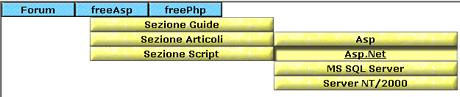
Nel corso di questo articolo illustrerò passo passo come realizzare
un menù a tendina come quello rappresentato in figura utilizzando
VB.NET unitamente al classico ed immancabile Javascript.

Ora dobbiamo chiederci, come è stato realizzato tutto ciò? Il metodo da me utilizzato è stato l'utilizzo dei layer. La prima fase della realizzazione è stata svolta completamente su supporto cartaceo e consiste nella stesura della tabella principale (la barra blu) e delle varie voci che appaiono sotto ogni riquadro dopo averlo cliccato. Se, come nel caso in figura, esiste un sotto menù, bisogna considerare anche quelli.
Ora, si creano diversi layer con la seguente sintassi:
<div id="lrTitolo" style="position:absolute; left:0; top:0; width:300; height:20; z-index:2">
' Corpo del layer
</div>
All'interno del tag div, possiamo osservare diversi voci con indicate all'interno dei valori:
- id: nome univoco del layer in tutta la pagina in questione.
Questo nome sarà indispensabile per far riferimento allo stesso durante l'esecuzione della pagina. - style: indica lo stile che deve aver il nostro layer. all'interno della pagina. In questo momento decidiamo la tipologia della posizione (assoluta o relativa), la distanza dal margine sinistro (left), la
distanza dal margine superiore (top), la sua larghezza (width) e la
sua altezza (height).
Prima di proseguire, è necessario spiegare il perché del valore 20 come altezza. Questo valore corrisponde all'altezza di ogni singola cella di tutte le tabelle presenti nei nostri layer. Secondo voi, qual'è il motivo della scelta di un valore univoco? La risposta è molto semplice. Quando realizziamo i layer successivi, dobbiamo sapere quali coordinate assegnare per il posizionamento. La larghezza dei layer contenenti i "menù gialli" (vedere figura) sarà di 250px mentre l'altezza sarà ottenibile tramite un semplicissimo calcolo: 20px per il numero i voci da rappresentare.
Dopo aver concluso la creazione dei livelli all'interno del boby di una pagina.aspx, si incomincia la realizzazione vera e propria del codice di scripting vb.net necessario per la creazione del menu.
<%@ page language="VB" debug="true"%>
<script runat="server">
</script>
<html>
<head>
//Qui dentro si posiziona il titolo ed eventualmente javaScript//
</head>
<body>
<form runat="server">
//Qui dentro si posiziono i diversi layer che si desidera utilizzare per realizzare il menù//
</form>
</body>
</html>
Come si può notare, tutti i layer vengono inseriti all'interno di un
form con azione sul server. Perchè accade ciò? La risposta è molto semplice: in base al collegamento che si sceglie, o verrà attivata la funzione che visualizza il layer col nuovo sotto-menù oppure viene attivato un semplice collegamento ipertestuale alla pagina di riferimento al link selezionato.
Per comprendere meglio quanto appena detto, mostrerò due sub-routine
di codice vb.net. La prima mostra all'avvio della pagina come si nascondono i
layer non interessati alla visualizzazione (lasciando così solo visibile
il layer contenente la barra blu). Nella seconda, viene mostrato come render visibile un determinato sotto menù indipendentemente dalla situazione in corso.
<script runat="server">
Sub page_load(obj As object, e As EventArgs )
lrForum.style("visibility") = "hidden"
lrAsp1.style("visibility") = "hidden"
lrAsp2.style("visibility") = "hidden"
lrPhp.style("visibility") = "hidden"
End Sub
Sub mostra_asp1(obj As object, e As EventArgs )
lrForum.style("visibility") = "hidden"
lrAsp1.style("visibility") = "visible"
lrAsp2.style("visibility") = "hidden"
lrPhp.style("visibility") = "hidden"
End Sub
</script>
Dal codice appena illustrato si può osservare la presenza di una struttura abbastanza simile:
nome_layer.style("visibility") = tipo_di_visibiltà
Il tipo di visibilità è di due tipi:
- hidden: letteralmente nascosto. Grazie a questo valore il
layer non si vede. Praticamente è invisibile. - visible: al contrario di quanto appena detto, grazie a questo valore è possibile render attivo il livello.
Ora sorge una bella domanda. "Ma come faccio dalle voci del menù
a collegarmi alla sub-routine interessata da svolgere?" La risposta la si
trova nel seguente controllo offerto da asp.net.
<asp:LinkButton id="lbAsp" text="freeAsp" runat="server" onClick="mostra_asp1" />
Grazie al controllo linkButton, generiamo il "classico bottone"
ma in formato testuale. A questo linkButton dobbiamo assegnare un id unico ed
identificativo, il testo da far apparire sopra, dire che deve venir processato
dal server (runat="server") e assegnare la sub-ruotine da eseguire al
momento del click sullo stesso.Il lavoro appena descritto, lo si svolge ogni volta che il click, su una determinata voce, provoca la visualizzazione e/o la sparizione di nuovi layer.
"Ma se dobbiamo creare il link per aprire la pagina, come si fà?" La risposta la si trova nel classico HTML.
<a href="destinazione.asp" target="_blank">Voce del menù</a>
Il lavoro appena descritto, si può realizzare all'infinito per ogni
layer da noi ideato nella fase iniziale.
Per visionare il codice completo per la realizzazione del menù
illustrato in figura, clicca qui.
Il codice proposto nel link, è molto più completo e complesso
di quanto appena spiegato. Il motivo è molto semplice. Esso contiene
la gestione di più layer (e quindi più sub-routine) e
lo sfondo delle singole celle viene animato tramite una serie di rollover
scritti in javaScript per render il menù più realistico
e grafico.
Come ultimo concetto prima di concludere l'articolo, vorrei chiarire
un fatto particolare. Tutto quanto ho appena spiegato è solo
una delle possibilità per realizzare i menù tendina..
Per aver una panoramica migliore sull'argomento, è consigliabile
confrontare la tecnica appena spiegata con l'esempio raggiungibile tramite
il link.