Nonostante la diffusione della banda larga, spesso che le animazioni Flash richiedano dei preload per mostrare all'utente lo stato del caricamento e al tempo stesso rendere meno noiosa l'attesa. Questo accade perché, di pari passo con la velocità delle connessioni, aumenta anche la complessità di animazioni e siti in Flash, che spesso integrano contenuti multimediali come file audio o video e richiedono un po' di tempo per essere completamente caricate anche su computer dotati di connessioni veloci.
Possiamo però distinguere i nostri lavori dagli altri fin dal caricamento. In questo articolo vedremo come sfruttare le maschere per creare dei preload molto più accattivanti e originali dei classici caricamenti con la barra di avanzamento: i nostri preload saranno praticamente già costituiti da un'animazione semplice e leggera ma al tempo stesso di impatto.
Creare una maschera
Per prima cosa impariamo a creare una maschera: per farlo ci serviremo della linea temporale e dei livelli: le maschere infatti diventano tali solo quando sono posizionate su un "livello maschera". Gli altri livelli possono essere influenzati o meno dalla maschera a seconda della posizione che occupano.
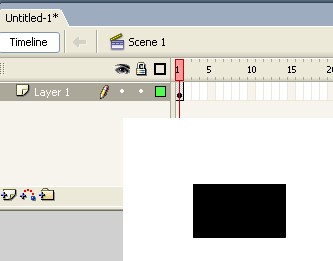
Iniziamo con un semplice esempio. Per prima cosa creiamo un rettangolo all'interno della nostra area di lavoro. Questo rettangolo sarà posizionato sul livello 1 della linea temporale.

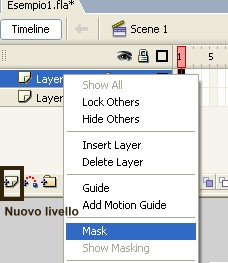
Creiamo un nuovo livello sulla linea temporale: una volta creato clicchiamoci sopra con il tasto destro del mouse e selezioniamo l'opzione Mask, come illustrato sempre in figura.
Notiamo come dopo aver trasformato il livello 2 in maschera, anche il livello 1 cambierà aspetto e sarà posizionato più internamente: questo indica che il livello 1 è influenzato dal livello maschera. Inoltre entrambi i livelli vengono bloccati (come è possibile vedere dal lucchetto).

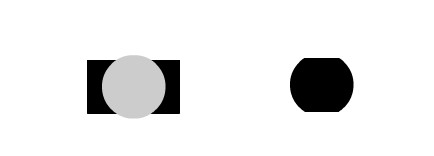
Per modificare la maschera sblocchiamo il secondo per disegnarci dentro, per esempio inseriamo un cerchio. Blocchiamo ora nuovamente il livello 2 in modo che venga mostrata l'anteprima della maschera.

Come possiamo vedere la maschera stabilisce quali parti del livello sottostante sono visualizzati, andando a nascondere tutte le altre. Come possiamo sfruttare questo aspetto per creare degli effetti di caricamento?
È possibile scaricare l'esempio sviluppato fino a questo punto.
Il codice per il preload
Per prima esaminiamo il codice abitualmente utilizzato per un preload, si tratta di poche righe.
Listato 1. Codice di un preload
// fermo il filmato
stop();
// creo un gestore per enterFrame
_root.onEnterFrame = function(){
// rilevo i bytes caricati
caricati = this.getBytesLoaded();
// rilevo i bytes totali
totali = this.getBytesTotal();
// calcolo la percentuale di caricamento
perc = (caricati/totali)*100;
// mostro la percentuale nel pannello output (solo scopo di debug)
trace(perc);
// quando la percentuale è a 100
if(perc == 100){
// elimino l'enterFrame
delete this.onEnterFrame;
// e avvio il filmato
this.gotoAndPlay(2);
}
}
Questo codice va inserito sul primo fotogramma del filmato e, come si legge dai commenti, si occupa di rilevare i bytes caricati e quelli totali e di calcolare e mostrare la percentuale.
Per fare un test, importiamo ad esempio un'immagine e posizioniamola sul secondo fotogramma della linea temporale. Sempre sul secondo fotogramma mettiamo l'azione stop(), mentre sul primo fotogramma incolliamo il codice visto sopra.
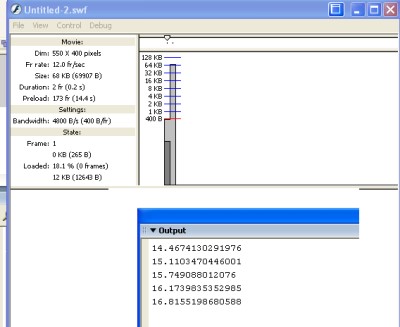
Eseguiamo il filmato premendo Ctrl+Invio due volte: la prima pressione avvia la modalità "prova filmato", mentre la seconda si occupa di usare la modalità che simula il caricamento dei dati, è anche possibile scegliere la velocità da simulare tramite il menu Visualizza della finestra Prova filmato. Se tutto va bene, vediamo l'immagine solo quando le percentuale raggiunge il valore 100.

Visualizzare la percentuale
Vediamo ora come visualizzare la percentuale di caricamento con elementi grafici, per mostrarla all'utente, però non vogliamo limitarci alla solita barra di caricamento orizzontale, per cui cerchiamo di fare qualcosa di più "insolito".
Torniamo sul primo fotogramma e creiamo un rettangolo orizzontale, quindi convertiamolo in movieclip premendo F8 dopo averlo selezionato e diamogli nome istanza mc dal pannello "proprietà".
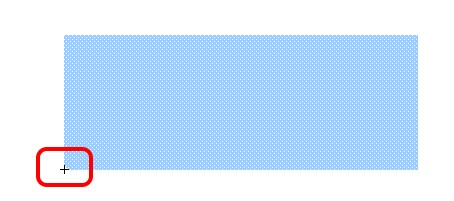
Eseguiamo quindi un doppio click sul rettangolo creato e spostiamolo in modo che il centro risulti in basso a sinistra, come illustrato in figura.

Ricordiamo che il centro del movieclip è quello da cui "partono" l'altezza e la larghezza, pertanto con un oggetto sottostante al centro, il ridimensionamento in altezza avverrebbe verso il basso, con un oggetto a destra rispetto al centro il ridimensionamento verrebbe eseguito verso destra e così via.
Modifichiamo ora il codice del preload aggiungendo le parti evidenziate in rosso.
Listato 2. Modifica del preload di base
stop();
// calcolo il rapporto tra l'altezza del rettangolo e 100
rapporto = mc._height / 100;
// imposto a zero l'altezza del rettangolo
mc._height = 0;
_root.onEnterFrame = function(){
caricati = this.getBytesLoaded();
totali = this.getBytesTotal();
perc = (caricati/totali)*100;
// imposto l'altezza del rettangolo
mc._height = perc*rapporto;
trace(perc);
if(perc == 100){
delete this.onEnterFrame;
this.gotoAndPlay(2);
}
}
La prima aggiunta si occupa di calcolare il rapporto tra l'altezza del rettangolo e la percentuale, useremo questo valore per impostare l'altezza del movieclip. Questo calcolo serve ad adattare l'altezza del rettangolo al caricamento e ci permette di modificare la forma (ad esempio un rettangolo più alto) senza dover nuovamente modificare il codice.
Simulando ancora il download vediamo il rettangolo apparire in maniera graduale in base al caricamento del filmato.
Mascherare il preload
La comparsa graduale del rettangolo non è molto più originale della barra orizzontale. Usiamo una maschera per migliorare le cose. Una possibilità è quella di creare un preload "a tema", basandoci sull'argomento trattato dal sito o dall'animazione in flash.
Ad esempio, supponiamo di avere a che fare con un'animazione che mostra grafici e statistiche: potremmo creare un preload con l'aspetto di un grafico!
Creiamo un secondo livello sulla linea temporale e disegniamo delle barre orizzontali a intervalli regolari

È possibile scaricare l'esempio sviluppato fino a questo punto.
Simulando il download il progressivo caricamento fa apparire le barre del grafico. Qualora volessimo visualizzare il riempimento delle barre da sinistra verso destra sarebbe sufficiente modificare il codice in questo modo.
Listato 2. Barre da sinistra a destra
stop();
rapporto = mc._width / 100;
mc._width = 0;
_root.onEnterFrame = function(){
caricati = this.getBytesLoaded();
totali = this.getBytesTotal();
perc = (caricati/totali)*100;
mc._width = perc*rapporto;
trace(perc);
if(perc == 100){
delete this.onEnterFrame;
this.gotoAndPlay(2);
}
}
In questo modo il rettangolo apparirà gradualmente in larghezza, di conseguenza le barre che compongono la maschera sembreranno riempirsi gradualmente. È bastata una semplice modifica al codice per cambiare aspetto al nostro preload!
È possibile scaricare l'esempio sviluppato fino a questo punto.
Al posto delle barre possiamo usare un qualsiasi disegno, ad esempio utilizzando il pennello possiamo creare un tracciato astratto e ottenere un risultato come quello in figura.

Mascherare con i testi
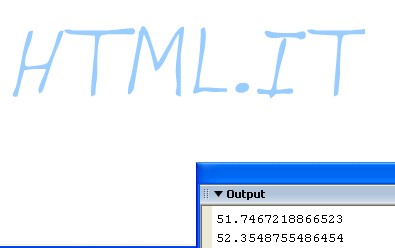
Un'altra possibilità è quella di sfruttare i testi: supponiamo di voler creare un preload con il nome del nostro sito, che magari è scritto con un font particolare. Sarà sufficiente scrivere sul livello maschera il nome, usando il font desiderato, quindi selezionare il testo scritto e premere due volte Ctrl + B (oppure utilizzare per due volte il comando Break apart dal menu Modify): questo fa si che il testo scritto venga convertito in forme vettoriali e quindi utilizzabili come maschera. I testi infatti non sono nativamente supportati dai livelli maschera, ma convertendoli in vettoriale come descritto si otterrà il risultato voluto.

È possibile scaricare l'esempio sviluppato fino a questo punto.
Sfruttare le immagini
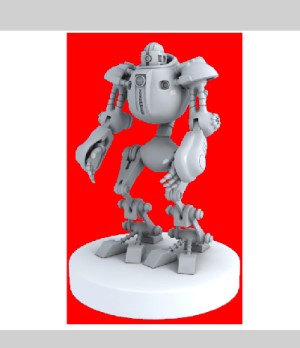
In ultimo vediamo come sfruttare le immagini ed usarle come maschere per il preload. La maschera costituisce una sorta di "finestra" che mostra solo una parte del livello sottostante. Tornando sul discorso "preload a tema", supponiamo di avere un sito di robotica, potrebbe essere gradevole un preload raffigurante un robot. Se non siamo in grado di disegnarlo possiamo usare un'immagine già fatta.
Avviamo un nuovo progetto e creiamo un rettangolo, questa volta verticale, sul primo livello, quindi creiamo il secondo livello. Selezioniamo l'immagine che vogliamo utilizzare: ricordiamoci che dovrà avere sfondo trasparente per cui andrà salvata, ad esempio, in formato .gif. Importiamola all'interno dello stage e posizionamola sopra al nostro rettangolo, come mostrato in figura 9.

Se testassimo ora il filmato non otterremmo il risultato sperato per due motivi: le immagini non possono essere utilizzate direttamente come maschere, ed inoltre se l'immagine fosse un po' pesante il preload comparirebbe in ritardo in quanto sarebbe necessario il caricamento dell'immagine... Praticamente dovremmo creare un preload per il preload!
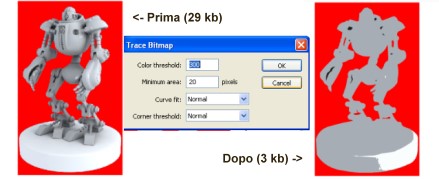
Possiamo ovviare entrambi i problemi selezionando l'immagine e, dal menu Modify>Bitmap>trace bitmap (ricalca bitmap). Questo comando ci consente di rendere vettoriale la nostra immagine, così da poterla utilizzare come maschera.

Non abbiamo alcuna esigenza sulla qualità dell'immagine (una volta che questa mantiene la sua "forma" minore è il peso e meglio è!) quindi possiamo impostare alti i parametri di tolleranza del colore e di area minima da analizzare. Con i valori di 200 e 20 per l'immagine utilizzata nell'esempio il peso passa dai 29 Kb dell'immagine originali a soli 3 Kilobyte. In questo modo abbiamo la forma originale e senza problemi di attesa.

È possibile scaricare l'esempio sviluppato fino a questo punto.
Conclusione
Abbiamo visto come tramite l'utilizzo delle maschere si possano trasformare dei banali rettangoli in figure più o meno complesse e creare facilmente dei preload "a tema" basati sul contenuto dell'animazione o del sito che andremo a caricare. Anche testi e immagini possono essere facilmente utilizzati tramite la trasformazione in vettoriale, così chi ad esempio ha poca dimestichezza col disegno potrà cercare qualche immagine gratuita e sfruttarla per la propria animazione.
Negli esempi abbiamo sempre utilizzato dei rettangoli a tinta unita, ma è chiaramente possibile usare qualsiasi altra forma con riempimenti gradienti o texture, ricordiamoci sempre però che il preload costituisce un elemento di "attesa" per l'utente, pertanto deve essere essenzialmente leggero altrimenti sarebbe necessario del tempo per caricare lo stesso preload, cosa piuttosto seccante.
Usando il tracciamento delle bitmap o la vettorializzazione del testo abbinati alle maschere potremo ottenere effetti originali e non limitarci ai "soliti" preload, così i nostri visitatori distingueranno il nostro stile ancor prima che cominci l'animazione vera e propria!