Nell'articolo "Float: teoria e pratica" abbiamo visto alcuni esempi di utilizzo della proprietà float, incluso il layout a due colonne con float opposti.
In questo appuntamento vedremo come i float opposti siano utilissimi per realizzare uno dei più classici layout, quello a tre colonne in diverse varianti. Vediamo subito uno dei quattro layout che ho preparato per questo articolo.
Le caratteristiche del layout
Prima di entrare nel vivo dell'articolo con codice ed esempi, ecco brevemente le caratteristiche del layout tutto-float. Anzitutto, l'ordine dei contenuti nell'HTML è per certi versi più naturale rispetto a quello di altri layout tre colonne con float che abbiamo visto finora nella guida al layout o nell'articolo dedicato al layout liquido. Ciò può favorire l'accessibilità e l'indicizzazione nei motori di ricerca.
Una caratteristica notevole che riguarda l'implementazione CSS è che i layout che vedremo non fanno uso di hack o regole specifiche per browser, e che poche e semplici regole contribuiscono a renderlo comunque un layout robusto e con un'ottima compatibilità cross-browser. Gli esempi che vedremo sono stati testati con successo su Internet Explorer 5, 5.5 e 6 per Windows, Opera 7.6, FireFox 1.0 e Safari 1.3.
Un altro punto di forza (comune comunque a tutti i layout con i float) è che il layout non presenta vincoli sulla lunghezza relative delle colonne: ciò significa che, qualunque delle tre colonne sia più lunga non avremo problemi di resa e inoltre daremo l'impressione, grazie alle false colonne che tutte le tre colonne si estendano fino al footer.
Infine, come vedremo attraverso i quattro esempi che ho preparato, la codifica HTML consente diverse disposizioni orizzontali delle tre colonne. A questo punto non ci resta che vedere il codice.
Il codice HTML
Il layout tutto-float ha un codice HTML un po' particolare, grazie al quale è possibile applicare la tecnica dei float opposti. Un layout a tre colonne si compone essenzialmente di tre div principali:
- div id="content"
- div id="nav"
- div id="extra"
Più ovviamente header e footer, rispettivamente intestazione e piè pagina. Per semplicità, tutti i layout hanno un container atto a contenere tutto quanto.
I layout che stiamo per vedere hanno tutti lo stesso HTML, caratterizzato da un div aggiuntivo per racchiudere le due colonne principali, ovvero contenuti e navigazione. Vediamo:
<div id="container">
<div id="header"><h1>Il logo qui</h1></div>
<div id="main">
<div id="content">
<h2>Contenuti</h2>
</div>
<div id="nav">
<h3>Navigazione</h3>
</div>
</div>
<div id="extra">
<h4>Link e altro</h4>
</div>
<div id="footer"><p>Qui il footer</p></div>
</div>Questo il codice HTML essenziale, ora procediamo con il CSS.
Il CSS
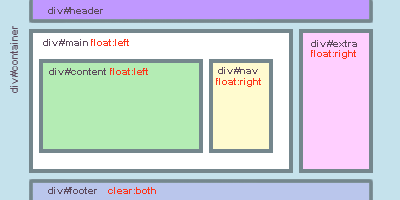
Prima di vedere nel dettaglio il CSS del primo esempio, ecco un'immagine che ho preparato e che può essere d'aiuto per capire meglio l'implementazione:

In realtà, il div#main non è percettibile nel layout realizzato con i CSS, ma è essenziale rappresentarlo visivamente per comprenderne il ruolo.
Per prima cosa vengono eliminati margini e padding dal body e definito il carattere:
html,
body
{
margin:0;
padding:0
}
body
{
font: 100.01% "Trebuchet MS", Verdana, Arial, sans-serif;
background: #FFFFCC;
color: #555;
text-align:center;
}Ora passiamo alle regole per il layout vero e proprio. Sul container, centrato e a larghezza fissa di 760 pixels, viene attribuita un'immagine di sfondo per le false colonne che viene ripetuta verticalmente. È fondamentale che questa ricalchi esattamente le tre colonne centrali. Ecco la regola:
div#container
{
width: 760px;
margin: 0 auto;
background: url(3col.jpg) repeat-y;
text-align:left;
}All'header viene dato un colore di sfondo (andrebbe bene anche un'immagine) così da coprire le false colonne:
div#header
{
background: #DBF8B4;
}Arriviamo così alla parte centrale. Il nostro layout è largo in totale 760 pixels. Di questi 400 sono per i contenuti, 140 per la navigazione e 220 per la colonna supplementare. Il contenitore div id="main" che racchiude contenuti e navigazione è largo quindi 540 pixels. Verrà reso float a destra, e al suo interno contenuti e navigazione vengono entrambi resi float in senso opposto. La colonna supplementare è resa float a destra. Ecco le regole:
div#main { float:left; width:540px; }
div#content { float:right; width:400px; }
div#nav { float:left; width:140px; }
div#extra { float:right; width:220px; }Infine il footer: a questo verrà dato il clear su entrambi i lati, così da impedire che una delle tre colonne vi ci sovrapponga e gli si attribuisce un colore pieno in modo da coprire le false colonne:
div#footer
{
clear:both;
width:100%;
background: #D0B4F8;
}Da notare che la dichiarazione width:100% è totalmente ininfluente ai fini pratici, ma è necessaria per risolvere un piccolo bug (a me finora sconosciuto) di Internet Explorer.
Il layout è cosi ultimato: rivediamolo.
Le varianti
Con lo stesso codice HTML dell'esempio appena visto, cambiando solo l'immagine di sfondo e l'ordine dei float, è possibile ottenere diverse varianti.
Il secondo esempio ha la colonna supplementare a destra e la navigazione a sinistra. Ecco le regole CSS essenziali per il layout delle tre colonne:
div#main { float:right; width:540px; }
div#content { float:left; width:400px; }
div#nav { float:right; width:140px; }
div#extra { float:left; width:220px; }Le altre due varianti sono un po' insolite per la disposizione delle tre colonne. Il terzo esempio presenta infatti da sinistra verso destra contenuti, navigazione e colonna extra. Ecco il CSS essenziale:
div#main { float:left; width:540px; }
div#content { float:left; width:400px; }
div#nav { float:right; width:140px; }
div#extra { float:right; width:220px; }Mi è già capitato di visitare siti con una dispozione come quella dell'esempio appena visto, e devo dire che è fondamentale in casi simili saper servire intelligentemente i contenuti e il layout di modo da non disorientare l'utente. Una possibile alternativa è utilizzare un layout allineato a sinistra anziché centrato.
Il quarto esempio a parer mio potrebbe avere un impatto iniziale negativo sull'utente, o quantomeno sorprendente. Le tre colonne da sinistra verso destra sono infatti colonna supplementare, navigazione e contenuti. Ecco il CSS:
div#main { float:left; width:540px; }
div#content { float:left; width:400px; }
div#nav { float:right; width:140px; }
div#extra { float:right; width:220px; }La questione è che, essendo abituati a leggere da sinistra verso destra reali
Conclusioni
Questo è un articolo dedicato ai fogli di stile, non all'usabilità nè all'architettura dell'informazione, e ho voluto mostrare come i CSS offrano come sempre diverse possibilità di scelta nella disposizione del layout. Tutto questo con un unico contenitore aggiuntivo nell'HTML e delle semplici regole per dei layout davvero stabili. La scelta su quale layout utilizzare è vostra, anche se personalmente ho un po' di riserve sugli ultimi due esempi visti.
Prima di chiudere l'articolo, tengo a precisare che ho cercato di focalizzare l'attenzione sul layout, e ho volutamente usato una grafica minimale, quasi "spartana". Ritengo inoltre che la larghezza delle colonne dovrebbe servire al meglio i contenuti e per questo ho presentato layout in cui la colonna extra si presenta più larga della navigazione. Ovviamente le larghezze ottimali andrebbero stabilite in funzione del sito e dell'organizzazione dei contenuti supplementari e di navigazione.
La tecnica dei float opposti ultimamente si sta diffondendo grazie ad alcuni articoli dedicati al layout liquido con tre colonne percentuali. Un paio che meritano una lettura, in inglese, sono Making Complex CSS simple e Three columns layout: a different approach. Per il layout liquido con colonne percentuali è inoltre possibile usare la tecnica delle false colonne, di cui abbiamo parlato in Guida Layout dei siti con i CSS. Codice ed esempi sono disponibili per il download. Alla prossima.