
Lift è un ottimo prodotto, creato da Usablenet,
per verificare e corregge errori di usabilità e accessibilità nei siti web. Èstato concepito per seguire le linee guida del W3C/WAI e della Section 508 intema di usability e accessibility.
Per avere un'idea delle potenzialità diquesto software è a disposizione una versione demoonline che effettua il controllo degli errori su un massimo di 5 pagine del sito scelto. Basta attendere 5-10 minuti per ricevere un link via e-mail: verranno segnalati tutti gli errori trovati, classificati in base alla gravità (priority). Per ogni errore viene fornita la spiegazione che permette di correggerlo.
LIFT 1.1 per Macromedia Dreamweaver
La ver 1.1 è stata rilasciata nel gennaio 2002 come extension di Dreamweaver. Nel frattempo LIFT è stato aggiornato e ne esistono diverse versioni (LIFT Nielsen Norman Edition - LIFT per Front Page - LIFT online - LIFT on site). LIFT per Dreamweaver ha il vantaggio di integrarsi perfettamente nella barra dei menu di DW, il software più utilizzato tra gli sviluppatori di pagine web.

LIFT si rivela molto utile sia per controllare siti web già pubblicati, sia per monitorare quelli in fase di realizzazione. In entrambi i casi l'utente supportato dalle guide in linea che, in modo molto approfondito, analizzano gli errori riscontrati proponendo soluzioni ed esempi concreti.
La Guida in Linea è molto approfondita proprio perché tematiche complesse come Usabilità e Accessibilità non possono essere ottimizzate solo con l'uso di LIFT, ma serve sempre l'intervento manuale di chi crea il sito. L'operatore va quindi istruito e sensibilizzato: LIFT, con le sue guide in linea, permette di apprendere molto rapidamente le norme del W3C e della 508 sebbene il fatto che non esista una traduzione italiana penalizza tutti coloro che hanno qualche problema con la lingua inglese.
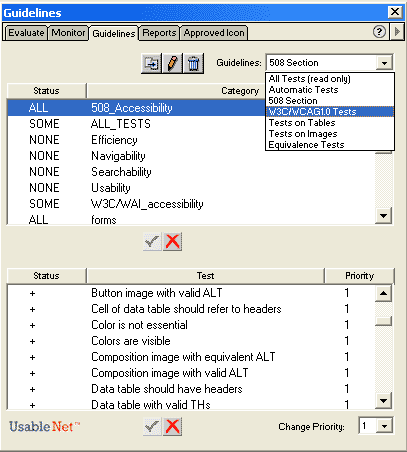
1. Personalizzazione delle Guidelines

Lift > Customize Guidelines e si accede al pannello per personalizzare i controlli da effettuare nel sito web. Si può scegliere di effettuare tutti i test, controllare il sito limitatamente alle Linee Guida WAI o alla Section 508, oppure personalizzare i controlli creando un elenco di test scelti tra le varie Guidelines. Si può addirittura variare la priorità da assegnare ai vari errori.
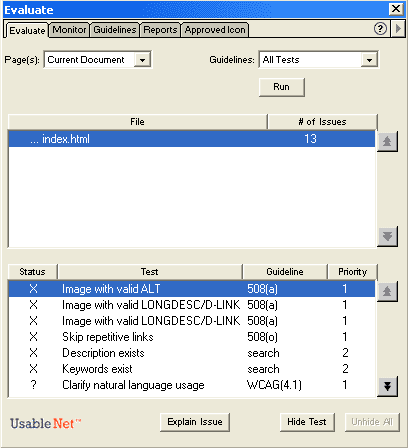
2. CONTROLLO ERRORI - EVALUATE
A questo punto, dopo aver scelto le Linee Guida da rispettare, non ci resta che indicare le pagine da controllare (documento corrente, file selezionati, tutto il sito, una directory) e cliccare sul pulsante RUN. Lift genera una schermata indicando con:
- X: errori da correggere
- ?: punti da controllare

Nell'esempio qui sopra LIFT ha trovato 6 errori nel documento index.asp. Basta cliccare sull'errore e si viene reindirizzati nel punto esatto della pagina in cui LIFT lo ha individuato, con un notevole risparmio di tempo. In particolare manca un ALT per un'immagine, non sono state specificate le keyword e non c'è un link per saltare il menu di navigazione. Inoltre LIFT domanda se è stata rispettata la linea guida WCAG 4.1.
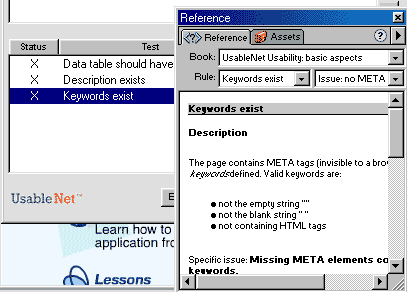
Per ogni errore è sempre presente, nel pannello reference, la spiegazione dell'errore e le modalità di correzione dello stesso.

3. CORREGGERE I PROBLEMI RISCONTRATI
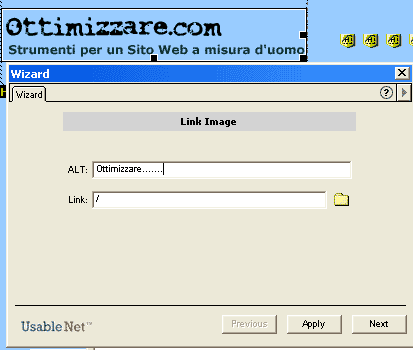
Apriamo il pannello Fix Wizard e vediamo come LIFT permette, oltre che di individuare immediatamente l'errore all'interno della pagina, di correggere il problema indicando quali sono i dati mancanti o errati (in questo caso manca un ALTtext)

Il pannello FIX WIZARD si presenta di volta in volta con un'interfaccia di inserimento dati diversa, che varia in base al tipo di errore riscontrato. Una volta corretto, il problema scompare dalla lista degli errori presenti nel pannello Evaluate.
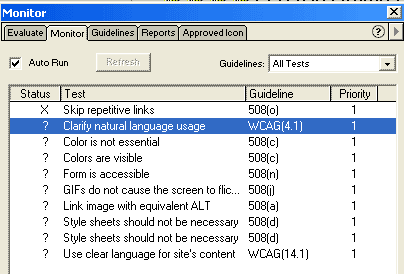
MONITOR LIVE
Sostanzialmente Monitor svolge le stesse funzioni di Evaluate, ma risulta più utile durante la creazione di una pagina web. Permette di monitorare in tempo reale la creazione di una pagina: man mano che si inseriscono i contenuti, LIFT segnala gli errori che si presentano e che possono essere corretti utilizzando il pannello Fix Wizard.

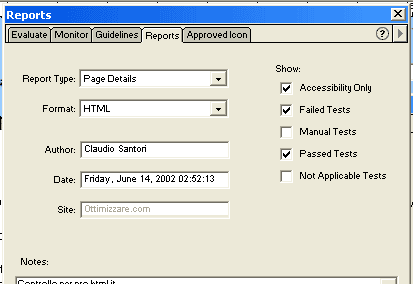
REPORTS

LIFT permette di generare un documento (generale o dettagliato pagina per pagina) dove sono elencati i test superati, quelli da controllare manualmente e quelli che hanno generato un errore. Questi report possono essere utilizzati (purtroppo
sono in inglese) per mostrare ai propri clienti il grado di accessibilità e usabilità del proprio sito. Più semplicemente possono essere stampati per controllare l'avanzamento dei lavori ed avere sottomano la lista dei controlli da eseguire ancora nel sito web.
Un esempio di report dettagliato
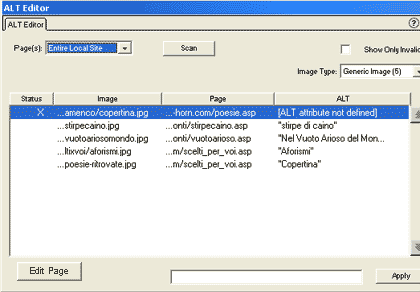
ALT EDITOR

Alt Editor permette di controllare in poco tempo tutte le immagini del sito e di confrontare tutti gli ALT. Le immagini senza ALT vengono segnalate con [ALT attribute not defined]: diventa quindi molto semplice individuarle e correggere
l'errore, senza doverle ricercare tra le pagine. Inoltre, la possibilità di visionare tutti gli ALT contemporaneamente facilita la correzione di eventuali errori ripetuti. Se, ad esempio, l'immagine logo_azienda.jpg non è mai stata commentata, con ALT Editor sarà possibile copiare e incollare lo stesso ALT per ogni immagine/pagina.
ALCUNI LIMITI DI LIFT
Controllo degli ALT su un sito Dinamico
Quando controlla una pagina, LIFT si preoccupa di vedere se gli ALT sono impostati. Per il programma <img alt="Fotografia Colosseo" src=".." .../> e <img alt="<%=(rsfoto.Fields.Item("alt").value)%>" src=".." .../> sono entrambe soluzioni corrette. La prima è in effetti corretta, per quanto riguarda la seconda non possiamo esserne certi. Sappiamo che il contenuto dell'ALTtext verrà preso dal un Database ma non sappiamo se nel DataBase l'ALTtest sia stato effettivamente specificato.
In questo caso LIFT avrebbe dovuto testare il sito dinamicamente, controllando che per ogni possibile pagina generata, sia stato impostato l'ALT nel DataBase.
|
||||||||||||
LIFT convalida la pagina ma non si accorge che per ID=2 l'ALT non è stato impostato. (Questo errore è stato riscontrato durante una dimostrazione ufficiale Macromedia di LIFT a Roma)
MANCA UNA VERA E PROPRIA VERSIONE DEMO
In teoria inserendo la propria e-mail si può ricevere una demo del programma. Peccato che non sia una versione trial del software, ma un contatto per partecipare a una videoconferenza con un dimostratore che illustra le qualità del prodotto (in italiano).
L'unico test che si può fare è con l'extension 508 Accessibility Suite disponibile nel sito Macromedia.com
COSTO
LIFT costa $299. Un prezzo decisamente poco abbordabile, in pratica solo $100 in meno dello stesso Dreamweaver. Siti web usabili e accessibili solo per chi se lo può permettere.
BOLLINO - Icona di Approvazione

LIFT ti permette di inserire un bollino nel tuo sito: 508/WAI Approved. Peccato però che lo stesso bollino possa essere inserito anche senza aver corretto tutti gli errori. Una sorta di autocertificazione senza nessun valore.