Di per sé la connessione tra un'applicazione JavaScript sviluppata in un ambiente basato su Node.JS e un database MySQL, non è un'operazione particolarmente complessa. In questo breve approfondimento affronteremo però tutti i passaggi che permettono a tale applicazione di funzionare. Il sistema operativo di riferimento sarà Linux Mint, basato su Debian, quindi tutte le operazioni descritte potranno essere facilmente replicate su altre piattaforme derivate da Ubuntu e non solo.
Installazione di NVM e Node.JS
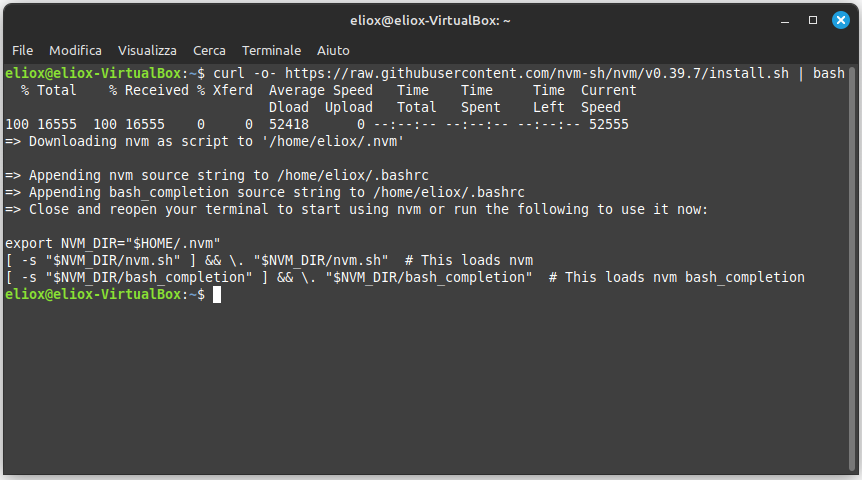
Esistono diversi modi di integrare Node.JS nel proprio sistema, noi partiremo dall'installazione del package manager npm e per far questo ricorreremo alla seguente istruzione basata su curl:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
Chiaramente la versione di riferimento potrebbe cambiare a seconda del momento in cui viene effettuata l'installazione ma il comando rimane lo stesso.
Fatto ciò si potrà passare all'installazione vera e propria di Node.JS. In questo caso la nostra scelta ricadrà sulla release 20, che è una LTS (Long Term Support) e garantisce quindi un periodo di supporto più prolungato di quelle standard:
nvm install 20
Una volta completata tale fase, sarà possibile verificare la versione installata con il comando:
node -v
Nello stesso modo si potrà ricavare l'informazione relativa alla versione installata di npm con il comando:
npm -v
Creare un progetto in Node.JS
Ora che Node.JS è presente nel sistema si potrà creare un primo progetto basato sul runtime. Per fare ciò si dovrà generare innanzitutto la directory destinata ad ospitarlo (mynode nell'esempio) con mkdir, per poi spostarsi all'interno di essa.

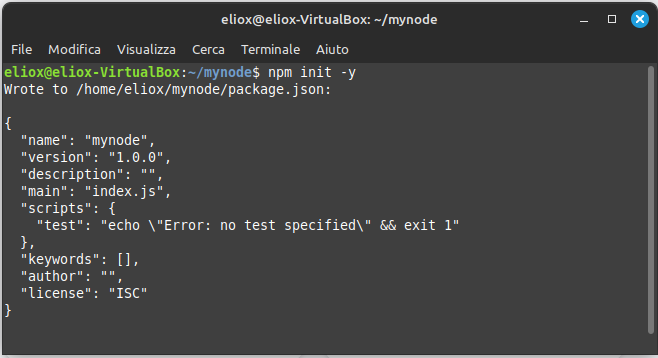
Una volta nella directory si potrà inizializzare il progetto Node.JS. In questo modo verrà creato il file package.json che conterrà le informazioni del progetto stesso e le dipendenze necessarie per eseguire l'applicazione. La sintassi da utilizzare è quindi la seguente:
npm init -y
Volendo testare il funzionamento del progetto è possibile creare un file .js, ad esempio test.js, e inserire in esso un codice come il seguente basato sul metodo http.createServer():
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Test funzionamento Node.JS');
}).listen(8080);Per eseguirlo si dovrà utilizzare il comando node seguito dal nome del file:
node test.js
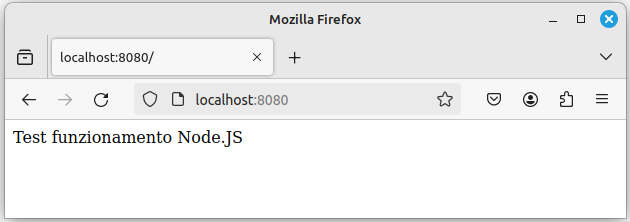
Come indicato, la porta locale di ascolto è la 8080, quindi per completare il test si dovrà aprire il browser Web e digitare l'URL:
http://localhost:8080/
Dato che lo scopo del nostro progetto è quello di connetterci ad un database MySQL, l'ultimo passaggio consisterà nell'installazione tramite npm del package che funge da connettore e che si chiama, non a caso, mysql:
npm install mysql
Node.JS e MySQL: creare il database per la connessione
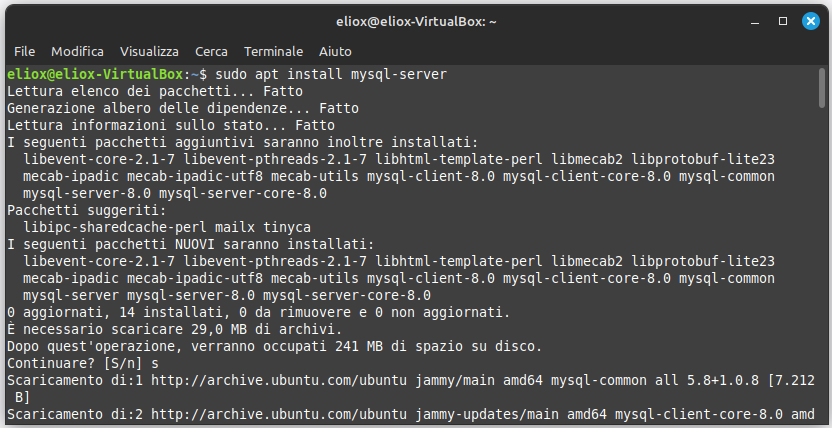
Il Database Manager MySQL potrebbe non essere presente nel nostro sistema, se così fosse dovremo installarlo con il gestore di pacchetti apt. L'operazione dovrà essere effettuata acquisendo i privilegi da superuser tramite sudo:
sudo apt install mysql-server
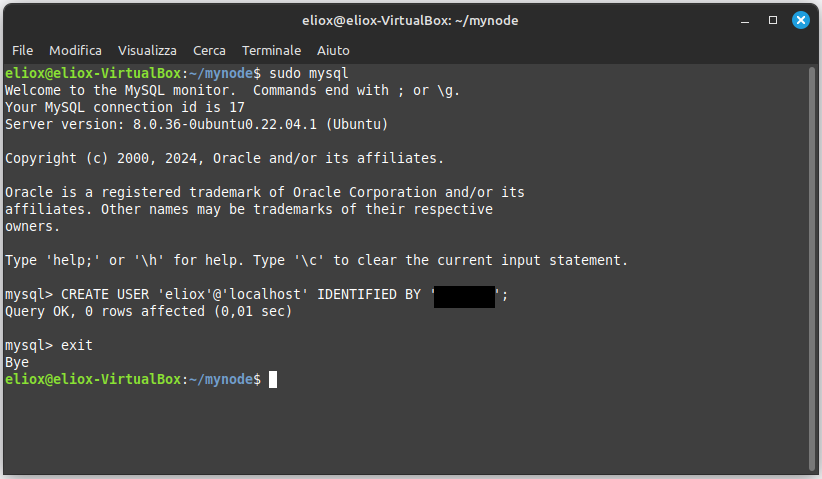
Una volta che il DBMS sarà pronto ad operare nel sistema si dovrà creare un utente destinato ad interagire con il database che verrà creato successivamente. L'istruzione da utilizzare sarà quindi la seguente:
CREATE USER 'nomeutente'@'localhost' IDENTIFIED BY 'password';
Prima di proseguire, è necessario ricordare che in questo caso la cifratura della password avverrà con caching_sha2_password che è il plugin per l'autenticazione utilizzato di default da MySQL. In alcuni casi però, come per esempio quando si sviluppano applicazioni PHP o JavaScript con Node.JS, esso potrebbe determinare dei problemi in fase di accesso al database. Per risolverli è possibile rigenerare l'utente utilizzando come alternativa il plugin mysql_native_password:
ALTER USER 'nomeutente'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';Naturalmente, è sempre possibile utilizzare da subito il plugin mysql_native_password in questo modo:
CREATE USER 'nomeutente'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';Il completamento di questa fase prevede di associare all'utente i privilegi necessari per lavorare con il database. L'istruzione che segue concederà pieni privilegi ma si possono comunque specificare anche soltanto quelli desiderati:
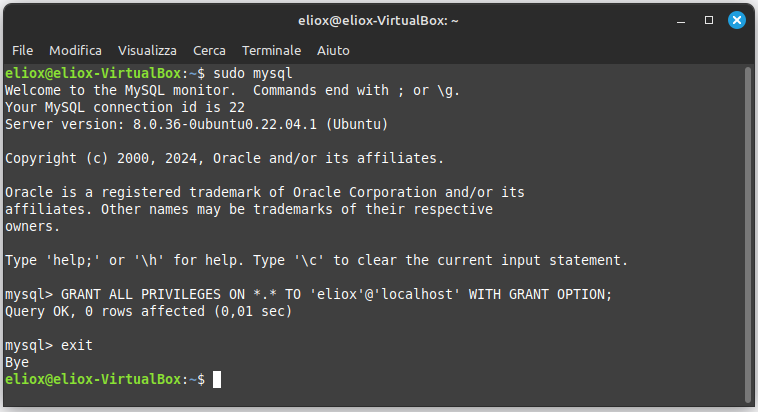
GRANT ALL PRIVILEGES ON *.* TO 'nomeutente'@'localhost' WITH GRANT OPTION;
Sia che si usi CREATE per generare un utente ex novo o ALTER per modificarne le caratteristiche, sarà buona norma utilizzare il comando seguente per aggiornare la tabella dei privilegi e assicurarsi che quelli appena associati vengano effettivamente attribuiti:
FLUSH PRIVILEGES;L'ultima operazione richiesta è naturalmente quella della creazione del database, con il comando CREATE DATABASE
test_node_mysql
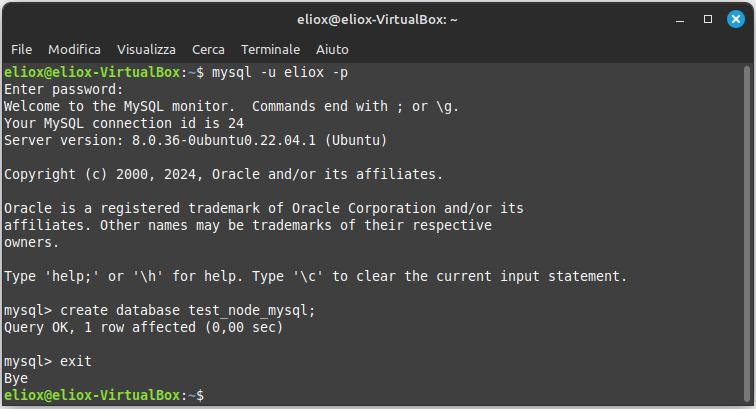
mysql -u nomeutente -pIl DBMS richiederà la password che, una volta digitata, permetterà di lanciare l'istruzione:
CREATE DATABASE test_node_mysql
Connettere l'applicazione a MySQL
Per connettere la nostra applicazione al database MySQL test_node_mysql avremo bisogno innanzitutto dei parametri di connessione che sono l'host che ospita il DBMS (in questo caso localhost dato che lavoriamo in locale), il nome dell'utente che accederà al database, la password associata all'utente e il nome del database stesso. Per comunicare questi dati a MySQL creeremo quindi un nuovo file .js e lo chiameremo, ad esempio, nodeMysql.js.
In quest'ultimo si dovrà richiamare il modulo mysql, che fungerà da driver di connessione, associandolo ad una costante. Fatto questo si potrà invocare il metodo createConnection() a cui passare i parametri di connessione:
const mysql = require("mysql");
// Crea la connessione al database
const connessione = mysql.createConnection({
// Parametri di connessione
host: 'localhost',
user: 'eliox',
password: '**********',
database: 'test_node_mysql',
});Il passaggio successivo consisterà nello stabilire la connessione tramite il metodo connect(). In questo caso sarà opportuno definire due possibili messaggi: uno da mostrare nel caso in cui la connessione non dovesse riuscire e un secondo che certificherà l'avvenuta connessione:
// Connessione al database
connessione.connect((err) => {
if (err) {
console.error('Errore nel tentativo di connessione:', err);
return;
}
console.log('Connessione stabilita correttamente.');Infine, l'applicazione dovrà occuparsi di chiudere la connessione in modo da terminare la sessione in corso:
// Chiusura della connessione
connessione.end((err) => {
if (err) console.error('Tentativo di chiusura della connessione fallito:', err);
else console.log('Connessione chiusa correttamente.');
});
});Di seguito il codice completo:
const mysql = require("mysql");
// Crea la connessione al database
const connessione = mysql.createConnection({
// Parametri di connessione
host: 'localhost',
user: 'eliox',
password: '**********',
database: 'test_node_mysql',
});
// Connessione al database
connessione.connect((err) => {
if (err) {
console.error('Errore nel tentativo di connessione:', err);
return;
}
console.log('Connessione stabilita correttamente.');
// Chiusura della connessione
connessione.end((err) => {
if (err) console.error('Tentativo di chiusura della connessione fallito:', err);
else console.log('Connessione chiusa correttamente.');
});
});Node.JS e MySQL: connessione dell'applicazione e conclusioni
Siamo giunti al termine del nostro approfondimento. Per testare il codice proposto in precedenza sarà sufficiente salvarlo nel file nodeMysql.js e, dalla directory del progetto, lanciare la nostra applicazione con:
node nodeMysql.js
Se tutto dovesse andare per il meglio verranno visualizzati i messaggi mostrati nell'immagine precedente.