Tra i moduli presenti nel pacchetto di Joomla c'è quello che mostra in homepage o nelle altre pagine del sito l'elenco delle notizie recenti. Basta attivarlo andando sul pannello di amministrazione, scegliere Estensioni-->Gestioni moduli-->cercare nella prima colonna "Ultime notizie" (il nome del modulo è mod_latestnews) e cliccare sulla croce rossa della colonna Attivato. Questo modulo ha alcuni parametri che è possibile impostare, per esempio il numero di articoli da mostrare e in che ordine.
La personalizzazione è però limitata e, se vogliamo modificarne il layout, è necessario un override oppure modificare direttamente i file, azione sconsigliata perché, in questo caso, bisogna stare attenti agli aggiornamenti. Esistono però delle soluzioni alternative accattivanti, facili da personalizzare e da usare.
Tra queste, i moduli Aku Intronews e HOT Newsflash. Andiamone ad analizzare le funzionalità.
Aku Intronews: uno scroller per gli articoli
Con questo modulo è possibile visualizzare, grazie a uno scroller, gli articoli di una specifica sezione e categoria, un articolo specifico (impostando l'ID) oppure, più semplicemente, gli ultimi articoli, ordinati secondo la cronologia, la popolarità o in maniera casuale. Una volta scaricato dal sito del creatore, per installarlo basta entrare nel pannello di amministrazione del nostro sito, andare su Estensioni-->Installa/Disinstalla-->cliccare su Sfoglia, caricare il file zip che abbiamo scaricato precedentemente e infine cliccare su Carica file & Installa.
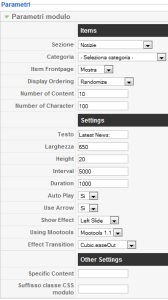
Possiamo così attivarlo e impostare i parametri necessari. Per fare tutto questo si deve andare su Estensioni-->Gestione Moduli e scegliere Aku Intronews (il modulo si chiama mod_aku_intronews) e cliccare sulla crocetta rossa (in questo modo comparirà il simbolo verde) oppure si seleziona e si clicca sul bottone Attiva in alto. Nella figura possiamo vedere i parametri che è possibile impostare
I parametri riguardano:
- la visualizzazione delle notizie dentro al modulo: quale categoria o sezione, il numero di articoli e l'ordine;
- il layout del modulo (con titolo, larghezza e altezza), la durata e il tipo di transizione per le notizie;
- altri settaggi per il css;
Una volta impostati i parametri e scelte la posizione e le pagine dove vogliamo far comparire lo scroller di notizie, otteniamo un risultato simile a quello in figura

Le notizie scorreranno in base al tempo impostato, ma è possibile usare anche le frecce.
Hot Newsflash è un modulo che utilizza la libreria jQuery, permettendo di tenere nelle pagine del sito (in tutte o solo in alcune) un box con delle notizie che scorrono. Uno dei vantaggi più grandi che ha questo modulo consiste nella facilità della personalizzazione del layout.
È possibile vedere le sue caratteristiche e scaricarlo, previa registrazione, dal sito delle estensioni di Joomla.org oppure dal sito del creatore. Una volta scaricato per installarlo basta fare come descritto per il modulo precedente: entrare nel pannello di amministrazione del nostro sito, andare su Estensioni-->Installa/Disinstalla-->cliccare su Sfoglia, caricare il file zip e cliccare su "Carica file & Installa". Possiamo così attivarlo (sempre cliccando sulla crocetta rossa in corrispondenza del nome HOT Newsflash).
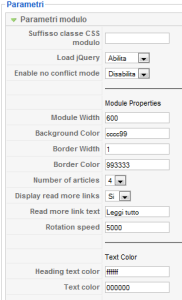
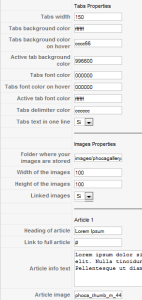
Come possiamo vedere dalle figure
ci sono molti parametri che possiamo impostare, vediamo un po' quali sono quelli più importanti:
- Load jQuery: serve per caricare la libreria jQuery. Osservazione: se il nostro template la carica già, è consigliato disabilitare quest'opzione per evitare errori con gli script in JavaScript;
- Enable no conflict mode: per disabilitare la libreria jQuery;
- proprietà riguardanti il layout del modulo come la larghezza (Module Width), lo sfondo (Background Color), il bordo (Border Width e Border Color) etc etc;
- numero di articoli da visualizzare all'interno del modulo, se sono dei link per aprire l'articolo completo oppure è possibile anche inserire un link del tipo "leggi tutto" (attraverso il campo Read more link text);
- Rotation speed: velocità di passaggio tra un articolo all'altro. Qui bisogna stare attenti perché non dobbiamo mettere né troppo lento né troppo veloce. Per capire quale sia la velocità giusta, bisogna vedere la lunghezza degli articoli che sono introdotti e la tipologia di utenti che useranno il sito;
- proprietà sul testo e sul titolo, come per esempio il colore e lo sfondo;
- proprietà sui tabs, ovvero sulla lista degli articoli che è presente sulla destra del modulo, come il colore del testo, colore del testo "on hover" (cioè quando ci passa sopra il mouse), la possibilità di tenere tutto il titolo dell'articolo su un'unica riga e così via;
Subito sotto a queste voci per ogni articolo possiamo decidere il titolo dell'articolo, il link all'articolo completo, il testo da far visualizzare all'interno del modulo e un'eventuale immagine. Per quanto riguarda le immagini è possibile impostarne la larghezza, l'altezza e la possibilità che siano dei link per l'articolo. Da notare che nel campo "Folder where your images are stored" si deve inserire il percorso dove si trovano le immagini da inserire insieme all'articolo. Il percorso deve essere relativo, per esempio come quello predefinito images/stories. Proprio grazie a queste impostazioni nel campo Article image bisogna aggiungere il nome del file dell'immagine senza il percorso.
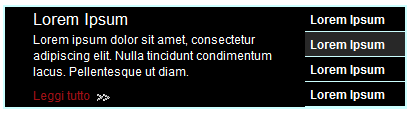
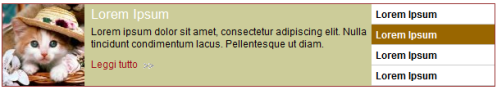
Una volta impostati tutti i parametri e attivato il modulo, esso è pronto per essere visto da tutti i visitatori del sito. Se per esempio modifichiamo i valori predefiniti nei campi, otteniamo un risultato per esempio come quello in figura

Utilizzando altri valori l'aspetto del modulo può cambiare completamente, come in questa foto