La strutturazione dei contenuti di un progetto Web complesso è una delle attività; più delicate da compiere in fase di progettazione o ristrutturazione di un portale. Come ben sa chiunque si occupi di architettura dell’informazione, l’idea stessa di usabilità;, fruibilità; e ricercabilità; dei contenuti, in altre parole di efficacia dell’interfaccia utente, dipende da come i contenuti sono strutturati e messi in relazione almeno tanto quanto da come questi vengono successivamente resi accessibili e presentati ai navigatori.
Un po’ per abitudine consolidata in ormai oltre 15 anni di progettazione Web “artigianale", un po’ per mancanza di tempo, di strumenti e metodologie condivise per lo studio e la predisposizione delle architetture, spesso l’architetto dell’informazione basa la propria attività; su schemi tradizionali, per esempio il classico albero di navigazione che si esplica in un output di tipo menu-canali-sottocanali, o si adatta ai criteri architetturali messi a disposizione dalla piattaforma di pubblicazione (CMS) in uso.
Entrambi i modi di procedere non tengono conto delle specifiche esigenze di progetto. Un modello fisso di architettura dell’informazione, imposta dall’abitudine o dalla piattaforma, è, infatti, una contraddizione in termini. Si pensi, per chiarire questo concetto, al livello di palese inefficacia del tanto decantato modello cronologico dei blog, per esempio, quando si devono presentare insiemi di conoscenze complesse e strutturate nel tempo. In questi casi adattare l’architettura dell’informazione del progetto a quello di una piattaforma per la pubblicazione di blog risulta davvero deleterio per ottenere il massimo livello di fruibilità; dei contenuti. Pur trattandosi di un’attività; molto complessa che presenta difficoltà; difficilmente risolvibili con un solo software o una sola metodologia di analisi, la strutturazione dei contenuti di un portale non può prescindere dalla loro rappresentazione accurata e puntuale. Un potente strumento in grado di raffigurare i contenuti, le loro relazioni e interazioni è costituito dalle mappe concettuali, mappe che, grazie alla flessibilità; che le contraddistingue, riescono a raffigurare anche le più complesse e varie realtà; architetturali.
Le mappe concettuali
Le mappe concettuali sono uno strumento di rappresentazione grafica che consente di identificare i rapporti, le relazioni, le dipendenze e le appartenenze di diversi elementi. Utilizzate solitamente per mappare le conoscenze, le mappe concettuali si rivelano molto utili non solo per l’analisi e il card sorting dei singoli contenuti, ma anche per rappresentare e guidare l’architettura profonda di un portale.
A differenza delle mappe mentali che adottano una struttura di base ad albero in cui tutti gli elementi dipendono direttamente da uno solo di essi, considerato il principale, le mappe concettuali rappresentano insiemi decentrati, in cui ogni contenuto ha lo stesso peso degli altri e i rapporti di dipendenza non sono rigidamente gerarchici in quanto ogni contenuto si relaziona potenzialmente con ogni altro.
Ne consegue che mentre le mappe mentali sono perfette per rappresentare un portale tradizionale di complessità; e stratificazione semplici o medie, in casi più strutturati (come possono essere intranet aziendali, portali di Knowledge Management, siti di e-commerce o ambienti di e-learning) in cui il portale è, in realtà;, la rappresentazione tangibile di modelli di conoscenza e sapere fortemente basati sulla relazione degli elementi, le mappe concettuali costituiscono lo strumento di raffigurazione più adatto e flessibile.
Uno dei software più potenti per la realizzazione di mappe concettuali è Cmap Tools, programma distribuito gratuitamente e sviluppato da una nota università; americana.
Prima passo: il card sorting
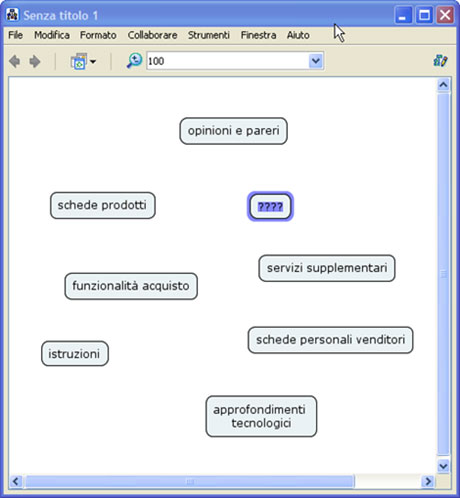
Sia che ci si trovi alle prese con la progettazione di un nuovo portale, sia che si debba riorganizzarne uno già esistente il primo passo da compiere dedicarsi a una sessione di raccolta e identificazione di tutti gli elementi che ne faranno parte. È ovvio che le mappe concettuali anche in questa fase si rivelano cruciali, in quanto permettono di visualizzare con un unico colpo d'occhio tutti gli elementi "buttati sulla pagina" prima che di questi vengano identificate caratteristiche, categorie di appartenenza, relazioni e dipendenze.
Durante la fase di ordinamento dei contenuti, è opportuno osservare alcune regole. Innanzi tutto è necessario prevedere un duplice livello di dettaglio, si indicheranno infatti come elementi principali dapprima le tipologie dei contenuti (per esempio "schede prodotto") e successivamente si potrà decidere di scendere di un ulteriore livello (per esempio: prodotti video, audio, per la casa ecc.) dettagliando ogni categoria.
Per quanto meno logico dal punto di vista progettuale, è anche possibile identificare in principio gli elementi specifici, risalendo o "creando" categorie di livello superiore con un procedimento deduttivo. Quest'ultima opportunità si rivela particolarmente preziosa nei casi di ristrutturazione dei portali cresciuti nel tempo senza una struttura di base ben definita. Va sottolineato come non sia ottimale definire sin nella prima mappatura concettuale del portale, soprattutto nel caso si tratti di un portale aggiornato periodicamente, i singoli contenuti, in quanto la struttura del portale a livello di progettazione "alta" deve prescindere dal singolo elemento e analizzarne le macrocategorie.
Un ulteriore suggerimento è quello di inserire non solo i tipi di contenuti editoriali, ma anche i servizi che saranno offerti dal portale poiché, inevitabilmente, esisteranno relazioni tra queste due tipologie di elementi che andranno raffigurate. Un errore da non commettere è quello di pensare di rappresentare già quella che pensiamo potrà essere la versione finale del portale con tanto di pagine e canali, in quanto si rischierebbe di identificare le "pagine" Web raffigurandole come singoli elementi mentre, in realtà, il layout più efficace nascerà solo in conseguenza della progettazione basata sulla mappatura concettuale degli elementi e la pagina non sarà altro che un aggregato di elementi e servizi.
Ordinamento e categorizzazione degli elementi

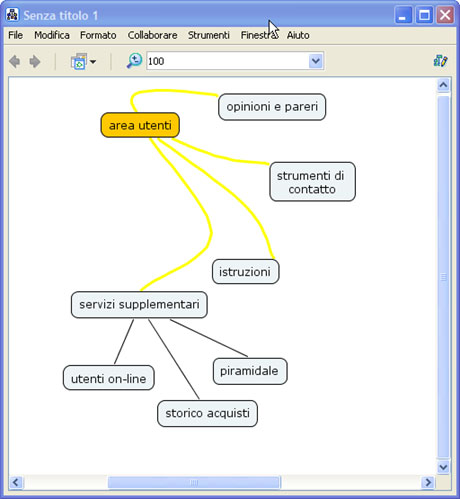
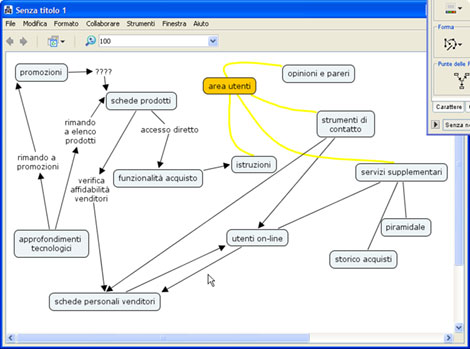
Una volta identificati sulla mappa tutti gli elementi principali del portale, occorre ordinarli. In questa fase si devono identificare aggregati di contenuti, categorie di appartenenza, target di riferimento e, qualora si avessero già le idee chiare sul tipo di layout grafico o di interfaccia utente da realizzare, anche ipotesi di collocazione all'interno di una struttura Web di tipo tradizionale (per esempio canali o motori di ricerca tematici). Anche la definizione dei contenuti di secondo livello può essere effettuata in questo momento, poiché, man mano che si definisce più nel dettaglio l'architettura dell'informazione del portale, si riesce a ridurre anche la complessità di rappresentazione. A tal proposito funzioni di raggruppamento grafico come quelle offerte da Cmap Tools sono utilissime per semplificare la visualizzazione della mappa globale.
La definizione di tutti questi aspetti deve avvalersi di un linguaggio grafico preciso che, condiviso da tutti i partecipanti al progetto, diventa la chiave di lettura dell'intera mappa. Riquadri di un diverso colore e linee curve posso definire, per esempio, i canali in cui saranno inseriti i contenuti raggiunti dai collegamenti, mentre linee diritte sottili saranno usati per raffigurare i singoli servizi rientranti in aree tematiche (contenuti di primo e secondo livello).

Definire le relazioni
Al concetto ormai obsoleto di link ipertestuale, un portale Web moderno sostituisce criteri di associazione dinamici e interattivi tra tipologie di contenuti e servizi. Indicare le relazioni tra le tipologie dei contenuti, i servizi e gli altri elementi del portale è una delle attività che meglio vengono assolte dalle mappe concettuali. Gli elementi definiti, collocati e identificati, vengono infatti collegati gli uni agli altri attraverso sistemi di relazione grafica che rappresentano logiche di associazione diverse. Tracciando le relazioni si possono, per esempio, utilizzare frecce che collegano direttamente due elementi in rappresentanza di semplici link, mentre raffigurazioni di diverso genere possono indicare associazioni logiche rese da sistemi di associazione correlati generati automaticamente dal portale.
Le mappe concettuali permettono non solo la rappresentazione delle logiche, ma anche di ipotizzare e rendere graficamente i sistemi di associazione (link all'interno del testo, gruppi di documenti associati, collegamenti esterni ecc.) che dovranno essere adottati durante la realizzazione tecnica di un'interfaccia.

Daniele Cerra è giornalista pubblicista, Content Manager, Progettista e-learning e Web e Concept Designer. Il suo sito personale è http://www.danielecerra.it
L’articolo precedente ha messo in luce alcune delle caratteristiche principali delle mappe concettuali. In particolare si sono analizzati i punti chiave relativi al loro impiego nella progettazione di portali e sistemi di gestione della conoscenza diffusi via web.
Le mappe concettuali, si rivelano uno strumento altrettanto potente anche dopo la fase di progettazione e predisposizione dell’architettura profonda del portale. Per la loro versatilità; e per la possibilità; di rappresentare sistemi complessi, le mappe concettuali diventano infatti un valido alleato del responsabile di un progetto web anche per quanto riguarda la fase di implementazione del progetto stesso e per la gestione quotidiana del suo aggiornamento una volta che il portale è on-line.
Utilizzando degli esempi concreti, vedremo come sia più semplice, attraverso rappresentazioni mappate che gestiscono non solo le aggregazioni di elementi ma anche le relazioni tra di essi e riportano in maniera chiara i flussi dei processi interni a un sistema, supportare la fase realizzativa di un progetto e, in una seconda fase, come impiegare le mappe per organizzare il lavoro della redazione e degli sviluppatori che dovranno gestirne l’aggiornamento quotidiano.
Organizzazione delle attività; di implementazione
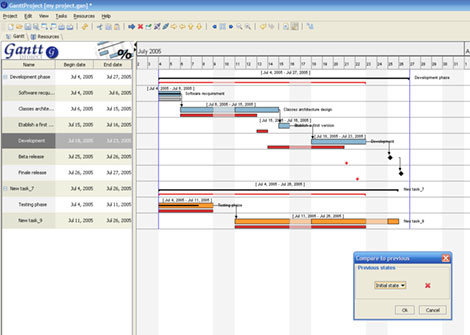
Solitamente i sistemi di progettazione moderna prevedono che il capo progetto, coadiuvato dai progettisti, realizzi una documentazione specifica che regola e scandisce le fasi operative di progettazione. Lo strumento più utilizzato in questi casi è il cosiddetto diagramma di Gantt, potente sistema di visualizzazione grafica che permette di riportare in forma visuale alcune caratteristiche del progetto in fase di realizzazione (click sull'immagine per ingrandirla).
Lo scopo principale del diagramma di Gantt è quello di definire per ogni persona che partecipa al progetto tempi di lavorazione (indicati attraverso barre colorate) e responsabilità; specifiche. Grazie al sistema multilinea di indicazione delle diverse attività;, attraverso il diagramma di Gantt è anche possibile determinare quali attività; devono essere svolte prima di altre e dare scadenze temporali ben precise non solo all’intero progetto ma anche alle singole fasi operative.
Pur ritenendo il diagramma di Gantt un ottimo “congegno" per gestire l’operatività; di un progetto, mancano alcune funzionalità; specifiche tali per cui non lo si possa considerare uno strumento di guida esecutiva del tutto autosufficiente. Grazie a un a mappa concettuale, è infatti possibile integrare l’utilizzo del diagramma di Gantt con un sistema di rappresentazione dei flussi di processi e dell’organizzazione delle attività; delle singole persone coinvolte, così da ottenere una guida grafica molto più efficace. Se, infatti, il Gantt consente di stabilire quali attività; precedono le altre e il periodo di tempo previsto per il loro svolgimento, una mappa concettuale riesce a evidenziare con ancora maggiore precisione i legami tra ogni attività; e a disegnare il flusso di sviluppo del progetto.
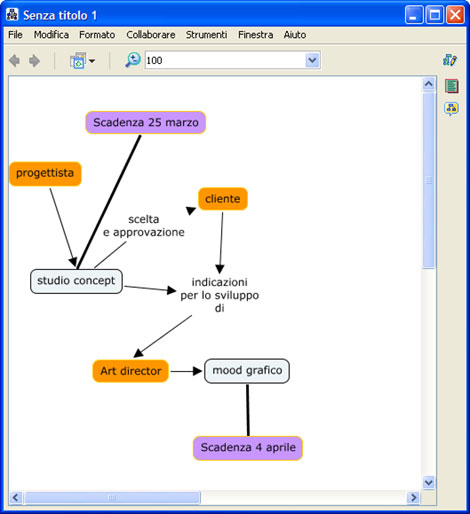
Nel caso riportato in figura, si identifica una ipotetica fase iniziale del progetto in cui vengono identificate con i diversi colori le attività; da svolgere, i tempi di realizzazione e le persone coinvolte. Il valore aggiunto di questa rappresentazione consiste proprio dalla possibilità; di inserire link e di specificare il tipo di relazione che concorre tra attività; o persone coinvolte. Il caso in figura è molto semplificato. In realtà; a secondo delle specificità; del progetto e delle persone coinvolte andrebbero tracciati anche i tipi di relazioni tra le persone e inseriti numerosi altri dettagli, per esempio, l’approvazione prevista dal cliente sul concept del progetto andrebbe scadenzata temporalmente, così da individuare nella sua eventuale mancanza di attenzione o disponibilità; una delle cause del ritardo complessivo della realizzazione dei momenti successivi.

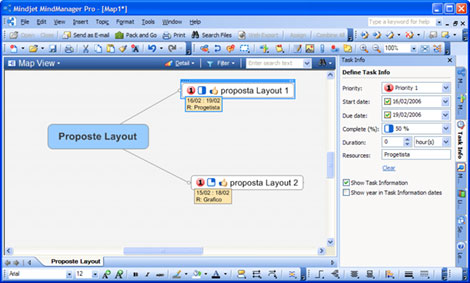
Software come Cmap Tools e, ancora meglio, come MindManager, pur essendo pensati espressamente per la realizzazione di Mappe grafiche offrono strumenti molto utili per la guida operativa. Poniamo il caso di voler, per esempio, arricchire le mappe con i documenti prodotti via via (le proposte di layout, le tavole di studio con i mood grafici, la pianificazione editoriale, il Gantt che scadenza le tempistiche di realizzazione ecc.) e utilizzare la mappa come strumento principale per visualizzare l’andamento dei valori. In questo caso potremo da un lato trascinare all’interno delle attività; i file prodotti mano a mano, così da renderli consultabili da chiunque semplicemente attraverso un clic sullo specifico nodo della mappa operativa, dall’altro evidenziare lo stadio di avanzamento dei lavori utilizzando elementi grafici specifici come icone che indicano lo stato di avanzamento in percentuale, la qualità; percepita del prodotto e il livello di priorità;.
In questo caso, per quanto Cmap Tools riesca a svolgere egregiamente questo compito, il software migliore per la gestione delle attività; è senza dubbio Mind Manager (www.mindjet.com) che integra strumenti specifici di progettazione tra cui un sistema di gestione delle attività; così avanzato da rendere quasi del tutto superfluo l’utilizzo di Gantt di supporto (click sull'immagine per ingrandirla).
Mappe per gestire il progetto nel tempo
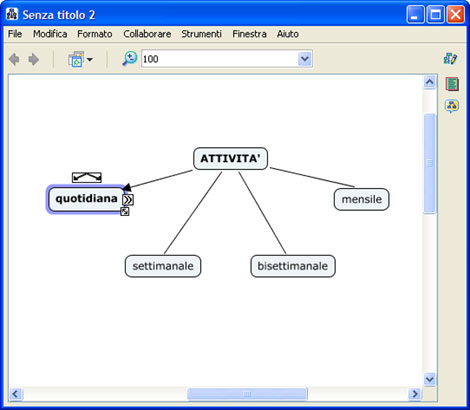
Esplorate le potenzialità; delle mappe concettuali durante la fase realizzativa di un nuovo progetto sia per la definizione delle attività; e dei rapporti tra di esse sia per la gestione delle persone che vi lavorano, non resta che vedere come le mappe possano definire con la massima precisione le attività; che nel tempo debbano essere svolte per mantenere in vita il portale. Ipotizzando che si sia progettato un portale web generalista, sarà; utile definire, in base ai budget e alle specifiche del progetto, quali, quante e a chi affidare le attività; di “aggiornamento" e manutenzione. Risulta particolarmente utile a questo proposito creare una mappa generale in cui rappresentare i gruppi di attività; secondo il criterio della periodicità;.

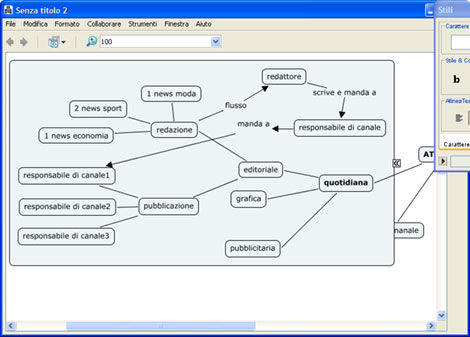
Tale mappa ha lo scopo di rendere immediatamente visibile la frequenza con cui compiere le singole operazioni. I dettagli di ogni nodo, per esempio le attività; che devono essere svolte giorno per giorno, sono indicate in un’ulteriore mappa che si apre cliccando sul nodo in questione. Nel caso specifico delle attività; quotidiane, qualora fosse previsto dal piano editoriale un sistema di continuo aggiornamento, di supporto grafico o di gestione dei banner pubblicitari soggetto a controllo, andranno identificate queste tre attività; e analizzate nello specifico.
L’ipotesi rappresentata in figura serve per chiarire il valore di una rappresentazione di questo tipo. Poiché un portale viene spesso gestito con processi molto complessi e gerarchie interne di approvazioni, non solo con una mappa si riesce a far capire a ognuno quale sia il compito assegnato e quali le dipendenze da altre funzioni (per esempio il redattore con il responsabile di canale), ma, in caso di problemi come, tra i molti plausibili, la mancata pubblicazione di una news, di risalire immediatamente ai flusso e alle persone interessate nel processo, verificando rapidamente se ci siano problemi tecnici o responsabilità; individuali all’interno del meccanismo che porta all’aggiornamento del portale.

In conclusione
La necessità; di adottare metodologie molto ben definire per la progettazione e la gestione di sistemi di comunicazione via web porta necessariamente il web Designer (inteso nel senso più ampio di progettista web), a utilizzare strumenti di supporto flessibili e dinamici. Gli esempi visti in questo e nel precedente articolo, sono da intendersi come esplicativi di una metodologia di analisi che, supportata dalle mappe concettuali, può essere impiegata per rappresentare sistemi complessi e molto articolati. Poiché per architetti dell’informazione e progettisti web avere a che fare con “sistemi complessi e molto articolati" rappresenta la quotidianità; del proprio lavoro, ecco che esplorare le mappe e i software che permettono di crearli diventa una necessità; quanto mai sentita.
Daniele Cerra è giornalista pubblicista, Content Manager, Progettista e-learning e web e Concept Designer. Il suo sito personale è http://www.danielecerra.it