Uno dei significati di Skin in inglese definisce la superficie esterna di un oggetto o di una persona (in questo caso significa proprio pelle). Per Skinning si intende di conseguenza la capacità di cambiare o modificare il look and feel, ovvero la superficie esterna di un oggetto. In programmazione, o meglio ancora, nel linguaggio della programmazione delle interfacce, il termine "skin" di un'interfaccia utente rappresenta la sua apparenza grafica, che di solito è ben separata dal codice.
Per quanto riguarda invece l'architettura V2 dei componenti Flash Mx 2004, una "skin" è una collezione di movie clips che contengono i set dei componenti grafici. Ogni movie clip rappresenta uno stato di come apparirà il componente.
Con la nuova architettura dei componenti rilasciati con la versione Mx 2004 di Flash il meccanismo per la personalizzazione grafica di questi oggetti è stato completamente cambiato e potenziato. Purtroppo maggior controllo spesso si traduce in maggiore difficoltà. Questa regola che nel mondo della programmazione sembra ormai essere diventata una delle leggi di Murphy è valida in parte anche in questo campo.
In questo tutorial useremo le tecniche che permettono allo sviluppatore di Flash Mx 2004 di effettuare lo skinning dei componenti senza intervenire sul codice.
Prima di iniziare però è utile precisare che quanto esposto in questo articolo non potrà essere applicato a tutti i componenti in maniera indistinta e senza subire delle piccole modifiche. Anzi, ci saranno dei casi in cui per cambiare l'aspetto di un componente bisognerà ricorrere all'uso del linguaggio di programmazione di Flash, l'Actionscript (un esempio è rappresentato dai componenti Button e Datagrid che richiedono una profonda conoscenza delle classi Actionscript che definiscono l'architettura V2 dei componenti.
La Macromedia Component Architecture V2 di Flash Mx 2004
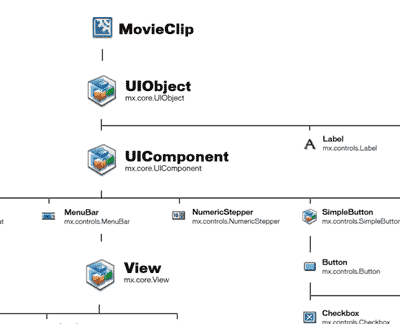
Una delle novità della versione Mx 2004 di Flash era legata proprio alla nuova architettura dei componenti, che prende il nome di V2 (che sta per Versione 2). Questa nuova versione offre un framework più robusto e solido agli sviluppatori che intendono estendere, personalizzare o progettare ex-novo componenti ricchi e di alto impatto dal punto di vista dell'interfaccia e dell'interazione con l'utente.
Il linguaggio di programmazione Actionscript 2 in Flash Mx 2004 si avvicina sempre di più ad un vero e proprio linguaggio orientato agli oggetti ereditando similitudini derivanti dal fratello maggiore Java. Infatti la derivazione dallo standard ECMAScript nell'edizione 4 su cui si poggia anche il Javascript 2.0, potenzia il linguaggio Actionscript con nuovi costruttori di classi e definizioni di interfacce, diventando un linguaggio strongly typed (fortemente tipato), inserendo i valori static, public e private. Tutte novità queste che si traducono in nuove possibilità date in pasto agli sviluppatori per la progettazione e personalizzazione dei componenti.
Cercando di riassumere le caratteristiche della nuova architettura dei componenti di Flash MX 2004 possiamo elencare i seguenti punti:
- controls e container: i due concetti appaiono in questa nuova versione ben differenziati. Questo permette agli sviluppatori di creare componenti più sofisticati.
- Supporto allo standard ECMA 3: espone una modalità di sviluppo con un approccio orientato agli oggetti
- Formato SWC per la compilazione dei componenti: si traduce nella possibilità di proteggere i propri componenti inserendo un livello di offuscazione all'utente finale
- Accessibilità: nuove caratteristiche per la fruizione dei componenti
- Skinnning dei componenti: attraverso delle API accessibili attraverso il linguaggio di programmazione Actionscript, e con uno stile molto simile alle classi create con i fogli di stile a cascata o CSS.

Navigando all'interno della cartella di installazione del programma che tipicamente è "C:ProgrammiMacromediaFlash MX 2004" troviamo infatti le classi compilate dei componenti divise nelle varie cartelle.
enConfigurationComponentsData Components : DataHolder.swc DataSet.swc RDBMSResolver.swc WebServiceConnector.swc XMLConnector.swc XUpdateResolver.swc
enConfigurationComponentsMedia Components : MediaController.swc MediaDisplay.swc MediaPlayback.swc
enConfigurationComponentsUI Components : Accordion.swc Alert.swc Button.swc CheckBox.swc ComboBox.swc DataGrid.swc DateChooser.swc DateField.swc Label.swc List.swc Loader.swc Menu.swc MenuBar.swc NumericStepper.swc ProgressBar.swc RadioButton.swc ScrollPane.swc TextArea.swc TextInput.swc Tree.swc UIScrollBar.swc Window.swc
Le classi dei componenti installati, in formato as, il formato delle classi esterne scritte in Actionscript, si trovano nella cartellina : C:ProgrammiMacromediaFlash MX 2004enFirst RunClasses
È importante capire che ogni componente è composto da differenti skins. Per esempio il componente ScrollBar definisce 4 differenti set grafici solo per il look and feel del simbolo grafico "freccia giù" che permette appunto di scrollare un elemento verso il basso. Questi simboli sono : ScrollDownArrowDisabled, ScrollDownArrowDown, ScrollDownArrowOver, and ScrollDownArrowUp. Se andiamo a sommare tutti gli elementi grafici che costituiscono lo Scrollbar component otterremmo 13 differenti skin. Alcuni di questi skins sono utilizzato da più componenti come per esempio il List component, la ScrollPane.
Usare la classe Styles delle API di Flash MX 2004
Tutti gli sviluppatori che hanno un minimo di competenza con i Cascading Style Sheet noteranno la somiglianza nell'uso della classe Styles di Actionscript (che useremo per modificare l'aspetto di un componente) con le dichiarazioni delle classi in un file CSS.
Infatti la classe Style in Flash Mx 2004 può essere facilmente immaginata come un set di proprietà che contengono informazioni che permettono di descrivere come un certo componente dovrà essere mostrato sullo schermo. Queste proprietà proprio come per i CSS possono essere applicate in 3 differenti modi che ne determinano il campo di validità :
- definite sull'istanza del componente: hanno validità solo su quel singolo componente
- sulla classe del componente: le impostazioni vengono applicate a tutte i componenti di quella famiglia
- attraverso la proprietà _global: vengono applicate a tutti i componenti all'interno dell'applicazione, o più precisamente a tutti i componenti che si trovano sullo Stage.
Prima di passare subito ad un esempio concreto cerchiamo di capire come si applica la classe Styles con il codice Actionscript, usando proprio le 3 differenti dichiarazioni appena elencate. Il principio alla base non cambia ed è quello di utilizzare due metodi : il metodo getStyle e il metodo setStyle.
Il primo metodo, il getStyle usa la seguente sintassi :
componentInstance.getStyle(propertyName)
dove :
- componentInstance: è l'istanza del componente, ma può anche essere la classe del componente o la keyword _global
- propertyName: è il parametro stringa che indica la proprietà dello stile da gestire
Il metodo setStyle invece usa la seguente sintassi :
componentInstance.setStyle(propertyName, value)
dove :
- componentInstance : è l'istanza del componente, ma può anche essere la classe del componente o la keyword _global
- propertyName : è il parametro stringa che indica la proprietà dello stile da gestire
- value : è il valore della proprietà che deve essere racchiuso tra le virgolette
In sintesi il metodo getStyle serve a ritirare un valore della proprietà dello stile, mentre il setStyle permette di applicarlo. Le proprietà degli stili che sono supportati da Flash Mx 2004 sono riassunti in questa tabella :
|
Ecco tre semplici esempi dei tre differenti approcci di dichiarazione di stili.
1. Dichiarazione di stile sull'istanza di un componente
Quando trasciniamo un componente (come del resto qualsiasi altro simbolo della libreria di Flash Mx 2004) dalla Palette Components sullo Stage stiamo creando un'istanza di quel componente. Per istanza si intende proprio una copia dell'oggetto. A quest'istanza per identificarla univocamente dobbiamo associare un nome. In Flash quest'operazione si esegue semplicemente selezionando il componente, selezionando con lo strumento Freccia l'oggetto, aprendo il pannello Property al di sotto dello Stage e scrivendo nel campo Istance Name un valore.
Nel nostro esempio seguiremo la seguente procedura:
- Apriamo Flash Mx 2004
- Creiamo un nuovo documento vuoto
- Trasciniamo dalla Components Palette il componente Alert
- Gli assegniamo il nome di istanza "mioAlert"
- Creiamo un nuovo livello sulla Timeline che chiamiamo Action
- Selezioniamo il Frame 1 del livello Action sulla Timeline
- Apriamo il pannello Action
- Inseriamo la seguente riga di codice: mioAlert.setStyle("backgroundColor","0x003366");
- Salviamo il filmato con il nome Alert_Istanza.fla ed eseguiamolo seleziona Test Movie dalla voce di
menu Control
Il risultato si quanto fatto avrà cambiato il colore di sfondo del componente Alert assegnandogli un blu scuro come rappresentato dalla figura :

Aggiungendo alla riga di actionscript sul Frame 1 del livello Action la sintassi:
trace(mioAlert.getStyle("backgroundColor"));
avremmo ottenuto il valore 0x003366 scritto nella finestra di Output panel.
Questa procedura è comoda quando si vuole intervenire e modificare l'aspetto di un singolo componente alla volta. Infatti usando il metodo getStyle applicato all'istanza del componente la proprietà backgroundColor verrà modificata solo per quel oggetto.
Questo esempio si trova aprendo il file Alert_Istanza.fla
2. Dichiarazione di stile sulla classe di un componente
Parlando della nuova architettura V2 dei componenti di Flash Mx 2004, abbiamo visto che per ogni componente esiste una serie di classi che lo definiscono nei suoi vari aspetti. Queste classi le troviamo all'interno della cartella C:ProgrammiMacromediaFlash MX 2004enFirst RunClasses.
La classe del componente rappresenta il framework stesso del componente. Tutte le istanze dell'oggetto trascinate sullo Stage sono copie della classe del componente. Detto questo è facile immaginare che dichiarare uno stile su una classe di un componente significa che tutte le istanze che provengono da quella classe ereditano quegli stili.
La sintassi in Actionscript cambia leggermente e richiede la creazione di una istanza dell'oggetto CSSStyleDeclaration, accessibile solo se sullo Stage è presente almeno un'istanza di un componente. L'istanza dell'oggetto CSSStyleDeclaration crea uno stile personalizzato e lo posiziona sulla lista _global.styles, specifica le proprietà e i valori per lo stile e assegna lo stile al componente.
Nel nostro esempio seguiremo la seguente procedura:
- Apriamo Flash Mx 2004
- Creiamo un nuovo documento vuoto
- Trasciniamo dalla Components Palette due istanze del componente List ed unìistanza del componente Button
- Gli assegniamo il nome di istanza "miaList1", "miaList2", "miaList3"
- Apriamo il pannello Proprietà e clicchiamo sul tab Parameters (come mostrato in figura)

- Doppio click sul valore Labels
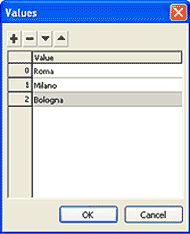
- Si aprirà la finestra Values in cui andremo ad inserire i seguenti valori : Roma, Milano Bologna. Per farlo basta ciccare sul simbolo "+"

- Creiamo un nuovo livello sulla Timeline che chiamiamo Action
- Selezioniamo il Frame 1 del livello Action sulla Timeline
- Apriamo il pannello Action
- Inseriamo il seguente codice :
_global.styles.ScrollSelectList =
new mx.styles.CSSStyleDeclaration();
with(_global.styles){
ScrollSelectList.setStyle("backgroundColor","0xFFCC00");
ScrollSelectList.setStyle("fontFamily", "_sans");
ScrollSelectList.setStyle("fontSize", 14);
ScrollSelectList.setStyle("fontWeight", "bold");
ScrollSelectList.setStyle("textDecoration", "underline");
ScrollSelectList.setStyle("color", 0x336699);
ScrollSelectList.setStyle("alternatingRowColors", [0xFFFFFF, 0xDFDFDF]);
}
- Salviamo il filmato con il nome List_Class.fla ed eseguiamolo selezionando Test Movie dalla voce di
menu Control
È da notare come nel codice facciamo riferimento alla classe del componente ScrollSelectList e non al componente List. Questo perché il componente List eredita le dichiarazioni dalla classe ScrollSelectList, come tutti i cosiddetti componenti List-based (basati su liste) Se infatti nel nostro filmato inserissimo a puro scopo esemplificativo un componente Combobox noteremo che gli stili definiti nel nostro codice verrebbero applicati anche ad esso.
Il codice Actionscript che abbiamo scritto è abbastanza immediato e di facile comprensione, è però interessante notare l'uso della proprietà alternatingRowColors che permette di definire del valori di colori che verranno applicati in maniera alternativa ad ogni singola riga della nostra Lista. Importante sapere che i valori di colore che accetta devono essere in formato esadecimale e non definiti dai nomi dei colori. Di default questa proprietà non è impostata.
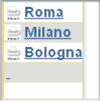
Eseguiamo il filmato ed il risultato finale sarà quello mostrato in figura:

L'animazione mostra che gli stili di formattazione che abbiamo applicato alla classe del componente List vengono effettivamente applicati solo ed esclusivamente a quella famiglia di componenti. Il Button infatti non viene formattato.
La dichiarazione di stile sulla classe di un componente è molto comoda da usare all'interno della nostra applicazione Flas quando vogliamo rendere il layout grafico di tutti i componenti che fanno parte di una determinata famiglia coerente dal punto di vista del look and feel.
Navigando tra i newsgroup una delle domande più frequenti che riguardano il componente List è come poter aggiungere un icona a fianco al testo. Visto che si tratta di una procedura semplice apriamo il file List_Class.fla ed eseguiamo le seguenti operazioni:
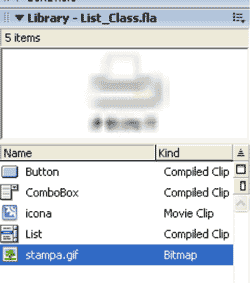
- Importiamo dal menu File>Import>Import to Library il file Stampa.gif (potete usare qualsiasi elemento grafico ma di dimensioni 16*16)
- Apriamo il pannello Library (CTRL + L)
- Trasciniamo l'oggetto della Library sullo Stage
- Selezioniamo l'oggetto e trasformiamolo in un simbolo di tipo MovieClip (SHIFT+F8) assegnandogli il nome Icona

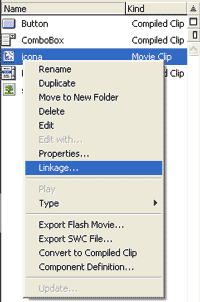
- Apriamo di nuovo il pannello Library e con il simbolo Icona selezionato clicchiamo il tasto destro del mouse e scegliamo la voce del
menu contestuale "Linkage" come mostrato in figura

- Dalla finestra Linkage Properties che si è appena aperta clicchiamo sulla voce Export for Actionscript nel gruppo Linkage. Automaticamente nel campo Identifier è stata inserita la scritta "icona", ereditata dal nome del simbolo della libreria
- Facciamo click su OK e selezioniamo il primo frame del livello Action
- Inseriamo la seguente riga di codice:
miaLista1.defaultIcon = "icona"; - Salviamo il filmato ed eseguiamolo.
Il risultato finale è mostrato in questa figura:

3. Dichiarazione di stile sulla classe di un componente
L'ultimo tipo di dichiarazione che rimane da analizzare in questo breve articolo sulla classe Styles di Actionscript è quella che permette di applicare uno stile a tutti i componenti di Flash Mx 2004 creati con la versione 2 della nuova Macromedia Component Architecture.
Per questo scopo si utilizza la dichiarazione di stile con l'oggetto _global il quale dispone di una proprietà style che altro non è che un'istanza della classe CSSStyleDeclaration. Questa proprietà agisce come dichiarazione globale di stile all'interno del documento.
Nel nostro esempio seguiremo la seguente procedura:
- Apriamo Flash Mx 2004
- Creiamo un nuovo documento vuoto
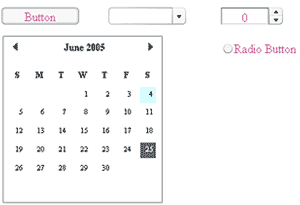
- Trasciniamo dalla Components Palette dei componenti a piacere (nell' esempio troviamo il Button, RadioButton, ComboBox, Numeric Stepper e DateField)
- Creiamo un nuovo livello sulla Timeline che chiamiamo Action
- Selezioniamo il Frame 1 del livello Action sulla Timeline
- Apriamo il pannello Action
- Inseriamo il seguente pezzo di codice:
_global.style.setStyle("color", 0xCC6699);
_global.style.setStyle("themeColor", "haloBlue");
_global.style.setStyle("fontSize",16);
_global.style.setStyle("fontFamily" , "_serif"); - Salviamo il filmato con il nome global_Style.fla ed eseguiamolo seleziona Test Movie dalla voce di menu Control
Il risultato finale è il seguente:

Come potete notare tutte le istanze dei componenti presenti sullo Stage ereditano i settagli definiti con Actionscript attraverso l'oggetto _global e la proprietà style.
Conclusioni
In questo breve articolo dedicato ad uno dei tanti argomenti che riguardano lo skinning dei componenti di Flash Mx 2004 abbiamo parlato della classe Style messa a disposizione con la Macromedia Component Architecture V2 di Flash Mx 2004. In questo articolo abbiamo imparato le tre differenti dichiarazioni di stili possibili e i loro relativi campi di validità (scope). A questo punto possiamo finalmente personalizzare i nostri componenti all'interno delle nostre applicazioni Flash riuscendo a renderli più coerenti e coesi con la grafica generale delle applicazioni.