Nell'ultimo articolo apparso su questo sito abbiamo cercato di fare una panoramica sulle principali novità del pacchetto software più famoso al mondo per la creazione di Rich Internet Application.
Vista la mole di nuove caratteristiche non ci siamo potuti soffermare a dovere su cosa è cambiato all'interno del linguaggio per programmare contenuti creati con Macromedia Flash 8: Actionscript.
Questo articolo dedica quindi ampio spazio ad analizzare, spiegare e fornire esempi sui nuovi metodi, le nuove classi e le nuove proprietà introdotte nel linguaggio di programmazione.
L'evoluzione di Actionscript è stata esponenziale. Dal vecchio e semplice linguaggio di scripting che era nella versione 3 e 4 di Flash, al linguaggio ad oggetti in cui oggi si è trasformato. Questo processo è stato aiutato e agevolato nel momento in cui gli ingegneri di Macromedia hanno voluto seguire la strada dello standard, facendo aderire Actionscript allo standard ECMA-262, lo stesso di Javascript. Questa mossa è risultata alla fine vincente.
Oggi gli utilizzatori del pacchetto Macromedia Flash 8 si trovano nella situazione di poter programmare con un linguaggio molto simile al Java e che eredita tutte le caratteristiche di un vero linguaggio ad oggetti, ma con il valore aggiunto di poter interagire con gli elementi multimediali (video, audio, animazioni) gestibile dall'ambiente di sviluppo.
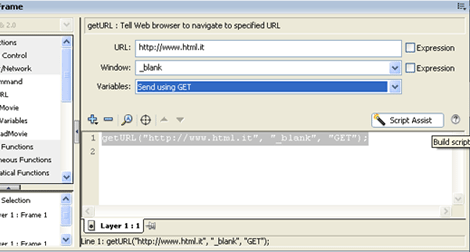
Il Pannello Action di Flash 8
Con Flash 8 le novità di Actionscript sono davvero molte e offrono nuovi e inesplorate possibilità ai developer. Partiamo proprio fornendo una overview di "new features" inseriti nel pannello che è il punto di partenza per ogni scrittore di codice : il pannello Action.
Molti sviluppatori alle prime armi tireranno un sospiro di sollievo nel sapere che è stato reintrodotto il tanto richiesto Normal Mode della versione di Flash Mx, parliamo cioè della modalità di scrittura di codice agevolata che permetteva di trascinare azioni e metodi dal pannello Action e lasciandole scrivere automaticamente dentro la finestra di script. Ogni metodo esponeva inoltre i suoi parametri che potevano essere inseriti a mano senza entrare nel codice, ma da input form. Questa modalità, ritenuta da molti sviluppatori che facevano fatica a ricordare o a scrivere in maniera corretta codice utilissima, è stata reintrodotta in Flash 8 con un nuovo nome : Script Assistant.

La figura mostra proprio cosa accade dopo aver trascinato il metodo getUrl sulla finestra di script e aver riempito i suoi parametri con i valori desiderati. Tutte queste operazioni sono state svolte senza scrivere una singola riga di codice.
All'interno del pannello Action sono state fatte però modifiche che rispondessero a richieste anche di programmatori actionscript un po' più smaliziati. Tra queste c'è la possibilità di mostrare i caratteri nascosti all'interno del codice scritto, opzione molto utile per intercettare velocemente errori che per esempio il compilatore restituisce nel caso in cui incontrasse doppi spazi (se non facenti parte di una stringa) o ritorni a capi che spezzano comandi.

Questa tabella riassume i simboli che verranno usati per mostrare i caratteri nascosti:
|
spazio singolo |
. |
|
doppio spazio |
l |
|
tab |
>> |
|
ritorno a capo |
P |
Le opzioni di Debug per i file Actionscript (quelli con estensione .as) possono essere in questa nuova versione settate nella finestra di Script e nel pannello Action.
La cartellina che contiene i file XML e le classi di Actionscript per la configurazione di Flash 8 è stata riorganizzata in modo da avere una struttura più semplice in cui vi è una divisione netta tra le classi del Flash Player 7 e quelle del Flash Player 8, una cartella Include che contiene tutte le classi globali di Actionscript. Per quanto riguarda invece i file xml di configurazione troviamo la cartella ActionsPanel con i file per la gestione dei codehints (cartella ConfigurationActionsPanelActionScript_1_2ActionsPanel.xml) e per la gestione del colore della sintassi (file AsColorSyntax.xml).
Importare Gif, Jpg progressive e Png
Il Flash Player 8 permette ora di importare con il classico comando loadMovie(), media esterni in differenti formati : swf, jpeg, jpeg progressivo, GIF e PNG. Gli ultimi tre formati sono una novità del Flash 8. Se si prova ad importare una GIF animata, verrà importato solo il primo frame.
Un esempio di utilizzo della funzione loadMovie() potrebbe essere questo:
var mio_mc:MovieClip = this.createEmptyMovieClip("mio_mc", this.getNextHighestDepth());
var img:MovieClip = mio_mc.createEmptyMovieClip("img", mc.getNextHighestDepth());
img.loadMovie("http://www.miodominio.com/mia.png");
L'uso di questa funzione ci permette di approfondire un altro aspetto nuovo in Flash 8 che riguarda il security model del player. Infatti il caricamento di dati esterni non è possibile se il movie clip che effettua la chiamata si trova locale mentre il dato è in remoto, non è possibile se l'swf che effettua la chiamata si trova in remoto e il movie clip da caricare in locale, l'accesso a sandbox remoti è permesso dalla policy del file xml per il cross domain.
Parleremo in maniera più approfondita del Security Model del Flash Player 8 successivamente.
Bitmap Caching con Flash 8 e Actionscript
La tecnica del bitmap caching permette di migliorare notevolmente le performance della nostra applicazione, disegnando tutti i vettori di un movie clip in bitmap in un'immagine invece che sullo Stage. La proprietà in Actionscript che permette di settare questa opzione è cacheAsBitmap ed è applicabile ad un Movie Clip o ad un pulsante.
Per ottimizzare i contenuti è buona norma usare la proprietà con movie clips che hanno contenuti statici e a cui non vengono applicate rotazioni o scalature frequenti, altri scenari possibili potrebbero essere :immagini di background complessi create con software grafici (Fireworks, Photoshop, Illustrator), effetti di scrolling di testo gestiti con la proprietà scrollRect, applicazioni con finestre di sistema che si sovrappongono. Questi sono degli esempi di situazioni in cui è conveniente applicare la tecnica del cache bitmap.
Il seguente esempio di codice applica la proprietà cacheAsBitmap ad un movie clip creato dinamicamente:
import flash.display.BitmapData;
var grayScale:Boolean = true;
var noiseBmp:BitmapData;
init();
setInterval(effettoNoise, 100);
function init ():Void {
this.createEmptyMovieClip("bmp1", this.getNextHighestDepth());
bmp1._x = 220;
bmp1._y = 78;
noiseBmp = new BitmapData(430, 200, true);
bmp1..attachBitmap(noiseBmp, 20);
}
function effettoNoise():Void var low:Number = 30 * _xmouse / 430;
var high:Number = 200 * _ymouse / 200;
noiseBmp.noise(Math.round/font>((Math.random() * 100000), low, high, 8, true);
}
bmp1.cacheAsBitmap = true;
L'ultima riga di codice setta la proprietà del movie clip bmp1 cacheAsBitmap a true. Da notare che per default questa proprietà è settata a false.
Potete andare a studiarvi l'uso del cacheBitmap aprendo il file di esempio dalla cartella driveProgram FilesMacromediaFlash 8Samples and TutorialsSamplesActionScriptCacheBitmap (su pc) oppure HD/Applications/Macromedia Flash 8/Samples and Tutorials/Samples/ActionScript/CacheBitmap (su Mac).
Linee e gradienti con le Drawing API di Actionscript
Le Flash Drawing API permettono tra le altre cose di specificare lo stile di una linea creata in programmazione usando il metodo lineStyle() e i suoi paramentri :
lineStyle(thickness:Number, rgb:Number, alpha:Number, pixelHinting:Boolean, noScale:String, capsStyle:String, jointStyle:String, miterLimit:Number)
I parametri permettono di modificare l'apparenza della linea modificata:
this.createEmptyMovieClip("linea_mc", 2); with (linea_mc) {
lineStyle(40, 0xFF00FF, 100, false, "none", "square", "miter", 2);
moveTo(0, 0);
lineTo(200, 0);
lineTo(200, 100);
lineStyle(1, 0x0000FF, 100);
lineStyle(40, 0x0000FF, 100, false, "none", "square", "miter", 2);
lineTo(0, 100);
lineTo(0, 0);
_x = 100;
_y = 100;
}
Anche per quanto riguarda l'applicazione dei gradienti con la nuova versione di Flash, le Drawing API ci espongono il metodo lineGradientStyle e beginGradientFill per riempire un oggetto con differenti tipi di gradiente : lineare, radiale e così via.
Il seguente esempio crea un gradiente di riempimento all'interno delle linee create con i metodi lineTo:
this.createEmptyMovieClip("gradient_mc", 1);
with (gradient_mc) {
colors = [0xFFCC00, 0xCC00FF];
alphas = [100, 100];
ratios = [0, 0xFF];
matrix = {a:500, b:0, c:0, d:0, e:200, f:0, g:350, h:200, i:1};
lineStyle(10);
lineGradientStyle("linear", colors, alphas, ratios, matrix);
moveTo(100, 100);
lineTo(100, 300);
lineTo(300, 300);
lineTo(300, 100);
lineTo(100, 100);
endFill();
Il seguente esempio di codice crea un rettangolo a cui poi viene applicato un gradiente di tipo lineare:
var colors:Array = [0xFF0000, 0x0000FF, 0x0000FF];
var ratios:Array = [0, 200, 255];
var alphas:Array = [100, 100, 100];
var matrix:Object = {a:200, b:0, c:0, d:0, e:200, f:0, g:200, h:200, i:1};
var type:String = "linear";
var spreadMethod:String = "reflect";
var interpolationMethod:String = "RGB";
var focalPointRatio:Number = 0.7;
with (createEmptyMovieClip("clip", 0)) {
_x = 125;
_y = 50;
lineStyle(0, 0, 100);
beginGradientFill(
type,
colors,
alphas,
ratios,
matrix,
spreadMethod,
interpolationMethod,
focalPointRatio
);
lineTo(300, 0);
lineTo(300, 300);
lineTo(0, 300);
endFill();
}
Gli esempi possono essere ricreati copiando ed incollando semplicemente il codice sul primo frame della timeline principale del movie.
Interazione con il browser e con il server, uplaod e downlaod di file
Molti di voi avranno passato serate insonni davanti al monitor per cercare di simulare la famigerata finestra di sistema per selezionare un file dal proprio hard disk, passarlo all'applicazione creata in Flash ed eseguire l'upload sul server remoto. Oppure provando decine e decine di righe di codice per cercare di aumentare l'interazione tra il file swf contenuto nel browser e il linguaggio client side.
Quei tempi cupi sono finalmente terminati !
Per quanto riguarda la comunicazione con Javascript (tanto perchè adesso va di moda con Ajax) adesso gli sviluppatori possono utilizzare la classe ExternalInterface contenuta nel flash.external package che è incaricata proprio di comunicare con il contenitore del Flash Player (può essere anche un programma che effettua l'emebed del file swf). Questa classe sostituisce il veccio metodo FSCommand(), introducendo però nuovi vantaggi : è semplice da implementare, con un singolo oggetto possiamo occuparci di tutta la comunicazione dell'host, funziona su tutti i browser (mi è parso di notare una piccola anomalia con Safari), permette il passaggio di data types complessi (array e oggetti) senza dover aspettare i valori ritornati dalla funzione chiamata.
Un semplicissimo esempio di utilizzo potrebbe essere il seguente. Create un file con estesione AS (una classe tanto per capirci :) ) in Flash 8 :
import flash.external.ExternalInterface;
class HelloExternal{
public function HelloExternal()
{
ExternalInterface.addCallback("actionScriptFunction", actionScriptFunction);
}
public function lanciaAS(saluto:String):String
{
trace(saluto);
return saluto;
}
}
nel file html scrivete tra i tag HEAD :
<script language="JavaScript">
var flash = (navigator.appName.indexOf ("Microsoft") !=-1)?window["flashId"]:document["flashId"];
flash.lanciaAS("Ciao");
</script>
In questo esempio la comunicazione avviene tramite il lancio della funzione lanciaAS direttamente da Javascript a Flash. Per approfondire potete andare a vedere altri esempi sul mio blog a questo indirizzo: http://casario.blogs.com/mmworld/2005/08/mike_chamber_on.html#comments
Due nuove classi gestiscono invece il download e l'uplaod di file dal proprio pc ad un server remoto; parliamo della classe flash.net.FileReference e flash.net.FileReferenceList :
Il seguente esempio apre la finestra di dialogo per sfogliare il proprio hard disk :
function uploadImage(event:Object):Void {
imageFile.browse([{description: "Image Files", extension:"*.jpg;*.gif;*.png"}]);
}
Il seguente esempio mostra come creare e gestire il metodo per effettuare l'upload di un file selezionato :
var listener:Object = new Object();
listener.onSelect = function(selectedFile:FileReference):Void {
selectedFile.upload("http://mioserver/upload.php");
};
Il seguente esempio mostra come scaricare un documento pdf da un server remoto :
var fileRef:FileReference = new FileReference();
fileRef.addListener(listener);
var url:String = "http://www.macromedia.com/platform/whitepapers/platform_overview.pdf";
if(!fileRef.download(url, "FlashPlatform.pdf"))
{ trace("dialog box failed to open."); }
Last but not least
Potrebbe terminare qui il nostro viaggio e saremmo già più che soddfisfatti delle novità introdotte in Flash 8 ma non avremmo detto tutto; ecco infatti quello che rimane :
- è ora possibile agganciare immagini sullo Stage o lavorare con elementi in Librerie condivise assegnando gli identificatori linkage a bitmap o suoni direttamente da codice.
- il metodo 9-slice, utile sopratutto a chi sviluppa componenti, permette un maggior controllo sugli elementi grafici che compongono il nostro componente nel momento del suo ridimensionamento
- i metodi per la detection del Falsh Player sono stati notevolmente migliorati
- il pannello delle Stringhe è stato notevolmente migliorato per permettere di creare applicazioni multi linguedefinendo un file xml
- il pannello Accessibility è stato ampliato e migliorato e per esempio adesso non richiede più di dover definire il tab index per tutti gli oggetti