,*,/,).
Se ci dovesse capitare di inserire in un ordine non corretto gli elementi all'interno di questa lista di operazioni potremmo ricorrere ai 3 pulsanti in alto ![]() rispettivamente per:
rispettivamente per:
- Eliminare l'elemento selezionato.
- Spostare in basso di una posizione l'elemento selezionato.
- Spostare in alto di una posizione l'elemento selezionato.
L'esempio successivo chiarirà tutte queste definizioni.
Impostiamo una somma
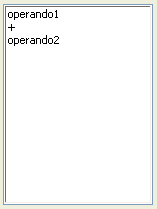
Vogliamo impostare una funzione che sommi i valori presenti nei campi operando1 e operando2 e metta il risultato nel campo risultato:
- Scegliamo operando1 dal menu Form Fields e premiamo il pulsante di inserimento:

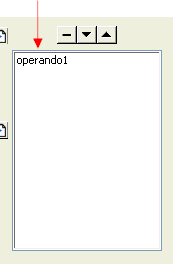
- Notiamo che il campo operando1 è stato inserito nella lista delle operazioni:

- Premiamo il pulsante + che troviamo nella lista Operands (anche questo comparirà nella colonna a destra)
- Scegliamo operando2 dal solito menu Form Field e clicchiamo sul pulsante di inserimento.

- Dove vogliamo che compaia il risultato dell'operazione? Nel campo risultato! Quindi selezioniamo risultato dal menu Put Results In.
- Lasciamo 2 nel menu Round Results per arrotondare il risultato a 2 cifre decimali.
- Infine scegliamo No per evitare che vengano visualizzati gli zeri non necessari dopo la virgola.
- Confermiamo tutto con Ok.
Ora possiamo lanciare un'anteprima della pagina web premendo F12 e verificare il funzionamento del modulo (vedi esempio).
Aggiungiamo altre funzioni
Se volessimo aggiungere ulteriori funzioni il procedimento sarebbe analogo. Ricordiamo che ogni calcolo è associato ad un pulsante. Quindi il punto di partenza è sempre lo stesso:
- Creare un pulsante all'interno del modulo.
- Etichettarlo in modo appropriato (es: sottrazione, divisione, ...).
- Impostare Nessuna come Azione del pulsante.
- Selezionare il pulsante.
- Scegliere + dal pannello Comportamenti e quindi Kaos > Form Calculator.
Ecco un esempio di modulo con altri pulsanti operazione.
Costanti
Negli esempi visti fino ad ora non abbiamo utilizzato il campo Manual Value:
Immaginiamo di voler creare un'operazione Doppio che prenda un numero dal campo operando1 e scriva nel campo risultato il suo doppio. Il risultato si può ottenere così: operando1 * 2. Bene, il campo Manual Value serve proprio a scrivere quel 2 nella lista delle operazioni da eseguire.
Vediamo come procedere:
- Creiamo un pulsante nel modulo.
- Etichettiamolo Doppio.
- Impostiamo Nessuna come azione.
- Selezioniamolo.
- Avviamo l'estensione Form Calculator.
- Scegliamo operando1 dal menu Form Fields ed inseriamolo.
- Premiamo il pulsante *.
- Digitiamo 2 nel campo Manual Value ed inseriamolo.
- Premiamo Ok.

Ecco l'esempio già pronto.
Body Mass Index
Va bene, abbiamo acquisito una certa familiarità con l'estensione: possiamo creare la nostra pagina web con un modulo che effettui le 4 operazioni matematiche standard, il quadrato e perfino il doppio! Ci sono dei calcoli più interessanti che un webmaster potrebbe dover implementare nelle proprie pagine web. Ad esempio vari siti medici permettono di calcolare il Body Mass Index (Indice di massa corporea) che si ottiene con la seguente formula:
Vediamo come realizzarlo con l'estensione che abbiamo imparato ad usare.
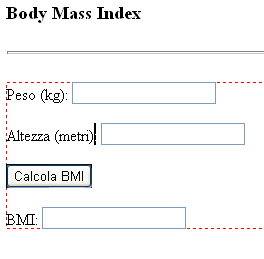
Il BMI (Body Mass Index) viene calcolato partendo da 2 valori: peso e altezza. Quindi avremo bisogno di un modulo contenente 2 campi di testo di input, uno per il risultato ed il solito pulsante.
Creiamo tutto il necessario, etichettiamo gli oggetti e disponiamoli in modo chiaro.

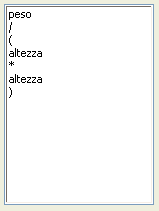
Selezioniamo il pulsante Calcola BMI e lanciamo l'estensione Form Calculator. Dobbiamo inserire nella lista delle operazioni i seguenti oggetti in questo ordine:
- La variabile peso.
- Il simbolo di divisione.
- La parentesi tonda aperta.
- La variabile altezza.
- Il simbolo moltiplicazione.
- La variabile altezza.
- La parentesi tonda chiusa.
- Scegliamo No alla voce Add Zeros:

Confermiamo con Ok e verifichiamo il funzionamento del sistema (esempio).