Una delle questioni che si ripresenta ciclicamente tra i blog dedicati al web design è il tema "meglio il layout fisso o quello liquido?". A parer mio il dibattito non giungerà mai a una parola definitiva, perchè è una domanda troppo generica. La questione è che la scelta dipende soprattutto dalla tipologia del sito, dalla quantità di colonne, dalla densità dei contenuti, dalla scelta dell'impostazione della grafica e da molti altri fattori che vanno valutati di volta in volta. Da oggi però c'è una possibile soluzione in più, a cui sono giunto cercando di combinare i vantaggi di entrambi i layout, creando così il layout progressivo.
Il layout progressivo è un layout che si presenta fisso in condizioni estreme, ovvero a larghezze della finestra del browser molto piccole o molto grandi, ma tra due valori limite diventa sostanzialmente un layout semi-liquido, ovvero un layout con larghezza e margini variabili. Vediamo subito uno dei due esempi che ho preparato per questo articolo. Si tratta di un layout progressivo a due colonne, con larghezza minima di 540 pixels e larghezza massima di 850 pixels, raggiungibile alla risoluzione di 1024x768. Prima di addentrarci nella tecnica e la sua implementazione, alcune considerazioni.
Fisso, liquido e risoluzioni
Negli ultimi tempi si è registrata una notevole traslazione verso l'alto delle risoluzioni dei monitor, come dimostrano le statistiche di w3Schools e di theCounter. La scelta va comunque ponderata attentamente. Prima di procedere con il layout progressivo, diamo uno sguardo alle principali tipologie.
Il layout fisso è senza dubbio più facile da realizzare e offre maggiori possibilità di personalizzazione grafica rispetto al layout liquido. È importante considerare che un buon layout fisso deve essere progettato per servire bene la maggior parte degli utenti, soprattutto senza scrolling orizzontale. L'analisi delle statistiche per risoluzione, i contenuti del sito e il "target" dei visitatori sono aspetti fondamentali nella scelta della larghezza del layout. Se per esempio un sito come StyleGala, principalmente visitato da web designer e sviluppatori può permettersi un layout fisso adatto per risoluzioni 1024x768 o superiori, così non è ad esempio per Yahoo.it che deve accontentare un'utenza certamente più variegata e offre un layout fisso adatto a 800x600.
Il layout liquido è più versatile per l'utente, dato che si presta ad uno spettro più ampio di risoluzioni. La sua realizzazione può risultare un po' più complessa rispetto al layout fisso, per le limitate possibilità grafiche soprattutto in casi di layout liquidi con colonne percentuali. A parer mio un buon layout liquido va controllato con larghezza minima e massima: questo però potrebbe essere un problema dato che Internet Explorer, che detiene ancora il titolo di browser più usato al mondo, non supporta le proprietà CSS min-width e max-width. Si può risolvere facilmente con un commento condizionale, come abbiamo visto nell'articolo sul Layout liquido a 2 colonne con i CSS.
Una possibile soluzione, attraverso la quale è possibile far scegliere all'utente con quale tipo di layout consultare il sito è usare uno Style Switcher per tutti - I. Soluzione addottata per esempio su SimpleBits e Phonophunk, due tra i miei siti preferiti, che consentono di scegliere tra layout liquido o fisso.
Un'altra alternativa, come si diceva, è il layout progressivo.
Layout progessivo: come funziona
Il layout progressivo si realizza grazie a un piccolo file Javascript che è in grado di trasformare una pagina con layout basato sui CSS (che sia liquido o a larghezza fissa non fa differenza) in un layout a larghezza progressiva. Lo script, incorporato nella pagina prima della chiusura del body, controlla la larghezza dell'area utile della finestra del browser, e regola di conseguenza la larghezza del contenitore principale. Rivediamo il primo esempio. Ed ecco come si presenterebbe con Javascript disabilitato: un semplice layout a larghezza fissa. Mentre la versione con Javascript presenta un layout:
- a larghezza fissa
- liquido
- a larghezza fissa
Ma qual è la differenza in termini di codice tra le versioni con e senza Javascript? Una semplice riga, messa prima della chiusura del body:
<script type="text/javascript" src="progLayout.js"></script>
</body>
Tutto qui. Semplice, vero? Ecco progLayout.js
In sostanza lo script si attiva quando tutto l'html della pagina è stato caricato, rileva la larghezza del browser e in base a questa assegna la larghezza al contenitore principale (che ha id="container"
La parte fondamentale, che andrà regolata secondo il layout e le due larghezze limite è la prima riga dello script, ed è l'unica che necessita di modifiche. Rivediamola:
MakeLayout("container",540,850,1024);
Una semplice chiamata a funzione si occupa di tutto. Ci sono quattro parametri, separati da una virgola, che sono nell'ordine:
- Id del contenitore principale del layout su cui attribuire una larghezza variabile
- Larghezza minima del layout
- Larghezza massima del layout e..
- la larghezza della finestra del browser a cui raggiungere questa larghezza massima
Da considerare che per larghezza della finestra del browser si intende la larghezza dell'area utile, ovvero escludendo bordi della finestra e scrollbar, all'incirca 32 pixel in meno della larghezza complessiva.
Ritornando all'esempio
Secondo esempio: un layout progressivo a tre colonne
Per il layout del secondo esempio ho usato due delle tecniche di cui abbiamo parlato sulle pagine di PRO. Si tratta infatti di un layout tre colonne Layout a tre colonne tutto float che usa le false colonne percentuali. Invito i lettori ad uno studio attento del CSS, che è incorporato nella pagina, dato che si tratta di un layout di realizzazione relativamente semplice, robusto, cross-browser e che non fa uso di hack.
Vediamo per prima cosa come si mostrebbe l'esempio senza Javascript. Si tratta di un layout liquido a larghezza percentuale (85%) con colonne laterali larghe il 20%. Anche qui tra la versione senza e la versione con Javascript cambia solo una riga nell'html, prima della chiusura del body:
<script type="text/javascript" src="progLayout2.js"></script>
</body>
Ecco il codice del file progLayout2.js Cambia solo la prima riga
MakeLayout("container",640,1024,1280);
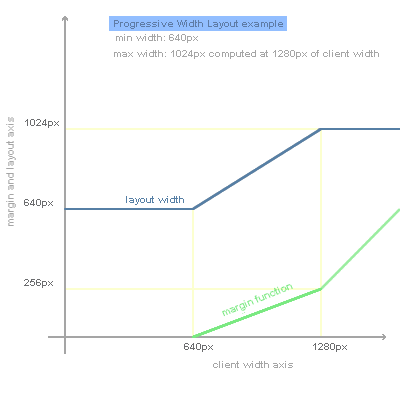
Il layout id="container" che ha larghezza minima di 640px, larghezza massima di 1024px raggiunta a 1280 pixel di larghezza utile del browser. Un piccolo grafico, che mostra la laghezza del layout e i margini al variare della larghezza del browser potrà forse essere d'aiuto.

La differenza tra le due versioni è notevole, per diversi motivi: la versione progressiva si presenta robusta e non si "rompe" a basse risoluzioni, diventa fissa a risoluzioni molto alte, e in più i margini laterali vengono ottimizzati implicitamente rispetto alla versione senza Javascript.
Conclusioni
Prima di concludere, ci tenevo a citare le due fonti che mi hanno portato ad elaborare l'idea sul layout a larghezza progressiva. La prima è Resolution Dependent layout, un esperimento su come gestire sezioni centrali di un layout in base alla risoluzione dello schermo. La seconda è Jello, a different liquid layout, che realizza il layout progressivo (ma senza larghezza massima) solo con i CSS: la tecnica è geniale, anche se forse un po' complicata e fa uso di hack per sistemare le cose su IE.
A proposito di compatibilità: gli esempi di questo articolo sono stati testati su IE5, IE5.5 e 6, Opera 7.6, FireFox e Safari 2.0. La compatibilità della script dovrebbe essere estesa a tutti i browser con un minimo di supporto per il DOM. Il punto essenziale è comunque progettare buoni layout con i CSS, e considerare lo script come una sorta di plug-in per migliorarne la presentazione. Esempi e codice sono disponibile per il download. Alla prossima.