Premessa
L'effetto "Onion Skin", in Flash 5, non esiste. Esiste invece l'Onion Skin, un' opzione che permette di visualizzare contemporaneamente il contenuto di più frame.

Durante l'uso dell'Onion Skin, i frame diversi da quello su cui si sta lavorando, appaiono in trasparenza, creando un'illusione ottica di scia. Questo stesso effetto si può creare, tramite ActionScript, con il duplicateMovieClip. Non esiste alcuna opzione predefinita che serva a generare l'effetto: l'utilizzo dell'Onion Skin ha solo valenza dal punto di vista della creazione di un filmato, solo per chi lo progetta, e non può essere esportato in alcun modo.
Se ne deduce che è inutile cercare il menu o il pulsante che crea l'effetto "Onion Skin". Per riprodurre qualcosa di simile sul filmato finale, bisogna procedere in altro modo. Vediamo come.
Disegno
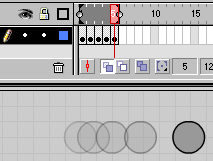
Innanzitutto creiamo una semplice animazione di una palla che rimbalza lungo le "pareti" del filmato. Niente di complesso, un semplice simbolo grafico con interpolazione di movimento (motion tween) all'interno di un unico movieclip. Disegniamo quindi il cerchio sullo stage, lo convertiamo in simbolo grafico tramite F8, e lo convertiamo nuovamente in movieclip. Editiamo il movieclip, e creiamo l'interpolazione di movimento. Diamo al movieclip il nome di istanza "mc", ed esportiamo. Il risultato sarà questo:
Codice
Ora creiamo un ulteriore movieclip, vuoto, che posizioniamo in un punto qualsiasi dello stage, per comodità fuori dall'area visibile. A questo movieclip associamo lo script necessario a creare l'effetto "Onion Skin". Vediamo il codice:
onClipEvent (load) {
i = 1;
skin = 10;
alpha = (100/skin);
_parent.mc.swapDepths(skin+1);
}
onClipEvent (enterFrame) {
if (i < skin) {
nome = "skin" + i;
duplicateMovieClip ("_parent.mc", nome, skin-i);
_parent[nome]._alpha -= (alpha*i);
i++;
}
}
Spiegato riga per riga:
// al caricamento del movieclip
onClipEvent (load) {
// setta la variabile "i" uguale a 1
i = 1;
// setta la variabile "skin" uguale a 10
(numero delle "bucce" compreso l'originale)
skin = 10;
// setta la variabile "alpha" uguale a 100 fratto il valore di "skin"
alpha = (100/skin);
// setta la profondità di "mc" sul livello di valore "skin" più "i"
_parent.mc.swapDepths(skin+1);
}
// ogni volta che il movieclip viene riprodotto
onClipEvent (enterFrame) {
// se il valore di "i" è minore del valore di "skin"
if (i < skin) {
// assegna alla variabile "nome" il valore di "skin"
// (come stringa) più il valore di "i"
nome = "skin" + i;
// duplica il movieclip "mc", dagli come nome "nome",
// e come profondità il valore di "skin" meno "i"
duplicateMovieClip ("_parent.mc", nome, skin-i);
// setta l'_alpha del duplicato attuale con il valore dell'_alpha
// stessa meno il valore di "alpha" moltiplicato per "i"
_parent[nome]._alpha -= (alpha*i);
// aumenta il valore di "i" di una unità
i++;
}
}
Facciamo un po' di considerazioni sul codice.
Ogni volta che il filmato viene riprodotto, e per un numero totale di nove volte, viene duplicato il movieclip contentente l'animazione della pallina.
Ad ogni duplicato, viene attribuito un valore di _alpha sempre minore, cosicchè man mano che aumentano i duplicati, questi sono sempre più trasparenti. Questo valore corrisponde al 100% dell'_alpha sottratto del valore del rapporto tra 100 e skin, moltiplicato per "i". Se i duplicati sono 10, per comprendere tutta la gamma dell'_alpha, ogni duplicato dovrà avere un valore di _alpha inferiore di 10 rispetto al precedente. Se i duplicati sono 20, il valore sarà 5, e così via.
L'originale viene posizionato sul livello di profondità "skin+1", in modo che sia sempre sopra tutti i duplicati, quanti essi siano.
- Il livello di profondità dei duplicati stessi è decrescente in modo che la posizione di ogni nuovo duplicato sia inferiore a quella degli altri. Quindi, invece che far crescere la profondità, la si fa decrescere, partendo dal livello massimo (escluso l'originale), che sarà quello di valore uguale a "skin".
Il risultato è questo:
A questo punto, selezioniamo sia il movieclip di controllo che il movieclip contenente l'animazione, premiamo F8, e chiamiamo il nuovo movieclip "esterno". In questo modo, l'effetto si svolge all'interno di un movieclip, e possiamo inserire più effetti all'interno della stessa timeline.