Solitamente nelle interfacce di siti e applicazioni web si creano forme "morbide", con angoli arrotondati o costituite, per esempio, da semicerchi.
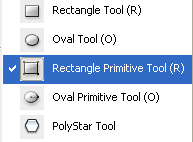
La creazione di queste forme non risulta sempre semplice, specialmente per utenti, un po' meno ferrati con la grafica, che non riuscendo a realizzare a mano libera le forme e preferiscono affidarsi alla modifica di forme giù pronte. Per questo motivo Flash CS3 ci viene in aiuto con due nuovi strumenti di disegno, denominati forme primitive.
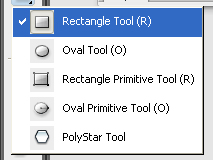
Troviamo la primitiva rettangolo, che consente di creare uno o più angoli arrotondati e rimane editabile anche dopo essere stata inserita sullo stage (differentemente dal classico strumento rettangolo) e la primitiva ovale, che può essere configurata in modo da realizzare cerchi, semicerchi e altre figure.
Inoltre, anche le forme rettangolo e ovale "base" sono state migliorate rispetto alle precedenti versioni di Flash.
Forme rettangolari
Selezioniamo lo strumento rettangolo dalla barra degli strumenti.

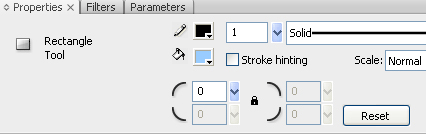
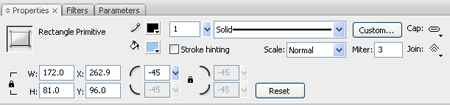
Nel pannello Proprietà è possibile impostare l'arrotondamento degli angoli.

Tramite il lucchetto è possibile decidere se dare lo stesso arrotondamento a tutti e 4 gli angoli del rettangolo oppure se impostare singolarmente l'arrotondamento; questa è una grossa novità rispetto alle precedenti versioni di Flash, dove non era possibile impostare singolarmente gli angoli, inoltre, l'opzione non era disponibile nel pannello proprietà ma era situata nella barra degli strumenti.
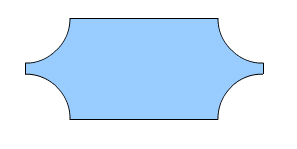
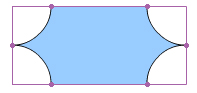
I valori possibili vanno da -100 a 100; nel caso di valori negativi l'angolo andrà verso l'interno.

Anche questa è una novità di Flash CS3, infatti, nelle precedenti versioni non era possibile impostare dei valori negativi e di conseguenza non era possibile ottenere figure di questo tipo in pochi click.
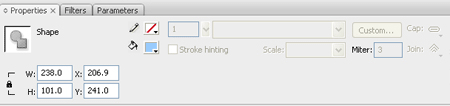
Se vogliamo cambiare l'arrotondamento basta semplicemente selezionare la figura e apparirà il pannello proprietà.

Notiamo come le voci relative alle impostazioni degli angoli non sono più disponibili e il pannello è identico alle versioni precedenti di Flash.
Non è consentita la modifica degli angoli dopo il posizionamento della figura sullo stage; poiché difficilmente saremmo in grado di trovare la giusta impostazione al primo tentativo, in questi casi, è meglio optare per la forma rettangolo primitivo che, si comporta in maniera analoga al rettangolo "base" ma a differenza di esso, permette di modificare le impostazioni sull'arrotondamento anche dopo il posizionamento sullo stage.
Se seguiamo gli stessi passaggi visti finora, selezionando però il rettangolo primitivo, vedremo il pannello proprietà diverso dal precedente.


Possiamo modificare l'arrotondamento degli angoli non solo dal pannello proprietà, ma anche direttamente dallo stage sfruttando i punti di ancoraggio che vengono evidenziati in viola quando selezioniamo una forma primitiva.

Usando una forma primitiva, però, non possiamo modificare direttamente il tratto del rettangolo, come avviene invece con lo strumento base.
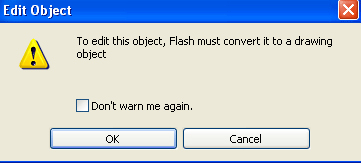
Tutte le forme disegnate in Flash normalmente risultano modificabili posizionando il mouse sul tratto o sul riempimento in modo da modificare il tracciato; per poter modificare ulteriormente la forma di un rettangolo primitivo è necessario eseguire un doppio click su di esso e in questo caso, appare un avviso che ci informa che la forma primitiva verrà convertita in disegno per poterne modificare il tratto.
L'operazione contraria non è eseguibile, per cui eseguiamo questo passaggio, se necessario, solo dopo aver completato le modifiche dell'arrotondamento degli angoli del rettangolo primitivo.

Il vantaggio principale della forma primitiva rispetto al rettangolo tradizionale è nel fatto di mantenere l'editabilità anche dopo il posizionamento sullo stage e la possibilità di trasformarla in ogni momento in una forma disegno, mentre non è possibile il procedimento inverso.
Forme ovali
I vantaggi tra forma "base" e forma primitiva citati per il rettangolo valgono anche per le forme ovali, in questo caso però abbiamo dei parametri differenti. Non esiste l'arrotondamento degli angoli su un ovale, ma abbiamo opzioni che ci permettono di realizzare una vasta quantità di forme.
Selezionando lo strumento Ovale, dalla barra degli strumenti, appare il pannello.

Notiamo le voci Start Angle, End Angle Inner Radius e Close Path che ci permettono di personalizzare la forma da creare.
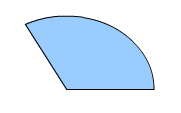
Lasciando queste voci ai valori predefiniti otteniamo un normale ovale o un cerchio.
Proviamo però a modificare il valore di Start Angle (i cui valori vanno da 0 a 360) e notiamo come le forme ottenute non sono più dei cerchi chiusi.

La stessa cosa succede modificando il valore di End Angle.
Le voci Start Angle e End Angle impostano il punto iniziale della forma e il punto finale, esprimendo in gradi il punto in cui avviare il disegno e il punto in cui concluderlo.
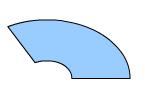
La voce Inner Radius stabilisce il raggio "interno" della figura; è un po' come se creassimo un altro ovale all'interno del primo.

Chiaramente più alto sarà il valore del parametro Inner Radius, minore sarà lo spazio rimanente tra la circonferenza esterna e quella interna.
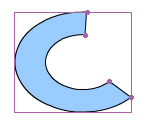
Ancor più che nel caso del rettangolo torna utile in questo caso la forma primitiva poiché potremo valutare, direttamente sullo stage, i cambiamenti in base al modo in cui impostiamo i parametri.
Il numero di punti di modifica, visibili sullo stage, può variare in base al tipo di disegno creato, ma i parametri influenzati sono sempre i tre già citati.

Dato che è molto difficile trovare la giusta impostazione di tre parametri prima di posizionare (e quindi visualizzare) la figura sullo stage, è molto più comodo l'utilizzo dell'ovale primitivo rispetto all'ovale "base", ancor più di quanto non lo sia il rettangolo primitivo rispetto a quello base.
Anche in questo caso se vogliamo modificare ulteriormente la forma e il tratto è necessario eseguire un doppio click sulla figura creata per convertirla in disegno semplice.
Conclusioni
Abbiamo visto come, con Flash CS3, il disegno di forme, derivate da rettangoli e ovali, è molto più semplice rispetto a quanto accadeva nelle versioni precedenti, dove era necessario lavorare manualmente o creare sovrapposizioni e tagli degli oggetti per ottenere figure leggermente più complesse.
La possibilità di modifica delle forme primitive anche dopo il loro posizionamento sullo stage le rende particolarmente versatili e semplici da modificare, inoltre, la possibilità di convertirle in disegno semplice combina l'utilità dei parametri di configurazione di tali forme con la modifica "classica" a cui gli utenti di Flash sono già abituati.
Grazie a questi strumenti risulta molto più semplice creare disegni e interfacce, garantendo soprattutto un notevole risparmio di tempo.