Dreamweaver MX ormai offre numerose opportunità per rendere più semplice il lavoro di chi si preoccupa dei rendere i siti accessibili.
Questa preoccupazione non ha solamente giusti e doverosi risvolti civici, ma anche professionali. Infatti già da oggi chi vuole lavorare con gli enti pubblici statunitensi deve realizzare siti accessibili secondo le linee guida della Section 508 dei Rehabilitation Act Amendments, ma anche nella UE ci si sta muovendo in questa direzione. Lo stesso Parlamento Italiano sta per discutere una legge sull'accessibilità
Alcune delle fonti dove trovare i riferimenti relativi all'accessibilità sono: l'apposita sezione WAI (Web Accessibility Iniziative) del W3 Consortium, il WASP, il sito governativo USA sulla Section 508, le società che producono software dedicati per lo sviluppo di siti accessibili come UsableNet e Bobby.
Ma anche la Macromedia ha una sezione del suo sito dedicata all'accessibilità, infatti per quanto riguarda Dreamweaver e Dreamweaver UltraDev, già dalla versione 4 erano state rilasciate delle estensioni per facilitare la realizzazione di pagine accessibili: Check Page for Accessibility, prodotta dalla Macromedia stessa e 508 Accessibility Suite, prodotta dalla UsableNet, che ha avviato progetti di collaborazione con Macromedia, tra cui l'integrazione del software Lift in Dreamweaver, sul quale si può consultare il relativo L'accessibilità con Lift per Dreamweaver. Sempre su HTML.it si può consultare la guida sull'accessibiltà e anche gli approfondimenti sull'accessibilità della sezione Pro. Ovviamente queste estensioni sono state più che adeguatamente rimpiazzate dalle nuove funzionalità di Dreamweaver MX.
Per completare questa panoramica introduttiva vale la pena di menzionare i validatori di accessibilità on line di UsableNet e Bobby, che tuttavia hanno delle limitazioni sul numero di pagine validabili, in quanto sono delle demo delle potenzialità di questi software commerciali.
Creare delle pagine accessibili significa mettere in grado i browser per disabili di accedere alle informazioni che altrimenti non sarebbero fruibili dai portatori di handicap. Rendere le pagine accessibili significa, in estrema sintesi, utilizzare determinati attributi dei tag HTML che rendono disponibili forme alternative di accesso alle informazioni di un sito, ma anche rendono più semplice la navigazione a coloro i quali hanno handicap motori.
Il cardine delle nuove funzioni di accessibilità di Dreamweaver MX è la finestra
di dialogo Accesibility del menu: Edit >> Preferences...
Da questa finestra è possibile spuntare le voci "Show Attributes when Inserting":
- Form Objects;
- Frames;
- Media;
- Images;
- Tables.
Inoltre nel pannello References è adesso inclusa la UsableNet Accessibility Reference. Per accedervi necessario selezionarla dal menu a discesa Book mentre per visualizzare le regole relative ai vari tag ed attributi, i riferimenti alla Section 508 del Ministero della Giustizia USA ed alla WAI del W3 Consortium, basta selezionare Rule.
Spuntate le voci degli attributi relativi ai tag della finestra di dialogo Accessibility ogni volta che si inserirà uno degli oggetti di cui sopra (Form, Frames, Media ecc.), Dreamweaver MX prima dell'inserimento nella pagina farà visualizzare una finestra di dialogo aggiuntiva dove è possibile immettere i tag ed i valori degli attributi per l'accessibilità. Qualora non si desideri inserire i marcatori di accessibilità tuttavia possibile premere il tasto Cancel di questa finestra di dialogo e si passerà direttamente all'inserimento dell'elemento nella pagina. Alcuni di questi tag ed attributi per l'accessibilità sono controllabili dal pannello Property del relativo elemento, per altri è necessario intervenire in modalità Code view o Code and Design view.
Analizziamo in dettaglio queste funzionalità.
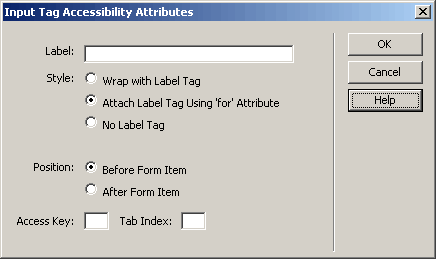
I Form
Per quanto riguarda i tag degli elementi interni ai form la finestra di dialogo richiede l'inserimento del tag label, inseribile anche dal pannello Form, tuttavia, per le opzioni offerte, questa finestra di dialogo, essa risulta molto più efficace del pulsante Label del pannello Forms. Ad esempio Attach Label Tag Using "for" Attribute, offre le medesime funzionalità dell'estensione 508 Label, che è un'evoluzione del, fin troppo semplice, pulsante Label di Dreamweaver MX.

I campi per gli attributi Access Key e Tab Index servono rispettivamente per fornire un accesso alternativo da tastiera al campo, elenco o pulsante del form e per stabilire un ordine di navigazione con il tasto Tab tra gli elementi del form.
Si ricordi che dal pannello Forms è accessibile il pulsante Fieldset per inserire il relativo tag, che ha funzioni di accessibilità.
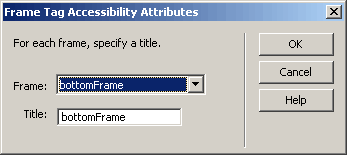
I Frames
Dreamweaver inserisce di default i nomi dei frame se si utilizzano i procedimenti illustrati nella guida a Dreamweaver - tuttavia non inserisce il titolo, requisito di accessibilità insieme al nome - con la finestra di dialogo relativa all'accessibilità dei frame si può associare il titolo al nome del frame dal relativo campo Title.

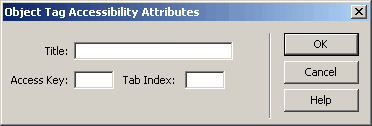
Media (Flash, Shockwave e ActiveX)
Per quanto riguarda gli oggetti del pannello Media è possibile inserire gli attributi di accessibilità per i file Flash, Shockwave e ActiveX da una comune finestra di dialogo (Object Tag Accesibility Attributes) che presenta i campi per gli attributi Title, Access Key e Tab Index.

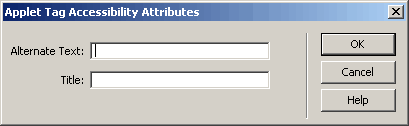
Applet Java
Per le applet Java la finestra di dialogo richiede invece gli attributi Alternate Text e Title, si ricordi, inoltre che dal pannello Property è inseribile nel campo Alt un link ad un'immagine alternativa all'applet.

Le Immagini
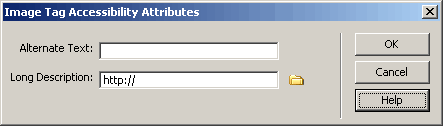
La finestra di dialogo per le immagini serve per inserire il testo alternativo, inseribile anche dall pannello Property e l'attributo longdesc, dal campo Long Description, cliccando sull'icona cartella è possibile navigare nel proprio disco e fornire un URL per una più dettagliata descrizione dell'immagine. Tale attributo si rende necessario quando il testo alternativo, per essere sufficientemente dettagliato ed esplicativo, supera i 50 caratteri circa.

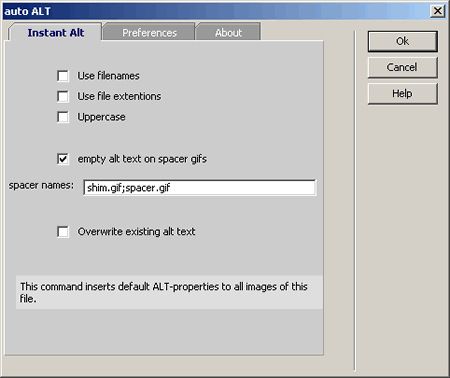
Per Dreamweaver e Dreamweaver UltraDev 4 due utili sostituti possono essere l'estensione Accessible Image Object, che permette di inserire l'URL per l'attributo longdesc e Auto Alt, un'estensione che inserisce automaticamente il testo alternativo per le immagini.

Avvertenza: quest'ultima estensione non va installata su Dreamweaver MX, pena la perdita delle funzionalità della finestra di dialogo dell'accessibilità.
Le tabelle
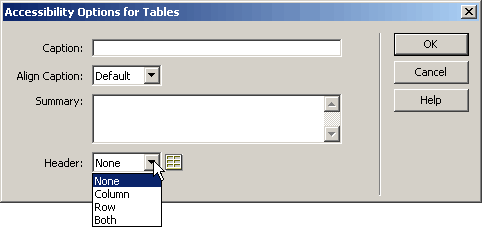
Per quanto riguarda le tabelle, la finestra di dialogo relativa all'accesibilità permette di riempire i campi Caption, un tag che da una sintetica descrizione della tabella, Summary, un attributo per una più dettagliata descrizione dei dati contenuti all'interno della tabella e Header ovvero il tag th che può essere applicato alla riga superiore o alla colonna di sinistra o ad entrambe.

I Link
Anche i link, sebbene non inclusi tra le funzioni di accessibilità impostabili dalla finestra Accessibility, possono essere inseriti con Dreamweaver MX in modo da tenere conto di questi requisiti, infatti la finestra di dialogo del pulsante Hyperlink, del pannello Common consente di inserire un titolo, un ordine di navigazione con il tasto Tab ed un'accesso alternativo da tastiera (capitolo 15 della Guida a Dreamweaver MX).
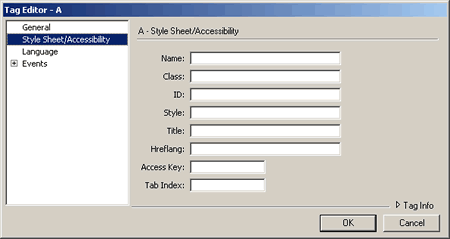
In modalità view il Tag Editor presenta un elenco degli attributi per gli stili e l'accessibilità nel gruppo Style Sheet/Accessibility.

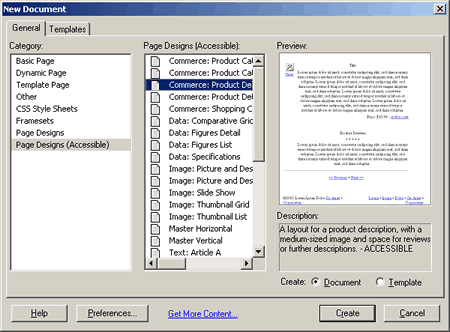
Con Dreamweaver MX sono disponibili i modelli Quick Start selezionando dalla finestra di dialogo New Document l'opzione Page Designs (Accesible) del menu: File >> New>>
È possibile scegliere tra decine di modelli di pagine disegnati per aderire agli standard di accessibilità. Sempre dalla finestra New Document e possibile scegliere tra i CSS alcuni modelli con una particolare attenzione all'accessibilità, contrassegnati dall'aggettivo Accessible.

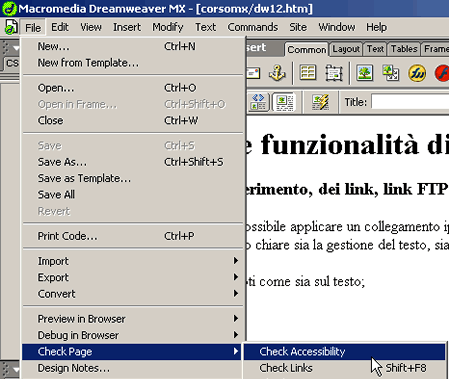
Infine dal menu: File >> Check Page >> Check Accessibility

è possibile ottenere un rapporto dettagliato sull'accessibilità della pagina.