In questo articolo presenterò due versioni di layout liquidi a due colonne. Un layout liquido (o fluido) è un layout in cui la grandezza della pagina è variabile e asseconda la finestra del browser. A differenza del layout fisso, un layout liquido è adatto a tutte le risoluzioni. Molti web designer hanno detto la loro sul tema "Fisso contro liquido", questa pagina riporta alcuni link interessanti.
Non è questa la sede per entrare in discorsi quali usabilità, lunghezza ideale di una linea di testo e altri argomenti che stanno alla base di un dibattito che non credo giungerà mai a una parola definitiva. Quello che mi sento di dire è che un layout può risultare più adatto a seconda della tipologia del sito, della quantità di informazioni per pagina, delle necessità grafiche e di altri fattori da valutare caso per caso.
Requisiti di un layout liquido a due colonne
Ecco alcune caratteristiche che dovrebbero supportare la realizzazione di un layout liquido:
- La prima cosa è che il font sia proporzionale
- La colonna secondaria percentuale viewport
- Affinchè il layout sia robusto, andrà controllata la sua larghezza minima
- I contenuti
- È consigliabile fornire un link di salto ai contenuti
Fatte queste premesse, possiamo iniziare.
False colonne in percentuale
Abbiamo già parlato di false colonne nella Guida ai layout con i CSS e nell'articolo: «». Quello di cui non abbiamo ancora parlato è come ottenere false colonne in percentuale. Vediamo subito l'esempio (con stili incorporati) che andremo a realizzare.
La lunghezza delle due colonne è totalmente ininfluente per il layout, e si ha l'effetto che esse si estendono fino al footer. Ciò è ottenuto con un immagine di sfondo larga 1600 pixel e alta 10. Il trucco consiste nel posizionare l'immagine di sfondo in larghezza percentuale, in modo da ricalcare le due colonne della pagina. Il posizionamento in percentuale di un'immagine si riferisce alla grandezza del contenitore, e se l'immagine eccede il suo contenitore le parti escluse a sinistra e destra rispetteranno le percentuali della posizione del background, così anche la parte visibile del background rispecchierà le percentuali delle due sezioni dell'immagine. In tal caso, quindi, l'immagine di 1600 pixel di larghezza è divisa in due sezioni colorate, larghe rispettivamente il 33 e il 67% della larghezza totale. Ecco l'immagine di sfondo usata nell'esempio (qui ridotta per motivi di spazio e circondata da un bordino nero):

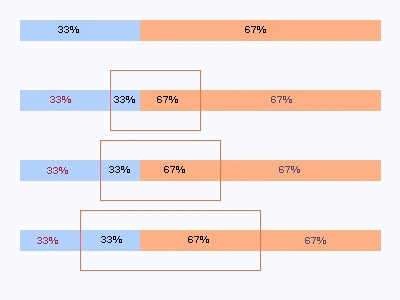
Ora vediamo cosa succede se l'immagine è posizionata con un background-position pari al 33% per la coordinata x:

Nella prima riga c'è l' immagine per intero, mentre nelle altre tre è mostrata all'interno di un riquadro che simula la finestra del browser. Come si può notare la parte visibile viene comunque divisa cromaticamente con le percentuali che costituiscono le due sezioni dell'immagine, onorando la percentuale del 33% del background-position. In sostanza, il 33% si riferisce alla percentuale di parte esclusa sulla sinistra dell'immagine.
Una semplice immagine e una proprietà CSS ci consentono quindi di ottenere un layout liquido con colonne che si estendono fino al footer, sia nel caso in cui sia più lunga la colonna dei contenuti sia che si tratti di quella secondaria.
Isoliamo la tecnica della falsa colonna e applichiamola al body: ecco il risultato. L'unica regola CSS in questo caso è la seguente:
Questa è la base della costruzione grafica del layout che andremo a realizzare. Ora è tempo di passare al codice.
Il codice HTML e CSS
L'esempio è costituito da un semplice layout a due colonne con float. Ecco il codice HTML essenziale:
<div id="header"></div>
<div id="sidebar"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
Come si può notare la colonna secondaria, con id="sidebar" precede i contenuti, questo perchè verrà resa float . Ora vediamo il foglio di stile:
Per prima cosa, vengono rimossi margini e padding dall'elemento html e dal body . Ora il font-size : per avere un font proporzionale ci sono due valori ormai standard: uno è 76% 100.01%
html,body{margin: 0;padding: 0}
body{font: 100.01% Verdana,Arial,sans-serif}
h1,h2,h3{font-family: "Trebuchet MS",Arial,sans-serif;margin: 0}
h1{color: #FFA54C;font-size: 200%}
h2{color: #999;font-size: 180%}
h3{color: #666;font-size: 150%}
p{margin: 0 0 0.8em 0}
Le dichiarazioni generiche sono così completate. Ora gli stili specifici per le sezioni di pagina
div#container{background: url(lliquid.jpg) repeat-y 33% 0}
div#header{height: 70px;line-height: 70px;padding: 0 2%;
background: #fff url(header.jpg) repeat-x bottom}
Arriviamo quindi alla parte centrale. La colonna secondaria float a sinistra, e le verrà assegnata una larghezza, padding incluso, pari al 33%.Ci è necessario l'uso del box model hack
div#sidebar{float: left;
width:29%;width:33%;width:29%; /*box
model hack*/
padding: 0 2%;color: #333;font-size:80%}
A questo punto sistemiamo la colonna dei contenuti
div#content{margin: 0 2% 0 35%}
Testando il layout, ci troviamo di fronte a un bug peekaboo bug position:relative la colonna dei contenuti. Tale dichiarazione non ha effetto sugli altri browser, e sistema il bug.
Infine il footer clear
Dare una larghezza minima al container
Abbiamo quasi ultimato il nostro layout. Una cosa importante è poter attribuire una larghezza minima, così da impedire che il layout, stringendo molto la finestra, si "rompa". Nei browser come Opera, Mozilla e Safari ciò si ottiene facilmente utilizzando la proprietà min-width. Ecco l'aggiunta da fare:
min-width: 500px;background: url(lliquid.jpg) repeat-y 33% 0}
La questione è che Internet Explorer non supporta purtroppo la proprietà min-width . Potremo però usare un'espressione dinamica, racchiusa in un commento condizionale nella sezione head della pagina:
<!--[if lte IE 6]>
<style type="text/css">
div#container{ width: expression(document.body.clientWidth<=500 ? "500px" : "auto")}
</style>
<![endif]-->
In sostanza il conditional comment crea una porzione di codice visibile solo da Internet Explorer fino alla versione 6 (non verrà quindi letta nè dagli altri browser nè dal validatore) (cfr. Articolo:mostrare o nascondere regole e dichiarazioni esempio
Un occhio all'accessibilità
Uno dei pochi aspetti negativi dei layout con float è che la colonna dei contenuti è preceduta dalle colonne secondarie. In browser testuali (per esempio Lynx, per cui si può usare un emulatore online) o screen readers, il testo o il parlato, seguono l'ordine del codice HTML. Conseguentemente una persona che naviga con simili dispositivi si troverà a consultare di ciascuna pagina visitata per prima cosa i contenuti della colonna secondaria, che tipicamente sono i link di navigazione, le news, ecc. Una buona norma dell'accessibilità è fornire un link di salto ai contenuti. Vediamo come fare. Nell'HTML inseriremo le seguenti due righe di codice:
<div id="header">
...
<a id="skipnav" href="#startcontent">Salta direttamente ai contenuti</a>
</div>
<div id="sidebar"></div>
<div id="content">
<a name="startcontent" id="startcontent"></a>
...
</div>
<div id="footer"></div>
</div>
Ora il CSS. Quello che vorremo fare è nascondere il link di salto ai contenuti ai browser comuni. Una soluzione (purtroppo) abbastanza diffusa è usare display:none . Tale soluzione si rivela però inefficace
Il CSS per la stampa
A questo punto l'HTML e il CSS per lo schermo sono utlimati. Non ci resta che realizzare un semplice foglio di stile dedicato esclusivamente alla stampa. In sostanza definiremo le regola tipografiche, nasconderemo la colonna secondaria e il link di salto ai contenuti. Ecco il codice:
È importante notare che la dimensione dei font per la stampa è in punti, l'unità di misura ideale per tale supporto. Per vedere come rende, vi basterà anche solo fare un'anteprima di stampa della pagina.
Importare i fogli di stile
A questo punto HTML e CSS incorporato dell'esempio sono ultimati: non ci resta che preparare i file per i fogli di stile esterni. Saranno tre:
- Il css per lo schermo
- Il css per la stampa
- Il css per IE e min-width
Li dichiareremo nella sezione head in questo modo:
<style type="text/css" media="screen,projection">
@import "screen.css";
</style>
<link rel="stylesheet" type="text/css" media="print" href="print.css">
<!--[if lte IE 6]>
<style type="text/css" media="screen,projection">
@import "ieminwidth.css";
</style>
<![endif]-->
Così, l'HTML dell'esempio potrà in questo caso essere usato per tutte le pagine del sito, senza dover replicare il CSS incorporato per tutte le pagine. C'è un vantaggio significativo: i fogli di stile verranno caricati nella cache del browser una volta sola, anzichè con ogni pagina. La direttiva @import non è supportata da Netscape 4.7, e dato che questo browser è altamente problematico, semplicemente gli nasconderemo il foglio di stile per lo schermo. Il nostro esempio
La variante con colonna secondaria a destra
Con delle piccole modifiche al CSS possiamo ottenere un layout liquido con colonna secondaria a destra. In questo caso la colonna secondaria è stata resa float:right, la percentuale su cui ripetere la nuova immagine di sfondo è 67% e sono stati sistemati i margini del container.
Abbiamo visto come sia possibile ottenere un layout liquido a due colonne grazie alle false colonne in percentuale. La tecnica, con qualche piccolo accorgimento, può essere estesa al layout a tre colonne percentuali. Ci hanno pensato, ideando le Sliding Faux Columns (ossia le false colonne scorrevoli), Eric Meyer e Dave Shea. La tecnica combina due tecniche in una: da qui il nome. Le faux columns (false colonne) e le Sliding doors of CSS (porte scorrevoli dei CSS).
Iniziamo con il dire che un layout a tre colonne è indicato per siti di dimensioni medio-grandi e con un discreto volume di informazioni per pagina. Per il layout liquido a tre colonne percentuali, valgono le stesse considerazioni che abbiamo fatto nello scorso articolo. Ricordo, infine, che il layout liquido a tre colonne, allo stato attuale, si presenta in genere con le colonne secondarie a larghezza fissa. A conclusione di articolo presenterò diverse varianti, mentre rimando alla Guida: Layout con i CSS per altre versioni.
La costruzione grafica
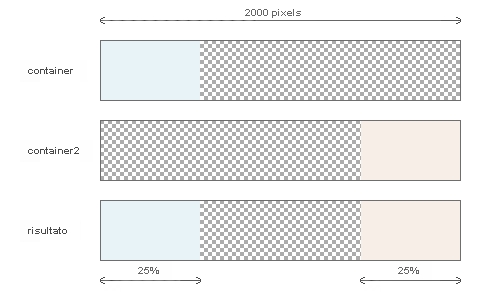
La tecnica delle false colonne scorrevoli utilizza due immagini di sfondo molto larghe che, come nel layout a due colonne, vengono posizionate in percentuale. In questo caso, affinchè la tecnica funzioni, è necessario che siano immagini in parte trasparenti. In questo caso ho realizzato due gif di 2000 per 20 pixels. Il layout dell'esempio che costruiremo passo passo utilizza due contenitori, div id="container" e div id="container2", a cui vengono assegnate le due immagini di sfondo. Ecco un'immagine che rappresenta la costruzione grafica, in cui la parte "quadrettata" rappresenta la porzione trasparente delle immagini:

In sostanza. le due colonne di colore pieno delle immagini ricalcano la percentuale (in questo caso 25%, che sui 2000 pixel corrisponde a 500pixel di colore pieno) della larghezza delle colonne laterali del layout. Ora passiamo al codice.
Il codice HTML
Ecco il codice HTML minimale dell'esempio:
Come abbiamo già detto, per poter applicare la tecnica delle false colonne scorrevoli sono necessari due contenitori aggiuntivi. Al loro interno seguono nell'ordine l'header (con link di salto ai contenuti), la colonna di navigazione, la colonna extra e infine la colonna principale. Vediamo ora il codice CSS.
Il CSS per lo schermo
Per prima cosa nel CSS verranno definiti gli stili generici e tipografici:
body{font: 76% Verdana,Arial,sans-serif}
h1,h2,h3{font-family: "Trebuchet MS",Arial,sans-serif;margin: 0}
h1{color: #7FA0B1;font-size: 200%}
h2{color: #B8B8B8;font-size: 180%}
h3{color: #A47E6A;font-size: 150%}
p{margin: 0 0 0.8em 0}
A questo punto la parte fondamentale dell'esempio
div#container{min-width: 550px;background: #FFF url(leftP.gif) repeat-y 25%}
div#container2{background: url(rightP.gif) repeat-y 75%}
Ricordo che le due immagini sono gif larghe 2000 pixel in cui la parte di colore pieno è il 25% (ossia 500 pixel). È stata inoltre assegnata una larghezza minima al div id="container" , che stabiliremo anche per Internet Explorer grazie ad un commento condizionale(cfr. articolo: «Risoluzione dei problemi dei CSS - II») come abbiamo fatto nell'esempio del layout a 2 colonne. Ecco il codice:
<!--[if lte ie 6]>
<style type="text/css" media="screen,projection">
div#container{width: expression(document.body.clientwidth<=550 ? "550px" : "auto")}
div#content{height:1%} /*risolve il peekaboo bug e il 3 pixel jog*/
</style>
<![endif]-->
Nel commento condizionale la seconda regola è in grado di risolvere in un colpo solo due bug di Internet Explorer: il peekaboo bug e il 3 pixel jog di cui abbiamo parlato nell'articolo: Risoluzione dei problemi dei CSS - III
Ora torniamo al CSS generico: si procederà con il definire le regole per le varie sezioni di pagina. Per prima cosa gli stili dell'header e il link di salto ai contenuti:
div#header{height:70px;line-height: 70px;padding: 0 2%;
background: #fff url(header.jpg) repeat-x bottom}
div#header a#skipnav{position: absolute;left: -9000px}
Ora le due colonne laterali. Si attribuiscono larghezza e padding, usando il box model hack semplificato e le si renderà float. Per snellire le regole, utilizzeremo il raggruppamento parziale:
div#nav,div#extra{width:23%;width:25%;width:23%;padding: 0 1%}
div#nav{float:left}
div#extra{float:right}
Al div principale assegneremo i margini, tali da distanziarli dalle due colonne laterali anche quando non ne subisce il float:
div#content{margin: 0 26%}
Infine il footer: affinchè il layout sia robusto, è essenziale che venga dichiarato clear:both . Questo infatti ci consente di avare un footer che si dispone come ultimo elemento senza sovrapporsi
Ricordo che è essenziale, affinché la tecnica renda bene, che sia l'header che il footer abbiano un colore pieno e/o una immagine di sfondo che copra le false colonne.
Il CSS per la stampa
Il nostro esempio è così ultimato. Non ci resta che definire le regole di stampa, che per comodità di consultazione dei lettori ho incorporato nel codice HTML insieme al resto del CSS. A layout ultimato è bene spostare tutto il CSS, incluso il commento condizionale, in file esterni. Ecco il CSS per la stampa:
La variante con le colonne laterali fisse
La progettazione con i fogli di stile, come sempre, consente di intervenire sulla presentazione di una pagina o un intero sito solo agendo sul codice CSS. Ho preparato la versione del layout liquido con colonne laterali fisse. Le due colonne laterali sono larghe 150 e 200 pixel: la colonna extra spesso infatti si presenta con maggiori contenuti rispetto alla navigazione. In questo caso per le false colonne si sono utilizzate due semplici jpg larghe quanto le colonne (padding incluso). Senza dubbio per i layout liquidi a tre colonne la soluzione con le laterali a larghezza fissa è la più utilizzata. Vediamo il CSS per intero:
body{font: 76% Verdana,Arial,sans-serif}
h1,h2,h3{font-family: "Trebuchet MS",Arial,sans-serif;margin: 0}
h1{color: #7FA0B1;font-size: 200%}
h2{color: #B8B8B8;font-size: 180%}
h3{color: #A47E6A;font-size: 150%}
p{margin: 0 0 0.8em 0}
div#container{min-width: 550px;background: #FFF url(left.jpg) repeat-y left}
div#container2{background: url(right.jpg) repeat-y right}
div#header{height:70px;line-height: 70px;padding: 0 2%;
background: #fff url(header.jpg) repeat-x bottom}
div#header a#skipnav{position: absolute;left: -9000px}
div#nav{float: left;width:140px;width:150px;width:140px;padding: 0 5px}
div#extra{float:right;width:190px;width:200px;width:190px;padding: 0 5px}}
div#content{margin: 0 210px 0 160px}
div#content p{line-height:1.3}
div#footer{clear:both; background: #fff url(footer.jpg) repeat-x top;color: #4E768A}
div#footer p{margin: 0;padding: 10px 0;text-align: center;font-size: 80%}
Le modifiche rispetto al layout con colonne percentuali riguardano solo le immagini di sfondo, le larghezze delle due colonne laterali e i margini della centrale.
Da notare come con qualche piccola modifica il layout che abbiamo visto si può trasformare in una versione semiliquida larghezza fissa download