Il morphing è una tecnica che consente di trasformare gradualmente una forma o immagine in un'altra. Se in passato era una pratica riservata a software di grafica complessi, oggi il morphing è accessibile a tutti grazie ai potenti strumenti forniti da CSS. In questo articolo, vedremo come funziona il morphing CSS e scopriremo come implementarlo per creare transizioni fluide tra forme o immagini.
Cos'è il morphing in CSS?
Il morphing CSS permette di animare la transizione tra due forme o immagini in modo fluido, cambiando gradualmente i loro contorni o dimensioni. Questa tecnica può essere utilizzata in molti contesti, come animazioni di loghi, icone interattive, o per migliorare l'esperienza utente attraverso effetti visivi coinvolgenti.
L'implementazione del morphing si basa principalmente sulle transizioni e le animazioni basate sulle proprietà CSS associate a dimensioni, bordi, clip path o poligoni SVG.
Come funziona il morphing CSS?
Per realizzare un morphing efficace tra due forme geometriche o immagini, possiamo sfruttare le potenzialità di CSS attraverso diverse tecniche avanzate. Esse permettono di animare le trasformazioni e transizioni in modo fluido e visivamente accattivante, rendendo l'esperienza utente più dinamica.
CSS offre una vasta gamma di strumenti, che spaziano dalle transizioni base alle animazioni complesse, utilizzabili per modificare gradualmente le forme o le immagini da uno stato iniziale a uno stato finale. Le tecniche variano a seconda della complessità dell'effetto desiderato e del tipo di contenuto su cui vogliamo applicare il morphing.
Di seguito esploreremo alcune di queste tecniche, che possono essere utilizzate per ottenere risultati sorprendenti.
Clip Path per il morphing di forme
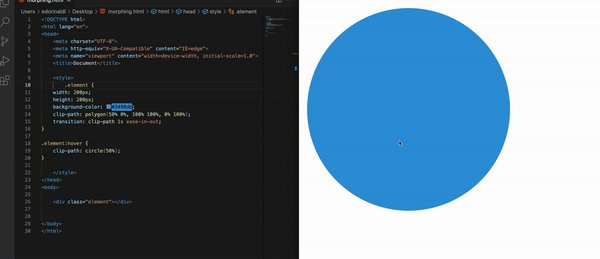
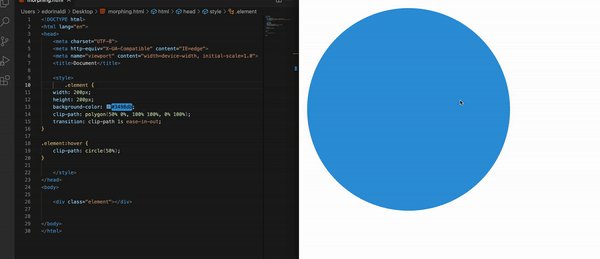
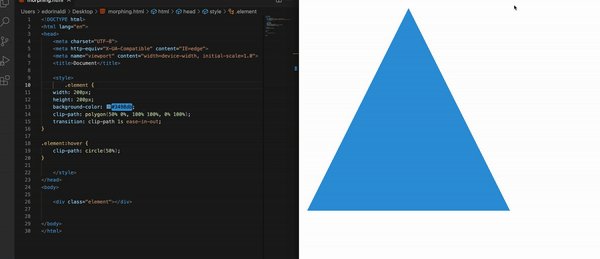
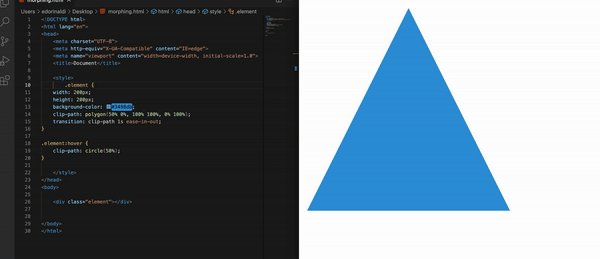
La proprietà clip-path è particolarmente utile per creare maschere su elementi HTML, che possono poi essere animate. Ad esempio, possiamo usare clip-path per trasformare un quadrato in un cerchio o una forma complessa in un'altra.
Ecco un esempio di codice:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.element {
width: 200px;
height: 200px;
background-color: #3498db;
clip-path: polygon(50% 0%, 100% 100%, 0% 100%);
transition: clip-path 1s ease-in-out;
}
.element:hover {
clip-path: circle(50%);
}
</style>
</head>
<body>
<div class="element"></div>
</body>
</html>
In questo esempio, quando l'utente passa con il mouse sopra l'elemento, la clip-path cambia da un triangolo ad un cerchio, creando un effetto di morphing visivamente interessante.
Morphing SVG con CSS
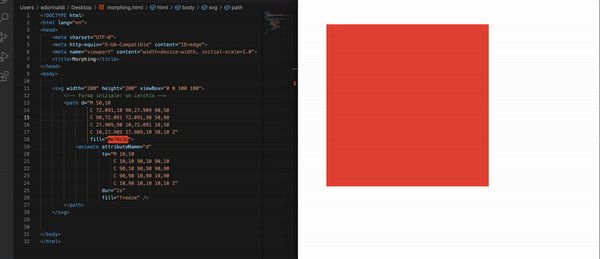
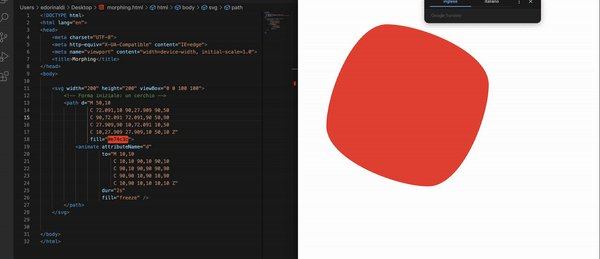
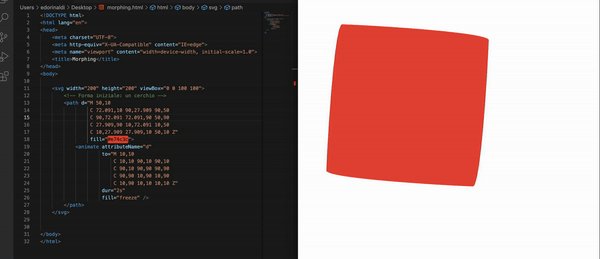
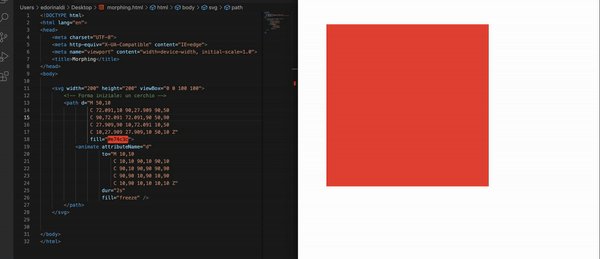
Un'altra tecnica molto popolare è il morphing delle forme SVG. Questo approccio è particolarmente potente perché gli SVG sono vettori, il che significa che le forme possono essere scalate all'infinito senza perdere qualità. Ecco un esempio di un'animazione SVG che trasforma un cerchio in un quadrato:
<svg width="200" height="200" viewBox="0 0 100 100">
<!-- Forma iniziale: un cerchio -->
<path d="M 50,10
C 72.091,10 90,27.909 90,50
C 90,72.091 72.091,90 50,90
C 27.909,90 10,72.091 10,50
C 10,27.909 27.909,10 50,10 Z"
fill="#e74c3c">
<animate attributeName="d"
to="M 10,10
C 10,10 90,10 90,10
C 90,10 90,90 90,90
C 90,90 10,90 10,90
C 10,90 10,10 10,10 Z"
dur="2s"
fill="freeze" />
</path>
</svg>
Transizioni di immagini con CSS
Anche le immagini possono essere animate attraverso tecniche di morphing. Sebbene non sia possibile fare un morphing vero e proprio tra due immagini diverse con CSS puro, possiamo simulare l'effetto attraverso l'uso di transizioni opache (transparency fading) o animazioni alternate che cambiano dimensioni, bordi e altre proprietà CSS.
Ad esempio, ecco un effetto base che utilizza una transizione di trasparenza:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Morphing</title>
<style>
.image-morph {
width: 200px;
height: 200px;
background-image: url('image1.jpg');
background-size: cover;
transition: background-image 1s ease-in-out;
}
.image-morph:hover {
background-image: url('image2.jpg');
}
</style>
</head>
<body>
<div class="image-morph"></div>
</body>
</html>
Quando l'utente passa il mouse sopra l'immagine, la transizione graduale cambia da un'immagine all'altra.
Best practice per il morphing CSS
Quando implementi il morphing in CSS, ci sono alcune best practice che è utile tenere a mente:
- Ottimizza le Prestazioni
clip-pathtransform- Transizioni Fluide
ease-in-outcubic-bezier - Compatibilità Cross-browser
Quindi, per concludere, possiamo affermare che il morphing CSS è una tecnica che può trasformare un'interfaccia statica basata su HTML in un'esperienza visivamente avanzata e di gran lunga molto più professionale.