Con questo articolo vedremo come sia possibile manipolare piccole immagini GIF con l'utilizzo di ASP e VBScript. Cominciamo esaminando la struttura di una immagine GIF, quella che utilizzeremo nell' esempio, costituita da un solo pixel a due colori (bianco/nero). Visualizziamo i codici dell'immagine con un qualunque editor esadecimale.
La prima parte, di 13 bytes, contiene informazioni generali sull'immagine: tipo, versione, dimensioni, ecc.
La terza parte, di lunghezza variabile, contiene altre informazioni, caratteri di controllo, e la codifica compressa LZW dei pixel dell'immagine.
La parte centrale contiene due gruppi di tre byte con le informazioni sui colori utilizzati dall'immagine (denominata Palette).
Per ogni colore sono riportate le quantita' di rosso, verde e giallo. In questo caso il primo gruppo (00 00 00) corrisponde al nero, mentre il secondo (FF FF FF) al bianco.
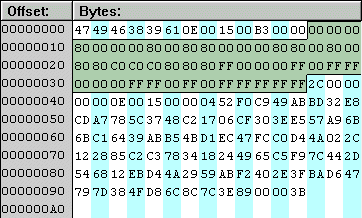
A solo titolo di esempio questo e' l'aspetto in esadecimale di una immagine, di 14 x 21 pixel a 16 colori.

Come si puo' notare nella Palette ci sono 16 gruppi di 3 bytes con le informazioni di colore (qui sono stati utilizzati i 16 colori standard di windows).
Ma torniamo all'argomento. Il primo esercizio sara' quello di modificare dinamicamente il colore del pixel per poter utilizzare l'immagine cosi' ottenuta per esempio come sfondo di una cella di tabella (utile per la compatibilita' con NN).
Esaminiamo il codice. (Il commento e' inserito all'interno del codice stesso)
<%' Dichiaro le variabili utilizzate
Dim Image, Colore, Index, Carattere, Valore
' Riporto in esadecimale i bytes dell'immagine
Image = "47494638396101000100800000000000FFFFFF" &_
"2C00000000010001000002014C003B"
' Lo script va richiamato impostando il parametro "Colore"
' Qui leggo il colore richiesto e lo trasformo in Maiuscolo
' ATTENZIONE: per semplicita' non verifico la sintassi
' (i caratteri compresi fra 0-9,A-F)
Colore = UCase(Request.QueryString("Colore"))
' Poiche' diversi programmi di grafica memorizzano in
' diverso ordine i colori della palette,
' per sicurezza modifico tutti e due i colori dell'immagine
' sostituendo la vecchia Palette
Image = Replace(Image, "000000FFFFFF", Colore & Colore)
' A questo punto sono pronto per trasmettere
' Intestazione: comunico al browser
' la natura dei dati che seguono
Response.ContentType = "image/gif"
' trasmetto l'immagine:
' ottengo ciascun byte ricreandolo a partire da una coppia
' di simboli esadecimali contenuti nella stringa Image
For Index = 1 To Len(Image) step 2
' Passaggio intermedio: ottengo una stringa del tipo "&hXX"
' che esprime un valore esadecimale
Valore = "&h" & Mid(Image, Index, 2))
' Ricavo il byte creando un carattere di valore ASCII
' corrispondente al valore esadecimale ottenuto
Carattere = ChrB(Valore)
' trattandasi di dati binari non si puo' utilizzare
' Response.Write perche tratta solo caratteri
' ASCII standard e non estesi
Response.BinaryWrite(Carattere)
' Ripeto il ciclo fino alla fine dei dati da inviare
Next
%>
Ed ecco lo stesso codice ripulito e senza commenti:
<%
Dim Image, Colore, Index
Image = "47494638396101000100800000000000FFFFFF" &_
"2C00000000010001000002014C003B"
Colore = UCase(Request.QueryString("Colore"))
Image = Replace(Image, "000000FFFFFF", Colore & Colore)
Response.ContentType = "image/gif"
For Index = 1 To Len(Image) step 2
Response.BinaryWrite(ChrB("&h" & Mid(Image,Index,2))))
Next
%>
Salviamo tutto con il nome Pixel.asp.
L'immagine originale occupa 34 bytes, tutto il codice soltanto 354 bytes, ... ma contiene tutte le immagini con tutti i 65.536 possibili colori (e per conservarle tutte occorrerebbero parecchi Mb).