È stata già più volte ribadita - in altri articoli -
l’elevata capacità di personalizzazione, configurazione ed espandibilità di
Dreamweaver. In questo articolo prenderemo in esame la personalizzazione del
file Default.html. Questo file è quello che contiene il codice (X)HTML
che Dreamweaver inserisce all’apertura di un nuovo documento.
Le metodologie che verranno illustrate sono due: una per le versioni precedenti
ad MX e una per Dreamweaver MX, sfruttando una comoda estensione.
Modifiche con Dreamweaver 4 e precedenti
In primo luogo è necessario individuare dove si trova il file Default.html.
Normalmente esso è situato nella directory: C:ProgrammiMacromediaDreamweaver 4ConfigurationTemplates o in un’analoga directory, in funzione del Sistema Operativo utilizzato
e della configurazione del nostro computer
Qualora si avesse difficoltà a rintracciarlo si può lanciare
una ricerca sul proprio computer cercando il file Default.html.
Una volta localizzato il file è sufficiente aprirlo in Dreamweaver
e apportare le modifiche necessarie.
Con Dreamweaver 3 per apportare le modifiche al codice bisognerà aprire
il pannello Code Inspector, mentre con Dreamweaver 4 si può selezionare
la modalità Code view.
Tra le modifiche che si possono apportare è possibile inserire un Doctype
dal momento che le versioni precedenti ad MX non lo inseriscono, ad esempio:
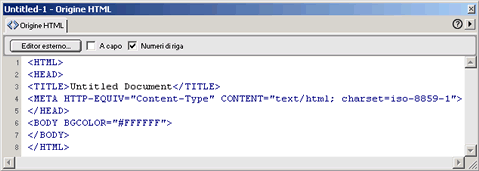
Dreamweaver 3 inserisce di default l’attributo del tag body bgcolor="#FFFFFF"

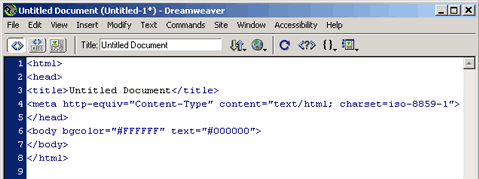
e Dreamweaver 4, oltre al colore di sfondo, anche il colore del testo text="#000000".

Poiché questi attributi sono deprecati in favore dei fogli di stile
(e infatti Dreamweaver
MX inserisce il tag body senza attributi) si possono cancellare dal codice
della pagina gli attributi dell’elemento body.
Il colore di sfondo della pagina cambierà e diverrà grigio,
corrispondente, per l’esattezza, al colore esadecimale #D6D3CE. Tuttavia,
poiché in pressoché tutti i moderni browser il colore di sfondo
della pagina è bianco, la visualizzazione effettiva in questi browser
sarà una pagina con sfondo bianco.
Nota bene: poiché il colore di sfondo del panello
Reference si basa su quello del file Default.html anch’essi si presenteranno,
in questo caso, di colore grigio.
È possibile apportare anche altre modifiche, con una limitazione, quantomeno
su MX. Non è possibile inserire un link predefinito ad un file JavaScript,
infatti Dreamweaver andrà in crash nel tentativo di caricare il collegamento
ad un file inesistente. Una soluzione possibile è lasciare vuoto il
valore dell’attributo src:
e lo stesso problema potrebbe riproporsi per tutti i link a file esterni.
Dal momento che Dreamweaver MX inserisce il tag body senza attributi, può risultare
comodo inserire un insieme minimo di meta tag che per vari motivi si ritiene
di dover utilizzare sempre, o modificare il <!DOCTYPE>.
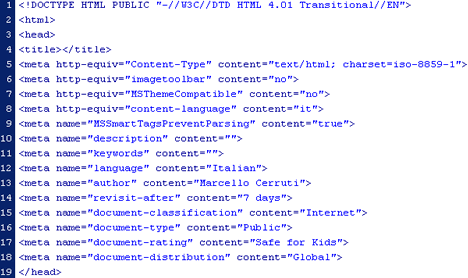
Io ad esempio ho inserito i seguenti meta aggiuntivi:
<meta http-equiv="imagetoolbar" content="no">
<meta http-equiv="MSThemeCompatible" content="no">
<meta http-equiv="content-language" content="it">
<meta name="MSSmartTagsPreventParsing" content="true">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="language" content="Italian">
<meta name="author" content="Marcello Cerruti">
<meta name="revisit-after" content="7 days">
<meta name="document-classification" content="Internet">
<meta name="document-type" content="Public">
<meta name="document-rating" content="Safe for Kids">
<meta name="document-distribution" content="Global">
che vengono così inseriti di default all’apertura di ogni nuovo
documento. Si noti l'inserimento dei meta description
e keywordss
privi di
valore; infatti con Dreamweaver, dalla versione 4 in poi, è possibile modificare
il contenuto di head in modalità visuale, selezionando l'oggetto da modificare
e apportando le modifiche dal pannello Property (si
veda la lezione sui tag <head>

Invece per quanto riguarda il <!DOCTYPE>, sviluppando pagine in XHTML
e utilizzando l’estensione XHTML non ho ritenuto
di dover modificare il <!DOCTYPE> inserito da Dreamweaver, sebbene sia
un Transitional
no URI che fa andare le pagine in Quirk mode.
Il file Default.html di Dreamweaver MX controlla anche il nuovo documento
delle pagine XHTML, quindi la modifica interesserà anche le pagine sviluppate
in XHTML.
Una volta apportate le modifiche al file Default.html è sufficiente
salvarlo e tutti i nuovi file mostreranno il codice con le modifiche da noi
apportate.
Modifiche con Dreamweaver MX utilizzando l’estensione Edit Document Templates
Con Dreamweaver MX e il suo supporto alla configurazione multiutente è diventato
meno semplice individuare il percorso del file Default.html, tuttavia l’estensione Edit Document Templates rende la procedura più addirittura
semplice che con le versioni precedenti.
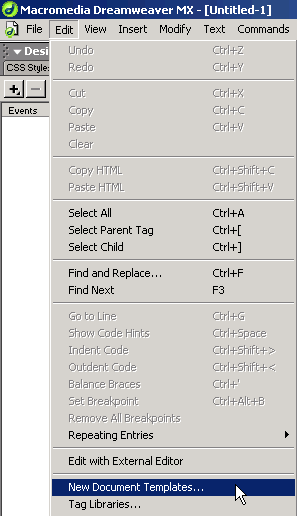
Si accede all’estensione dal menu:
Edit >> New Document Templates…

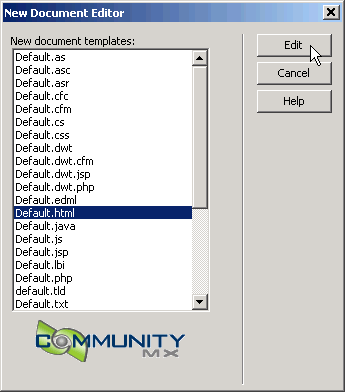
nella relativa finestra di dialogo

si individua il file Default.htm, in Code view si apportano le modifiche desiderate
e si salva.
Come si può vedere dalla finestra di Dialogo dell’estensione
in Dreamweaver MX sono presenti parecchi file Default, corrispondenti ai vari
tipi di file gestiti da Dreamweaver, anche in Dreamweaver UltraDev 1 e Dreamweaver
UltraDev 4 è possibile modificare i file Default per i modelli server
supportati – ad es: il file Default.asp - che si trovano nella stessa
cartella del file Default.html.