Quante volte ci è capitato di portare a casa un magnifico scatto fotografico? Personalmente a me è capitato tante volte di essere fiero di una foto al momento dello scatto, ma a volte i display delle digitali ingannano e ci si accorge quando ormai è troppo tardi che nella foto manca qualcosa.
In questo articolo parleremo in particolare di:
- Saturazione
- Esposizione ottimale
- Lettura dell'istogramma
- Applicazione di una cornice alla nostra foto
Fortunatamente esiste Photoshop. Con il programma di Adobe è possibile apportare ogni tipo di modifica in fase di post-produzione per correggere varie tipologie di difetti. Essi variano da sotto o sovraesposizioni, disturbi dovuti a "rumore fotografico" presente negli alti valori ISO fino a imperfezioni dovutealla cattiva manutenzione o sporcizia del nostro obiettivo.
Cominciamo allora questo tour nelle funzioni di fotoritocco di Photoshop con un primo tema: spesso nelle nostre produzioni web abbiamo bisogno di ravvivare le tonalità e la saturazione di un'immagine per renderla più interessante. Come facciamo?
Ravviviamo i colori
Se la nostra fotocamera non dispone di regolazioni avanzate come il controllo della saturazione, lasceremo il compito a Photoshop. Analizzando lo scatto precedente, ci accorgiamo subito che per quanto bella sia l'immagine manca di quella saturazione che la renderebbe ancora più interessante.
Tonalità e Saturazione
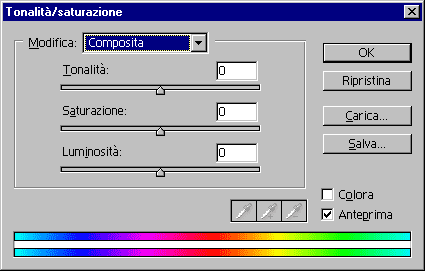
Per praticità, in questo appuntamento userò Photoshop 7. Esaminiamo subito la palette Tonalità/Saturazione:

All'interno di questa finestra di dialogo possiamo operare su sette variazioni che sono coordinate da tre cursori principali:
Tipo di modifica
- Composita
- Rossi
- Gialli
- Verdi
- Ciano
- Blu
- Magenta
Cursori di modifica
- Tonalità: Cambia la tonalità cromatica dell'immagine.
- Saturazione: Agisce sulla profondità di colore. Utile per accentuare o diminuire un colore predominante.
- Luminosità: Cambia i colori del bianco e nero.
- Il check di spunta colora: Mettendo il segno di spunta su colora, si applica una tinta tramite il cursore tonalità
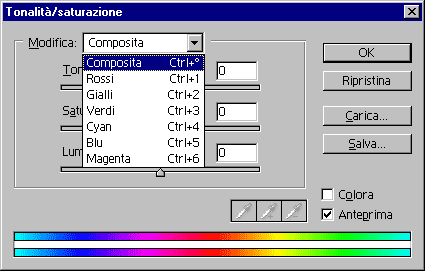
Come avrete sicuramente compreso, tramite la prima regolazione (composita) possiamo apportare regolazioni all'intera gamma cromatica, oppure, cosa ancora più interessante, possiamo scomporre solo alcuni intervalli di colori:

Come ogni palette di Photoshop, possiamo salvare le nostre impostazioni tramite il comando Salva, e ricaricarle in un secondo momento tramite il comando Carica. I preset verranno salvati in un file con estensione .ahu (Adjustment Hue/Saturation). In più, se il risultato non ci piace, possiamo sempre ripristinare lo stato originale dell'immagine tramite Ripristina. È anche disponibile un utile strumento Contagocce con cui potremmo campionare dei colori personali all'interno della nostra immagine.
Lavoriamo sulla foto
Osservando la nostra foto, ci accorgiamo subito che la predominante cromatica è il verde, e proprio su di essa opereremo. Dalla tendina Modifica, selezioniamo i Verdi e inseriamo i valori come in questa immagine.
Ecco il risultato:
Come vediamo abbiamo aumentato la saturazione cromatica privilegiando i verdi, ma abbiamo abbassato leggermente i valori di luminosità per non fare traboccare i valori di saturazione che avrebbero reso il colore meno naturale.
L'importanza dei livelli e l'istogramma
Non si conosce Photoshop senza comprendere la regolazione dei livelli (Scorciatoia tastiera: CTRL+L). I livelli (da non confondere con i livelli di sovrapposizione), consentono di effettuare variazioni sul tono dell'immagine. È un argomento noto ma di fondamentale importanza. I livelli devono sempre lavorare in sinergia con l'istogramma

Questo importantissimo strumento serve a "leggere le nostre immagini". Ovvero capire quali sono i loro valori fondamentali di luminosità.

Molte fotocamere di fascia media-alta consentono la consultazione dell'istogramma in real time, mentre le più professionali reflex permettono di vedere l'istogramma dopo lo scatto.
Questo perchè il sensore delle reflex è nascosto dietro lo specchio fino all'apertura dell'otturatore, mentre le compatte sono prive di specchio ed il sensore assorbe continuamente la luce dalla scena inquadrata.
Sapere interpretare i valori di questo grafico è utile per avere nella maggior parte delle situazioni immagini ben esposte.
Tre casi di lettura esposimetrica di Photoshop
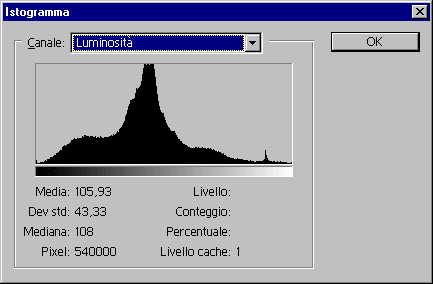
In Photoshop 7 l'istogramma è raggiungibile dal menu Immagine/Istogramma. Purtroppo, nelle versioni un pò più datate, la lettura può essere eseguita subito dopo avere apportato le modifiche all'immagine, mentre sulla nuova famiglia (CS) lo stesso può essere ancorato al workspace. In questa maniera vedremo in tempo reale qualsiasi modifica apportata. Questa immagine lo spiega meglio delle parole.
Si noti come dal menu a tendina del grafico, possiamo anche reperire il comportamento dei tre canali Rosso, Verde e Blu. In basso troveremo anche delle statistiche per ogni canale.
Adesso vediamo quattro casi in particolare:

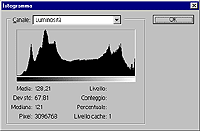
1. Immagine sotto-esposta: nella maggiore parte dei casi le possibilità di recupero sono davvero tante. Sulle nuove versioni di Photoshop c'è un comando specifico Luci/Ombre (Shadow/Highlight) che recupera istantaneamente la luminosità. In ogni caso anche nelle versioni precedenti tramite i comandi Livelli e Luminosità/Contrasto si possono ottenere risultati aprezzabbili ma con un dispendio di tempo decisamente superiore.

2. Immagine sovra-esposta: In questo caso si nota una forte sovraesposizione. In uno scatto solitamente questo è traducibile in pixel bruciati. Mentre per il fenomeno opposto il recupero è possibile, in quetso caso la situazione diventa molto difficile, se abbiamo la fortuna di potere compensare l'esposizione tramite la fotocamera andiamo di uno stop in meno (-) o ancora meglio, se la funzione di bracketing è disponibile, usiamo quella: in un solo scatto avremmo registrato tre frame, uno sovraesposto, uno sottoesposto ed infine uno ottimale.

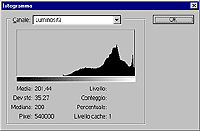
3. Immagine con esposizione ottimale: tutte le barre del grafico sono distribuite uniformemente: è un classico esempio di esposizione corretta, anche se non significa avere una foto perfetta. Ci sono tante altre variabili da considerare, come il bilanciamento del colore, o la presenza di istogramma a pettine (come nell'esempio riportato nella prossima immagine)

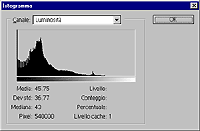
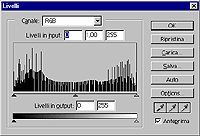
4. Istogramma a pettine: L'istogramma è anche presente all'interno della finestra di dialogo Regola/Livelli. Ci sarà capitato spesso di elaborare le nostre immaggini e dover notare la presenza di un grafico a pettine. Per quello che riguarda il web questo indicatore ha poca importanza, ma se decidiamo di stampare la foto è un allarme. Il pettine indica una mancanza di informazioni sui livelli tonali, ad occhio nudo non possiamo accorgerci di questo gap ma in stampa il risultato non sarà tra i migliori. Il pettine potrebbe essere causato da un'eccessiva manipoalazione in post-produzione.
Adesso che abbiamo imparato a leggere le foto, sarà più agevole capire gli ventuali della stessa ed operare di conseguenza in punti ben precisi. In questo articolo non mi addentrerò sul tema dei livelli, un argomento che merita un approfondimento specifico e su cui torneremo in un prossimo appuntamento.
Applicchiamo una cornice alla nostra foto
Spesso un passepartout rende la foto più simile ad una di quelle cartoline che siamo abituati a comprare quando siamo in vacanza, e quindi contribuisce a migliorare l'aspetto geneale della stessa.
Vediamo come creare un risultato simile in pochi step.
- Aggiungiamo un nuovo livello e posizioniamolo sotto la foto come in questa immagine.
- Da Immagine/Dimensione quadro come unità di misura selezioniamo percenutuale(%) e portiamo i valori al 105% come in questa immagine. Osservate il risultato.
- CTRL+Click sul livello contenente la foto per creare la selezione perimetrale.
- Dal menu Modifica/Traccia.. settiamo queste impostazioni.
In pochi passi abbiamo creato una semplice ma efficace cornice, potete vedere il risultato qui sotto:


