So che il titolo può sembrare ridicolo, ma non riuscivo a definire in altro modo questo articolo ed il relativo script. Com'è possibile intuire, questo script serve alle persone in campo giornalistico e a chi vuole familiarizzare con gli array in Active Server Page e alcune funzioni su questo tipo di variabili.
Scopo Articolo
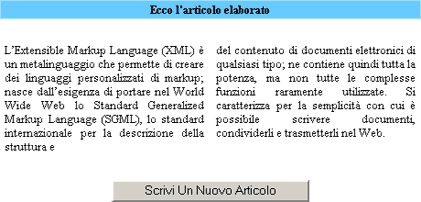
Fornendo in ingresso un testo di lunghezza variabile, otterremo in uscita lo stesso testo ma questa volta visto nel formato di articolo giornalistico. Infatti verrà raffigurato in due colonne come mostrato nella figura sottostante.

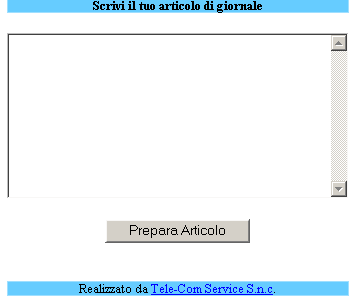
L'articolo, com'è possibile osservare, viene suddiviso in due colonne di lunghezza simile. Dico lunghezza simile in quanto NON vengono conteggiati i caratteri. Infatti, come si vedrà tra breve nel codice dello script, vengono conteggiate le parole contenute e suddivise nelle due colonne presenti. Tramite il pulsante sottostante l'articolo prodotto è possibile tornare alla schermata iniziale ed introdurre un nuovo testo da sviluppare. Tale schermata ha la seguente rappresentazione grafica :

La pagina index.asp compie sia il lavoro di far scrivere l'articolo sia quello di rielaborarlo successivamente e mostrarlo nel formato illustrato nella pagina precedente. Per distinguere quale parte di codice svolgere analizza il contenuto del campo articolo. Infatti se questo risulta vuoto, si procede per la fase di inserimento. Nel caso contrario si procede per l'elaborazione dei dati immessi.
Codice fase di acquisizione dati
<table width="100%" border="0" cellspacing="0"
cellpadding="0" height="100%">
<tr>
<td valign="center">
<table width="300" border="0" cellspacing="0"
cellpadding="0" align="center">
<tr>
<td bgcolor="#66CCFF">
<div align="center"><font size="2"><b><font
color="#000000">Scrivi
il tuo articolo di giornale</font></b></font></div>
</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>
<form name="form1" method="post" action="index.asp">
<p align="center">
<textarea name="articolo" cols="40" rows="10"
wrap="VIRTUAL"></textarea>
</p>
<p align="center">
<input type="submit" name="Submit" value="Prepara
Articolo">
</p>
</form>
</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td bgcolor="#66CCFF">
<div align="center"><font size="2" color="#000000">Realizzato
da <a href="http://www.innovatel.it">Tele-Com
Service S.n.c</a>.</font></div>
</td>
</tr>
</table>
</td>
</tr>
</table>
Come potrete osservare dalla lettura del codice sovrastante, l'Active Server Page non entra in questa fase. Infatti in questo codice è illustrato solamente il form che serve ad acquisire il testo. La parte ASP che rielabora il testo e sulla quale mi soffermo per una descrizione accurata è la seguente:
<%
dim strArticolo
strArticolo = request.form("articolo")
dim strParole
strParole = split(strArticolo," ")
dim intParole
intParole = ubound(strParole)
dim intQuante
intQuante = cint( intParole / 2 )
dim ctInd
ctind = 0
dim strTesto
strTesto = ""
%>
<table width="100%" height="100%" border="0">
<tr>
<td valign="middle">
<center>
<table width="460" border="0" bgcolor="#66CCFF">
<tr>
<td>
<font size="2"><center><b>Ecco l'articolo elaborato</b></center></font></td>
</tr>
</table>
<table width="455" border="0">
<tr>
<td> </td>
</tr>
<tr>
<td width="225" valign="top">
<%
for ctInd = 0 to intQuante
strTesto=strTesto & strParole(ctInd) & " "
next
%>
<font size="2"><div align="Justify"><%=strTesto%></div></font>
</td>
<td width="5">
</td>
<td width="225" valign="top">
<%
strTesto=""
for ctInd = (intQuante + 1) to ubound(strParole)
strTesto=strTesto & strParole(ctInd) & " "
next
%>
<font size="2"><div align="Justify"><%=strTesto%></div></font>
</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
<table width="460" border="0">
<tr>
<td>
<center>
<form method="post" action="index.asp">
<input type="hidden" value="" name="articolo">
<input type="submit" name="Submit" value="Scrivi Un
Nuovo Articolo">
</form>
</center>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
%>
Lo script appena illustrato si suddivide in tre parti fondamentali:
- Acquisizione dei dati: Fase in cui i dati immessi nel form precedente vengono memorizzati nelle variabili interessate al loro contenuto. In questo caso è solo la variabile strArticol che contiene il contenuto del form.
- Elaborazione dei dati: In questa fase vengono subito calcolate, grazie all'istruzione split quante sono le parole presenti nel testo. Successivamente tramite ubound calcola quante sono e immediatamente calcola quante parole vanno messe in ogni colonna dell'articolo tramite una semplice divisione per 2. Dopo questa semplice operazione, viene composto il testo delle due colonne concatenando in modo opportuno le singole parole. Per ottenere questo effetto, bisogna giocare con l'indice dell'array che contiene le parole. La prima metà verrà usata per la prima colonna e la seconda metà per l'altra.
- Output dei dati a video: Come mostrato nella pagina precedente, verranno mostrate a video le due colonne di testo. Nell'esempio della figura, è stata usata l'introduzione di un tutorial scaricato da Internet riguardante XML (eXtensible Markup Language).
Spiegazione sintattica istruzioni sugli array
variabileDestinazione = split(variabilePartenza,valore)
Crea in variabileDestinazione un array generato da variabilePartenza separandola ogni volta che trova il carattere valore.
variabileDestinazione = ubound(variabilePartenza)
Pone in variabileDestinazione un valore numerico che indica quanti sono gli elementi dell'array rappresentato da variabilePartenza.