Premessa
In questo articolo esamineremo come l'elemento link del linguaggio HTML possa essere utilizzato per favorire l'accessibilità delle pagine Web e per garantire un maggior supporto ai motori di ricerca. Esamineremo anche le nuove implicazioni semantiche che questo elemento può far emergere.
In questa prima parte esamineremo l'elemento così come viene utilizzato nella quotidianità della scrittura di codice HTML e ne analizzeremo la sintassi. Nella sezione successiva invece vedremo nello specifico le proprietà della link relationship, ossia il nuovo metodo per utilizzare l'elemento link nelle sue varianti di accessibilità.
L'elemento Link
L’elemento link è ben noto a chi sviluppa pagine web. Tutti lo avremo utilizzato, almeno una volta, in una delle modalità seguenti:
- per utilizzare un Inserire i fogli di stile in un documento:
<link rel="stylesheet" type="text/css" href="/stile.css" />
- per associare al documento, oltre al CSS di default, un Cambiamo al volo le dimensioni dei font con CSS e Javascript:
<link rel="alternate stylesheet" type="text/css" href="/alt_stile.css" title="green" />
- specificando, tramite l’ L'attributo media, un foglio di stile specifico per i vari dispositivi di output, ad esempio un CSS specifico per Stampe perfette di pagine web con i CSS o un CSS per Aural CSS: i fogli di stile uditivi:
<link rel="stylesheet" type="text/css" media="print" href="/print.css" />
- per visualizzare con IE 5+ un'icona personalizzata del file html nella barra degli indirizzi, nelle scorciatoie del desktop, nel menu preferiti, ecc, dopo aver salvato il file tra i Preferiti:
Riguardo quest'ultima sintassi ricordiamo che un’analoga funzionalità è adesso supportata anche da Konqueror, Galeon, Netscape 7 e Mozilla - a partire da una delle ultime beta.
Tuttavia è bene specificare che, per funzionare su questi browser, l’attributo rel può avere come valore "icon", oltreché il classico e ben noto "shortcut icon" ed è possibile utilizzare un file di immagine che non sia necessariamente ico, ma, ad esempio, può essere un file .gif o .png - tuttavia in questo modo si perderà la compatibilità con IE 5+ - per contro, con questi browser, è necessario specificare il mime type per mezzo dell’attributo type; ad esempio type="image/png" se si utilizza un file .png, oppure type="images/x-icon" se il file utilizzato è un file .ico.
Pertanto un esempio cross-browser di codice per le icone personalizzate è
<link rel="shortcut icon" type="images/x-icon" href="/favicon.ico" />
L’utilizzo dell’elemento link non si limita a questi contesti e può avere importanti risvolti in termini Web Semantico, di accessibilità e di supporto ai motori di ricerca.
L’elemento link esiste fin dalle prime versioni dell’HTML e le specifiche HTML 3.2 forniscono una definizione sintetica ma esaustiva della natura di questo tag: l’elemento link indica una relazione tra il documento ed un altro oggetto.
Laddove la gran parte degli elementi (X)HTML definisce la struttura e la funzione dei contenuti di una pagina, l’elemento link descrive la funzione delle pagine collegate ad un documento e dunque descrive la struttura del web.
Purtroppo queste importanti funzionalità dell’elemento link sono sconosciute a molti sviluppatori dal momento che non sono supportate da Internet Explorer che è di gran lunga il browser più diffuso.
L’obiezione principale potrebbe essere perché utilizzare questo elemento se a beneficiarne sarà un numero limitato di user agent. La risposta è sintetizzabile in alcuni punti:
- I browser che, in vario modo, supportano questo elemento potranno avvantaggiarsene, mentre gli altri browser lo ignoreranno del tutto senza essere minimamente danneggiati dalla sua presenza.
- Le linee guida WAI (relative agli standard per l’accessibilità) al punto 13 indicano di fornire un meccanismo di navigazione chiaro ed in particolare al punto 13.2 indicano di inserire metadati ed informazioni semantiche relative alle pagine ed al sito. In particolare tra le tecniche HTML viene menzionato l’utilizzo di metadati.
- Accessibilità e web semantico sono alcune delle direzioni verso le quali si muoverà il web del futuro, per cui l’elemento link garantisce, in certa misura, una forward-compatibility, ovvero una compatibilità in avanti, in genere più semplice ed economica da affrontare quando si sviluppano nuove pagine, piuttosto che in sede di modifica di documenti preesistenti. In questo modo con un piccolo carico di lavoro aggiuntivo oggi, evitiamo un probabile carico di lavoro maggiore nel futuro.
- La presenza dell’elemento link obbliga ad un’utile ginnastica mentale: riflettere sulla struttura del sito cui si sta lavorando, il cui risultato pratico è semplificare la progettazione di siti più funzionali e con strutture di navigazione più coerenti.
Sintassi di base dell’elemento link
Il tag link è un elemento vuoto (ovvero non richiede un tag </link> di chiusura) e va posizionato all’interno del tag head.
Gli attributi necessari sono:
- href per indicare l’URL della risorsa che si sta collegando. I percorsi assoluti e relativi se la risorsa è interna al sito, assoluto con metodo http se la risorsa è un documento esterno al sito, inoltre è possibile utilizzare Link a FTP, E-Mail e Newsgroup per altri tipi di risorse (ad esempio il metodo mailto per indicare un indirizzo email);
- rel o rev per indicare il tipo di relazione esistente tra il documento corrente e quello collegato. Rel indica la relazione diretta, che è di gran lunga la più utilizzata; rev indica la relazione inversa. Ad esempio - data una collezione sequenziale di pagine: pag_1.htm, pag_2.htm, pag_3.htm, ecc. - all’interno del tag head di pag_1.htm potremo trovare <link rel="next" href="/pag_2.htm" /> che indica la relazione diretta di pag_1.htm con il documento pag_2.htm. Il documento pag_2.htm è successivo al documento corrente (pag_1.htm), oppure <link rev="prev" href="/pag_2.htm" /> che indica la relazione inversa: ovvero il documento corrente (pag_1.htm) precede pag_2.htm;
altri attributi che possono essere presenti o meno sono gli:
- attributi comuni a gran parte degli elementi (X)HTML: id, class, style e title;
- attributi comuni per l’internazionalizzazione dell’(X)HTML: dir, lang e, limitatamente all’XHTML, xml:lang;
- attributi comuni per gli eventi dei linguaggi di scripting: onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup;
- attributi specifici (oltre ai summenzionati rel, rev e href): hreflang, target (nel caso di frameset), type, media e charset.
Vediamo ora come l'elemento link può essere utilizzato con funzioni di link relationship.
Link relationship in pratica
Menzionati gli utilizzi più comuni dell’elemento link, esaminati i vantaggi in termini semantici e di accessibilità ed illustrata la sintassi di base dell’elemento, vediamo come utilizzare in pratica il tag link per definire le relazioni possibili tra i documenti e la struttura di navigazione come metadato.
In pratica si tratta di vedere quali sono i valori che possono assumere gli attributi rel e rev. Gli esempi che verranno illustrati, tranne uno, si riferiscono a rel semplicemente perché è di più immediata comprensione, più usato e più supportato dai browser.
A titolo di esempio il W3C riporta alcuni valori che possono assumere gli attributi rel o rev:
- alternate
- indica una versione alternativa del documento, ad esempio, la sintassi per la versione rss feed sarà
<link rel="alternate" type="application/rss+xml" title="my_site.com RSS2.0 Feed " href="/blog/rss20.xml" />
Se invece esiste una versione del documento in un’altra lingua la sintassi sarà
<link type="text/html" rel="alternate" href="/my_doc-ar.htm" hreflang="ar" lang="ar" xml:lang="ar" dir="rtl" title="versione in lingua araba" />
si noti in questo caso l’utilizzo dell’attributo hreflang e dell’attributo dir con valore rtl ad indicare che la lingua del documento (l’arabo) procede da destra verso sinistra. Infine se utilizzato insieme all’attributo media il valore alternate indica una versione del documento ottimizzata per un altro medium (rispetto al monitor);
- stylesheet
- indica come, già menzionato Link relationship, tra accessibilità e web semantico, il collegamento ad un foglio di stile esterno e quando è utilizzato insieme all’attributo media indica un foglio di stile specifico per un particolare dispositivo.
- start
- si riferisce al primo di una collezione di documenti, in genere viene utilizzato per indicare la home page, ma anche l’inizio del documento corrente, come un ancoraggio in cima alla pagina. Valori alternativi per la home page e l’inizio del documento sono, home, up e top, soprattutto gli ultimi due sono spesso utilizzati come ancoraggio in cima alla pagina, ma per questa funzione è opportuno utilizzare bookmark, come vedremo più avanti. Questo valore indica ai motori di ricerca qual’è il primo di una serie di documenti;
- next
- si riferisce al documento successivo in presenza di una sequenza lineare di documenti. Gli user agent in futuro potrebbero precaricare la pagina mentre l’utente consulta il documento corrente, velocizzando la navigazione. Un suo equivalente è forward, che però potrebbe essere confuso con l’equivalente bottone del browser;
- prev
- si riferisce al documento precedente di una collezione di documenti con ordine sequenziale. alcuni user agent supportano anche il sinonimo previous;
- contents
- si riferisce a quel documento che rappresenta il sommario oppure la mappa del sito. Alcuni user agent supportano anche il sinonimo ToC (Table of Contents);
- index
- si riferisce ad un documento che è l’indice del documento corrente, può anche indicare la pagina di ricerca il cui sinonimo find, essendo supportato solo da iCab, ha un utilizzo limitato. In alternativa si può utilizzare search. Non si deve confondere index con la home page per la quale va utilizzato il valore start;
- glossary
- si riferisce ad un documento che rappresenta il glossario dei termini del documento corrente;
- copyright
- si riferisce alla dichiarazione del diritto d’autore del documento corrente;
- chapter
- si riferisce ad un documento che rappresenta un capitolo in una collezione di documenti ed è di ordine gerarchico superiore ad eventuali sezioni e sottosezioni;
- section
- si riferisce ad un documento che rappresenta una sezione in una collezione di documenti ed è di ordine gerarchico inferiore al capitolo corrispondente e superiore ad eventuali sottosezioni;
- subsection
- si riferisce ad un documento che rappresenta una sottosezione in una collezione di documenti ed è di ordine gerarchico inferiore alle sezione e capitoli corrispondenti;
- appendix
- si riferisce ad un documento che costituisce l’appendice del documento corrente;
- help
- si riferisce ad un documento che offre aiuto, ad esempio una pagina di politiche dell’accessibilità, ulteriori informazioni, link ad altre risorse, pagina delle FAQ, pagina di ricerca, form per richiesta di assistenza, ecc.;
- bookmark
- indica un segnalibro. Un segnalibro è un collegamento ad un punto importante all’interno di un documento di vaste dimensioni. Ciascun documento può contenere più segnalibri, che funzionano analogamente alle named anchors del tag a;
- alternate stylesheet
- viene menzionato dal W3C nella sezione dedicata ai CSS esterni e si riferisce ad uno stile alternativo. Gli stili alternativi si distinguono da quelli persistenti che hanno l’attributo rel="stylesheet", ma non l’attributo title e, quando vengono applicati insieme ad altri fogli di stile esterni, in genere contengono regole comuni che non vengono definite negli altri fogli di stile ad es:
<link rel="stylesheet" type="text/css" href="common.css" />
si distinguono anche da quelli preferiti che utilizzano sempre l’attributo rel="stylesheet" questa volta in presenza dell’attributo title, ad es:
<link rel="stylesheet" type="text/css" href="basic.css" title="default" />
I fogli di stile alternativi invece hanno la seguente sintassi
<link rel="alternate stylesheet" type="text/css" href="big.css" title="bigger text" />
ovvero è presente il valore alternate stylesheet di rel e l’attributo title. Come si accennava in precedenza, i CSS alternativi si possono alternare al foglio di stile preferito in vari modi con linguaggi lato server, oppure lato client con Cambiamo al volo le dimensioni dei font con CSS e Javascript (questi ultimi servono per memorizzare e rendere persistenti le scelte operate dall’utente), ma anche senza utilizzo di JavaScript in quei browser che supportano lo style switching, in particolare Mozilla/Netscape6+ e Opera 7.
Altri valori di uso comune sono:
- first
- indica il primo di una collezione di documenti con ordine sequenziale e viene in genere utilizzato insieme a prev, next e last;
- last
- indica l’ultimo di una collezione di documenti con ordine sequenziale e viene in genere utilizzato insieme a first, prev e next;
- author
- indica l’autore di un documento, in genere per l’attributo href viene utilizzato l’indirizzo di posta elettronica, utilizzando il metodo mailto. Se per lo stesso documento vi sono più autori è necessario utilizzare più volte il tag link con attributo rel e valore author, differenziando i singoli autori con l’attributo title ed eventualmente anche nell’attributo href;
- made
- è un esempio classico di relazione inversa quindi viene utilizzato più spesso con l’attributo rev, ad es: rev="made" anch’esso come author indica l’autore di un documento. Lynx supporta made come relazione inversa per implementare la sua funzionalità "Send a Comment" ad esempio
<link rev="made" rel="author" href="mailto:redazione@html.it">
Si noti la presenza contemporanea di rev="made" e rel="author" a supporto di quei browser che non implementano bene le relazioni inverse;
- P3Pv1
- questa relazione è utilizzata dalla Platform for Privacy Preferences 1.0 per indicare un documento che può essere parsato - ovvero analizzato e processato da diversi dispositivi - dunque, in genere in formato xml, e che contiene i riferimenti alle politiche di P3P, ad es:
<link rel="P3Pv1" href=" /P3P/policy_references.xml">
- icon
- e shortcut icon per associare un’icona personalizzata ad un file (X)HTML come Link relationship, tra accessibilità e web semantico in precedenza.
Supporto browser
Come si accennava il grosso limite del tag link è che non è supportato da IE sia PC, sia Mac e nemmeno da Safari (Mac OSX), che non offrono nemmeno la possibilità di style switching client side senza JavaScript.
I browser su piattaforma Windows che supportano invece abbastanza bene il tag link sono Mozilla, a partire dalla release 0.95 e con una breve interruzione con la versione1.0 per supportarlo nuovamente a partire dalla versione 1.1 - ma non Netscape 7 - Opera 7 e Lynx. Quest’ultimo mostrerà all’inizio della pagina le link relationship precedute dal simbolo # che indica come quei link non siano contenuto effettivo del corpo della pagina, ma metadati.
Su piattaforma Mac invece va menzionato iCab che è stato uno dei primi browser tuttora in circolazione e che continua ad essere sviluppato e a supportare il tag link. iCab è un browser poco diffuso, ma per certi versi all’avanguardia, in particolare nell’implementazione degli standard sull’accessibilità. Va anche menzionato un timido tentativo di Opera 5 Mac (versione 5.0b4) di supportare una barra di navigazione che mostrava le link relationship, tuttavia nelle successive versioni, non ve n’era più traccia, infatti nella documentazione di Opera 6 è esplicitamente specificato che Opera non ha un supporto specifico per il tag link, a parte rel="stylesheet".
Per completezza d’informazione menzioniamo qui alcuni browser assolutamente "esoterici" e/o obsoleti che supportano le link relationship: AOLpress 2.0, AWEB-II, CAB for Atari, Links, NCSA Win Mosaic 3.0.
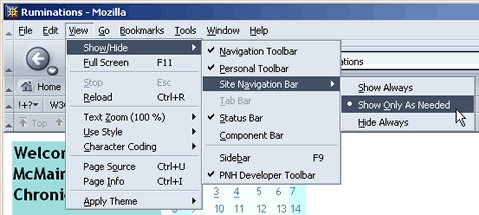
Abbiamo accennato alla gestione dell'elemento link da parte del browser testuale Lynx, come si può vedere da questo screenshot, vediamo ora come lo gestiscono i browser grafici. Questi mostreranno una barra di navigazione aggiuntiva, anche se su Opera 7 - vedi screenshot - e iCab - vedi screenshot - sarà visualizzata di default, mentre su Mozilla - vedi screenshot - è disabilitata di default e la visualizzazione dovrà essere appositamente abilitata dal parte dell’utente dal menu:
<patatine &ketchup>view >> Show/Hide >> Site Navigation Bar >> Show Only As Needed

oppure:
view >> Show/Hide >> Site Navigation Bar >> Show Always
Da notare come sia iCab sia Mozilla offrono un supporto più ampio di Opera 7 ai valori che può assumere l’attributo rel. Infatti con questi browser sono supportati valori personalizzati, le cui voci di menu vengono ricavate dall'attributo title e mostrate in un menu a discesa. Opera invece supporta un numero limitato di link: Home (attivabile anche utilizzando il valore più appropriato start), Index, Contents, Search, Glossary, Help, First, Previous (ed il corrispondente e più appropriato prev), Next, Last, Up, Copyright, Author.
Quindi il popolare browser norvegese, sia pur con la mancanza di bookmark, dei link di struttura gerarchica: chapter, section e subsection e dei flessibili menu a tendina, offre un buon supporto ai principali valori fin dalla prima versione stabile e multipiattaforma che supporta le link relationship. Considerato anche che finora le raccomandazioni del W3C hanno lasciato ai produttori di browser piena libertà nell'implementazione del tag link, senza specificare alcunché in proposito.
Conclusioni
Pur con il grosso limite del mancato supporto da parte di Internet Explorer l’utilizzo del tag link per definire relazioni tra documenti è una buona pratica indicata come priorità 2 dalle linee guida della WAI (Web Accessibility Initiative) e necessaria per conseguire il bollino con la doppia A ovvero Conformance Level "Double-A", che prevede che siano soddisfatti tutti i punti con priorità 1 e 2. Aggiunge dati semanticamente ricchi ai nostri documenti. E’ un elemento che verrà probabilmente sfruttato dagli user agent del futuro. Aiuta il lavoro dei motori di ricerca. E’ implementato dalle più recenti release di Mozilla ed Opera, che hanno appena iniziato a mostrarne le potenzialità; si pensi a future implementazioni degli attributi id e class per richiamare stili personalizzati per i vari elementi link o agli eventi JavaScript. Infine non è un caso se siti del calibro di W3C, Meyerweb e Zeldman hanno aggiunto questi pezzettini di codice nell’head delle loro pagine.
Gli utenti di Dreamweaver possono utilizzare l’estensione Linkrelationship inserter compatibile con Dreamweaver 3 e superiore.

Questa estensione è un oggetto accessibile dal pannello Head del gruppo Common, oppure dal menu:
Insert >> Head Tags >> Linkrelations

E permette di inserire in modalità visuale, per mezzo di una finestra di dialogo, una serie di tag link con attributo rel e valore, sebbene non contenga tra i suoi valori bookmark e, per contro, contenga up, search e home - al cui posto andrebbero utilizzati, rispettivamente bookmark, index o help e start - permette comunque di inserire rapidamente tutti gli altri valori più comunemente utilizzati.