Dopo aver accennato al rapporto tra font e flat design, continuiamo a parlare dell'importanza della tipografia sul Web, sempre in relazione alle correnti minimaliste e responsive.
Prenderemo in considerazione un design in cui il carattere tipografico è assoluto protagonista, proponendo un esempio di base. Ciò vuol dire creare un progetto in cui il carattere assume dimensioni ingenti, occupando gran parte dello schermo anche con dello spazio vuoto. In questo modo si possono progettare siti web eleganti, con una forma semplice e precisa, senza dover elaborare delle interfacce troppo complesse.
Font tra Web e stampa
Nella progettazione grafica tradizionale - si prendano come esempio i manifesti - l'utilizzo di font di grandi dimensioni ha il significato di ribadire un concetto, per isolarlo dal resto dei contenuti. Altre volte, invece, viene usato come unico elemento grafico per creare un design originale. Anche sul Web il carattere permette al creativo di ideare siti con una grafica innovativa, per attirare le attenzioni del navigatore pur mantenendo un perfetto equilibrio tra i vari contenuti. La particolarità di questo trend, che fa ampio riferimento ai webfont, consiste però nel poter usare più di una famiglia di caratteri all'interno della stessa pagina. Naturalmente, la scelta dei font diventa dovrà essere attenta, per non trasformare un design leggero in uno sovraffollato di elementi.
Large Type Design: un esempio

Realizziamo un esempio di progettazione utilizzando il Large Type Design, una tipografia di grandi dimensioni, per l'ideazione di un header in Photoshop e Illustrator. Se vogliamo progettare un sito con una grafica pulita, senza troppi artifici, il design si concentra sulla ricerca di font di tipologia simile.
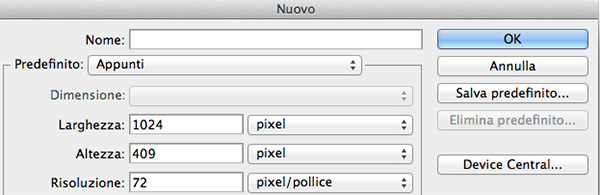
In questo tutorial sono utilizzate tre tipologie di font Sans Serif, che non creano contrasto nell'insieme del layout. L'aggiunta di elementi grafici semplici rende la visualizzazione ancora più equilibrata, senza elementi di fastidio. Iniziamo creando un Nuovo File con sfondo bianco, con dimensioni simili alla Figura 2.
Aggiungiamo una scritta "Design", sfruttando un font Bastoni Bold con spessore sufficiente. Ingrandiamo il font a una dimensione che possa riempire in larghezza il layout - 274 pixel - in modo da rendere il testo ben visibile all'utente.
L'ombra del testo è costituita da linee precedentemente preparate in Illustrator. Con lo strumento Segmento Linea, tracciamo una linea obliqua con le caratteristiche desiderate - nero al 20%, spessore 1 punto. Dopo aver selezionato l’oggetto, tenendo premuti i tasti CMD+ALT+SHIFT, spostiamo la linea, duplicandola di qualche millimetro. Per non rischiare di creare spazi disomogenei, si prema CMD+D per ordinare a Illustrator di ripetere l'ultima azione effettuata: la linea sarà moltiplicata sempre in modo uniforme.
A questo punto, con i comandi Copia/Incolla trasferiamo l'oggetto creato nella finestra di Photoshop. Prima di utilizzarlo, controlliamo che vi siano le giuste proporzioni tra la grandezza del testo e quelle dell'oggetto importato, in modo da ottenere un risultato come in Figura 4. In caso contrario, torniamo a Illustrator e ingrandiamo o rimpiccioliamo le linee, controllando però lo spessore del tratto perché potrebbe variare nell'operazione.
Per ottenere l'effetto ombra, dobbiamo creare una Maschera di Livello. Posizioniamo il livello delle linee al di sotto di quello del testo e selezioniamo i pixel di quest'ultimo, cliccando il tasto destro sull'anteprima della palette Livelli. Aggiungiamo quindi la maschera sul livello delle linee, cliccando sull'apposita icona della palette. In caso si desiderasse un effetto più marcato, si duplichi semplicemente l'ultimo layer.
Nella prossima pagina, le istruzioni per realizzare la banda gialla e i menu dell'header.
Terminata l'ombreggiatura, si può passare alla banda gialla. Si comincia dalla riga più lunga: creiamo un Nuovo Livello e, con lo strumento Selezione Rettangolare, creiamo la nostra forma per poi riempirla di giallo (#f9ea1e) con lo Strumento Secchiello.
In un nuovo livello, con lo strumento Lazo Poligonale creiamo un triangolo e, dopo averlo accostato al rettangolo precedentemente creato, uniamo i due livelli (cmd+E oppure Livello > Unisci sotto). Impostiamo un ulteriore livello e, sempre con lo strumento Selezione Rettangolare, creiamo un altro piccolo rettangolo da riempire con un giallo più scuro (#b2a716). Dal menu Modifica, selezioniamo Trasforma e quindi Inclina, per ottenere il risultato mostrato in Figura 7. Naturalmente l’altezza di quest'ultima forma va regolata poi, in base alla composizione finale.
Procediamo dal livello della forma gialla: con la Selezione Rettangolare selezioniamo una parte di rettangolo, duplichiamolo e posizioniamolo sopra al testo. Duplichiamo quindi il livello con la forma inclinata e posizioniamolo sotto a quello di testo. Per completare l'operazione, scegliamo un font Bastoni, ma di qualità Light o Thin per differenziarlo dal precedente.
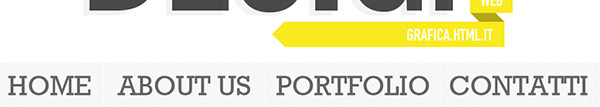
Passiamo ora al menu. Duplichiamo uno dei livelli delle linee, eliminiamo la maschera con Elimina Maschera Livello e posizioniamo le linee in basso. Con lo strumento Selezione Rettangolare, creiamo una selezione che occupi l'intera larghezza e applichiamo una nuova maschera di livello. Per concludere, inseriamo il testo utilizzando il font Rockwell, per distinguerlo dagli altri.
Consigli finali
Questo header può essere realizzato anche di dimensioni molto più grandi, quasi a riempire tutto lo spazio della finestra del browser, per creare un effetto ancora più vicino al Large Type Design. Poi, scorrendo con il mouse verso il basso e seguendo il concetto del Responsive Design, si può realizzare il resto del layout dell'interfaccia. Un altro consiglio interessante potrebbe essere quello di ricorrere a dimensioni grandi per i font dei contenuti, in modo da rendere il sito leggibile da qualunque tipo di dispositivo si stia utilizzando.