Prima di iniziare facciamo una importante premessa, l'uso delle tabelle per dividere la pagina in diverse sezioni è uno strumento estremamente efficace ma, per evitare problemi di usabilità, non dovrebbero essere utilizzate come sostituti di una corretta formattazione con i fogli di stile.
Attraverso le proprietà degli elementi che costituiscono la tabella è possibile definire in modo definitivo le caratteristiche che dovrà avere.
Come creare una tabella HTML
Come in qualunque word processor, è possibile inserire in una pagina web dati ordinati in forma di tabella. Prima di passare alla sintassi, è importante capire come essa è strutturata.
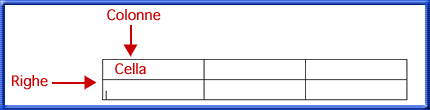
Si tratta, semplificando, di un insieme di righe e colonne che si incrociano. I punti di incrocio formano le singole celle. La tabella che vediamo qui sotto, è formata da 2 righe e 3 colonne, per un numero complessivo di 6 celle:

Per definire la struttura di una tabella, il linguaggio HTML utilizza tre tag di base:
- <table>: definisce la tabella
- <tr> (table row): definisce una riga
- <td> (table data): definisce una cella
Fondamentale è l'ordine in cui vanno inseriti e ordinati. Per prima cosa si inserisce il tag <table>.
Si passa quindi a dichiarare l'inizio di una nuova riga con <tr>. All'interno della riga si inseriscono tanti tag <td> per quanto sono le colonne. Chiariamo con un esempio, realizzando una tabella di 2 righe x 3 colonne come quella vista sopra:
<table> <!-- Inizia la tabella -->
<tr> <!-- Inizia la prima riga -->
<td>Cella 1</td> <!-- Prima colonna -->
<td>Cella 2</td> <!-- Seconda colonna -->
<td>Cella 3</td> <!-- Terza colonna -->
</tr> <!-- Fine della prima riga -->
<tr> <!-- Inizia la seconda riga -->
<td>Cella 4</td> <!-- Prima colonna -->
<td>Cella 5</td> <!-- Seconda colonna -->
<td>Cella 6</td> <!-- Terza colonna -->
</tr> <!-- Fine della seconda riga -->
</table> <!-- Fine della tabella -->Il risultato sarà questo:
| Cella 1 | Cella 2 | Cella 3 |
| Cella 4 | Cella 5 | Cella 6 |
La cosa più importante da capire è che il testo o le immagini da inserire nella tabella vanno solo all'interno dei tag <td>, quelli cioè che definiscono le singole celle.
La maggior parte degli editor HTML è dotata di strumenti per la creazione automatica di tabelle.
Impostare il bordo di una tabella
Per evidenziare il bordo di una tabella è possibile utilizzare l'attributo border del tag <table>. Ad esso si assegna un valore numerico che serve a stabilire lo spessore del bordo stesso. Più alto è il valore più spesso risulterà il bordo. Esempio:
<table border="1">
<tr>
<td>Cella 1</td>
<td>Cella 2</td>
<td>Cella 3</td>
</tr>
<tr>
<td>Cella 4</td>
<td>Cella 5</td>
<td>Cella 6</td>
</tr>
</table>Risultato:
| Cella 1 | Cella 2 | Cella 3 |
| Cella 4 | Cella 5 | Cella 6 |
Evidenziare il bordo di una tabella
Per evidenziare il bordo di una tabella è possibile utilizzare l'attributo border del tag <table>. Ad esso si assegna un valore numerico che serve a stabilire lo spessore del bordo stesso. Più alto è il valore più spesso risulterà il bordo. Esempio:
<table border="1">
<tr>
<td>Cella 1</td>
<td>Cella 2</td>
<td>Cella 3</td>
</tr>
<tr>
<td>Cella 4</td>
<td>Cella 5</td>
<td>Cella 6</td>
</tr>
</table>Risultato:
| Cella 1 | Cella 2 | Cella 3 |
| Cella 4 | Cella 5 | Cella 6 |
Definire la larghezza di una tabella
È possibile definire la larghezza di una tabella grazie all'attributo width. La larghezza può essere espressa in pixel o in percentuale. Nel primo caso la dimensione sarà esattamente uguale a quella assegnata, nel secondo sarà calcolata in base alle dimensioni della pagina o del box che contiene la tabella. In pratica, se assegno ad una tabella la larghezza del 50% e ed essa è contenuta in un box di 400 pixel, la sua dimensione orizzontale sarà di 200 pixel. Ecco due esempi. Tabella a dimensione fissa:
<table width="400" border="1">
<tr>
<td>Cella 1</td>
<td>Cella 2</td>
<td>Cella 3</td>
</tr>
<tr>
<td>Cella 4</td>
<td>Cella 5</td>
<td>Cella 6</td>
</tr>
</table>| Cella 1 | Cella 2 | Cella 3 |
| Cella 4 | Cella 5 | Cella 6 |
Tabella con larghezza in percentuale:
<table width="50%" border="1" cellpadding="2">
<tr>
<td>Cella 1</td>
<td>Cella 2</td>
<td>Cella 3</td>
</tr>
<tr>
<td>Cella 4</td>
<td>Cella 5</td>
<td>Cella 6</td>
</tr>
</table>| Cella 1 | Cella 2 | Cella 3 |
| Cella 4 | Cella 5 | Cella 6 |
Definire la larghezza di una cella
Oltre che definire la larghezza dell'intera tabella, in HTML è possibile impostare le dimensioni orizzontali per le singole colonne. Come per le tabelle viene utilizzato l'attributo width.
La larghezza può essere espressa in pixel:
<td width="200">Oppure in percentuale:
<td width="50%">Centrare una tabella nella pagina HTML
Per posizionare una tabella al centro della pagina o del box che la contiene
è sufficiente usare l'attributo align
e scegliere come suo valore "center":
<table align="center">Il risultato sarà questo:
| Cella 1 | Cella 2 | Cella 3 |
| Cella 4 | Cella 5 | Cella 6 |
Allineare il testo in una cella
Il testo che inseriamo in una cella di tabella può essere posizionato e allineato in senso orizzontale come avviene per paragrafi e titoli.
Per l'allineamento in senso orizzontale si usa l'attributo align. Esso può assumere tre valori:
- left - Allinea il testo a sinistra
- center - Centra il testo nella cella
- right - Allinea il testo a destra
Chiariamo con un esempio:
<table width="400" border="1">
<tr>
<td align="center">Cella 1</td>
<td>Cella 2</td>
<tr>
</table>| Cella 1 | Cella 2 |
Solo il testo della prima cella risulta centrato, perché solo a quella
abbiamo applicato l'allineamento. Senza specificare l'attributo align, il testo risulterà allineato a sinistra (valore di default).
Inserire il colore di sfondo di una tabella
Le tabelle sono l'unico elemento, oltre a body, su cui è possibile applicare un colore di sfondo con il solo HTML. Come per il corpo della pagina, il risultato si ottiene grazie all'attributo bgcolor:
<table bgcolor="green">| Cella 1 | Cella 2 |
Il metodo migliore è però quello basato sui fogli di stile:
<table style="background-color: green">Colori di sfondo diversi per le righe e le celle di una tabella
Oltre che sull'intera tabella, è possibile applicare un colore di sfondo alle righe e alle singole celle di una tabella. Basterà definirlo a livello dei tag <tr> o <td> per ottenere l'effetto voluto. In questo esempio vediamo come assegnare colori diversi alle due righe di questa tabella:
| Cella 1 | Cella 2 |
| Cella 3 | Cella 4 |
<table width="400" border="1" cellpadding="2">
<tr bgcolor="green">
<td>Cella 1</td>
<td>Cella 2</td>
</tr>
<tr bgcolor="yellow">
<td>Cella 3</td>
<td>Cella 4</td>
</tr>
</table>
Per le righe, dunque, il colore di sfondo si applica al tag <tr>.
Per le singole celle, invece, si opera su <td>,
così:
| Cella 1 | Cella 2 |
| Cella 3 | Cella 4 |
<table width="400" border="1" cellpadding="2">
<tr>
<td bgcolor="green">Cella 1</td>
<td bgcolor="yellow">Cella 2</td>
</tr>
<tr>
<td bgcolor="gray">Cella 3</td>
<td bgcolor="red">Cella 4</td>
</tr>
</table>Spaziare le celle di una tabella
Per creare uno spazio tra le celle di una tabella si utilizza l'attributo cellspacing del tag <table>. Ad esso si assegna un valore numerico. Più alto è questo alore, maggiore sarà lo spazio tra le celle:
<table cellspacing="5">Per capire meglio il meccanismo, ecco due tabelle, una senza spazio tra le celle e un'altra con uno spazio impostato a 10:
| Cella 1 | Cella 2 |
| Cella 3 | Cella 4 |
| Cella 1 | Cella 2 |
| Cella 3 | Cella 4 |
Creare spazio intorno al testo di una tabella
Per creare uno spazio di respiro intorno al testo contenuto in una cella di tabella è possibile usare l'attributo cellpadding. Il valore è sempre un numero. Più alto è questo numero, maggiore sarà lo spazio:
<table cellpadding="5">Una tabella così impostata avrà questo aspetto:
| Cella 1 | Cella 2 |
| Cella 3 | Cella 4 |
Unire le celle di una tabella
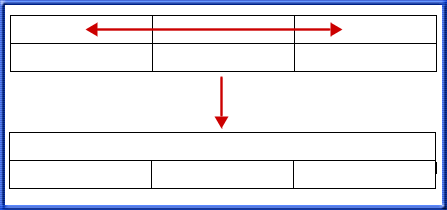
Un meccanismo molto comune, anche nei programmi di scrittura come Word, è quello che consente l'unione di due o più celle di una tabella in senso orizzontale e/o verticale:

In HTML è possibile ottenere entrambi gli effetti. Partiamo da una tabella normale con 2 righe e 2 colonne:
| Cella 1 | Cella 2 |
| Cella 3 | Cella 4 |
Se vogliamo unire le due celle in alto in modo da avere così una sola cella che si espande per 2 colonne, applicheremo alla prima l'attributo colspan, impostando il suo valore a 2:
<td colspan="2">Ecco il risultato:
| Cella 1 | |
| Cella 2 | Cella 3 |
Possiamo anche unire due celle in senso verticale, in modo da espandere una cella per 2 righe. Si usa in questo caso l'attributo rowspan:
<td rowspan="2">L'effetto sarà questo:
| Cella 1 | Cella 2 |
| Cella 3 |
Impostare il layout di una pagina con le tabelle
HTML non è nato per definire lo stile e il layout di una pagina web. I web designer, ad un certo punto, si trovarono a dover usare un formato che non consentiva loro la precisione e la flessibilità dei programmi di grafica cui erano abituati. Iniziarono così a sfruttare i tag HTML per scopi diversi da quelli per cui erano nati.
Uno di essi, <table>, si dimostrò molto efficace per 'disegnare' la struttura di base di una pagina e per consentire il posizionamento di testi e immagini. In realtà, per lo scopo si sarebbero potuti utilizzare i fogli di stile CSS, ma i principali browser non supportavano all'epoca questo linguaggio. Ecco, allora, la soluzione delle tabelle. Non era molto corretta, ma funzionava.
Oggi abbiamo finalmente browser in grado di interpretare bene i CSS, per cui sta prendendo piede la tendenza a realizzare il layout senza tabelle. Queste ultime, però, rimangono ancora lo strumento più utilizzato e anche quello più semplice per iniziare.
Costruire un layout con le tabelle, significa realizzare una sorta di 'gabbia' o 'griglia' in cui posizionare tutti i vari elementi di una pagina. Una volta stabilita la struttura di base, si dovrà praticamente tradurla in forma di tabella HTML.
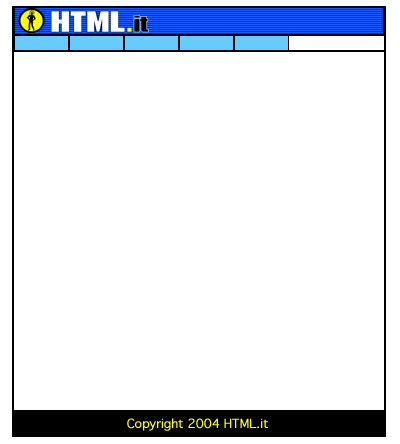
Partiamo da un esempio semplice. Ammettiamo di voler creare un layout come quello mostrato qui sotto:

Si tratta di un'area di 780 pixel che andrà centrata nella pagina e che sarà suddivisa in 3 zone: testata, corpo, pie' di pagina. Come si vede, si tratta di costruire una tabella con 1 colonna e 3 righe larga 780 pixel e centrata:
<table width="780" border="0" align="center">
<tr>
<td>Testata</td>
</tr>
<tr>
<td>Corpo</td>
</tr>
<tr>
<td>Pie' di pagina</td>
</tr>
</table>All'interno delle 3 celle (<td>) andranno collocati testi e immagini.
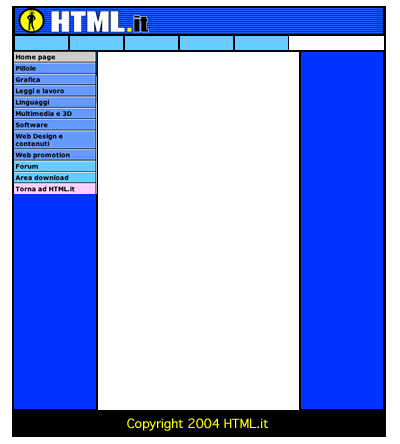
La struttura può essere ovviamente più complessa:

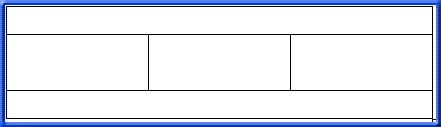
In questo caso, la zona centrale è suddivisa in 3 colonne: le due laterali saranno larghe 140 pixel, quella centrale 500. La testata e il pie' di pagina avranno, invece, un'unica cella che si estende per 3 colonne. Si dovrà partire da una tabella con 3 colonne e 3 righe, ma bisognerà unire le celle della prima e dell'ultima riga:

L'unione di celle in senso orizzontale si ottiene con l'attributo colspan.
Il codice della tabella sarà dunque questo:
<table width="780" border="0" align="center">
<tr>
<td colspan="3">Testata</td>
</tr>
<tr>
<td width="140">Colonna sinistra</td>
<td width="500">Colonna centrale</td>
<td width="140">Colonna destra</td>
</tr>
<tr>
<td colspan="3">Pie' di pagina</td>
</tr>
</table>Un layout più complesso richiederà, ovviamente, l'inserimento di altri elementi e sarebbe impossibile elencare tutte le soluzioni. Tutti gli editor web, comunque, sono dotati di semplici strumenti che consentono l'abbozzo e la costruzione del layout con pochi click del mouse.